Todos os comandos funcionam, exceto o botão Novo Jogo, segue o código para avaliação:
let listaDeNumerosSorteados = []; let numeroLimite = 10; let numeroSecreto = gerarNumeroAleatorio(); let tentativas = 1;
function exibirTextoNaTela(tag, texto) { let campo = document.querySelector(tag); campo.innerHTML = texto; responsiveVoice.speak(texto, 'Brazilian Portuguese Female', {rate:1.2}); }
function exibirMensagemInicial() { exibirTextoNaTela('h1', 'Jogo do número secreto'); exibirTextoNaTela('p', 'Escolha um número entre 1 e 10'); }
exibirMensagemInicial();
function verificarChute() { let chute = document.querySelector('input').value;
if (chute == numeroSecreto) {
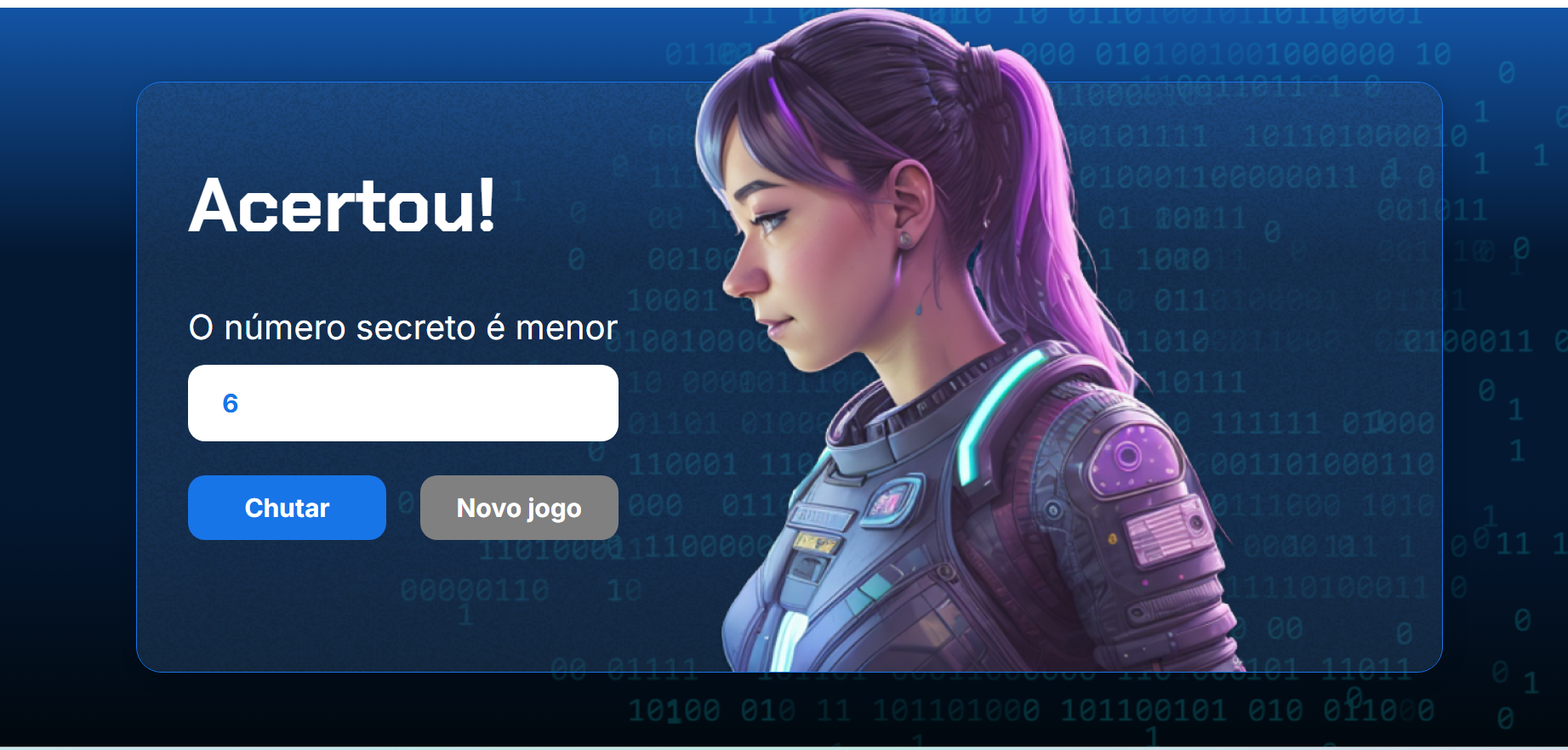
exibirTextoNaTela('h1', 'Acertou!');
let palavraTentativas = tentativas > 1 ? 'tentativas' : 'tentativa';
let mensagemTentativas =`Você descobriu o número secreto com ${tentativas} ${palavraTentativa}`;
exibirTextoNaTela('p', mensagemTentativas);
document.getElementById('reiniciar').removeAttribute('disabled');
} else {
if (chute > numeroSecreto) {
exibirTextoNaTela('p', 'O número secreto é menor');
} else {
exibirTextoNaTela('p', 'O número secreto é maior');
}
tentativas++;
limparCampo();
}
}
function gerarNumeroAleatorio() { let numeroEscolhido = parseInt(Math.random() * numeroLimite + 1); let quantidadeDeElementosNaLista = listaDeNumerosSorteados.length;
if (quantidadeDeElementosNaLista == numeroLimite) {
listaDeNumerosSorteados = [];
}
if (listaDeNumerosSorteados.includes(numeroEscolhido)) {
return gerarNumeroAleatorio();
} else {
listaDeNumerosSorteados.push(numeroEscolhido);
console.log(listaDeNumerosSorteados)
return numeroEscolhido;
}
}
function limparCampo() { chute = document.querySelector('input'); chute.value = ''; }
function reiniciarJogo() { numeroSecreto = gerarNumeroAleatorio(); limparCampo(); tentativas = 1; exibirMensagemInicial(); document.getElementById('reiniciar').setAttribute('disabled', true) }
HTML
<div class="container">
<div class="container__conteudo">
<div class="container__informacoes">
<div class="container__texto">
<h1></h1>
<p class="texto__paragrafo"></p>
</div>
<input type="number" min="1" max="10" class="container__input">
<div class="chute container__botoes">
<button onclick="verificarChute()" class="container__botao">Chutar</button>
<button onclick="reiniciarJogo()" id="reiniciar" class="container__botao" disabled>Novo jogo</button>
</div>
</div>
<img src="./img/ia.png" alt="Uma pessoa olhando para a esquerda" class="container__imagem-pessoa" />
</div>
</div>
<script src="app.js" defer></script>