Pessoal, tudo bem?
Conseguem me auxiliar, por favor?
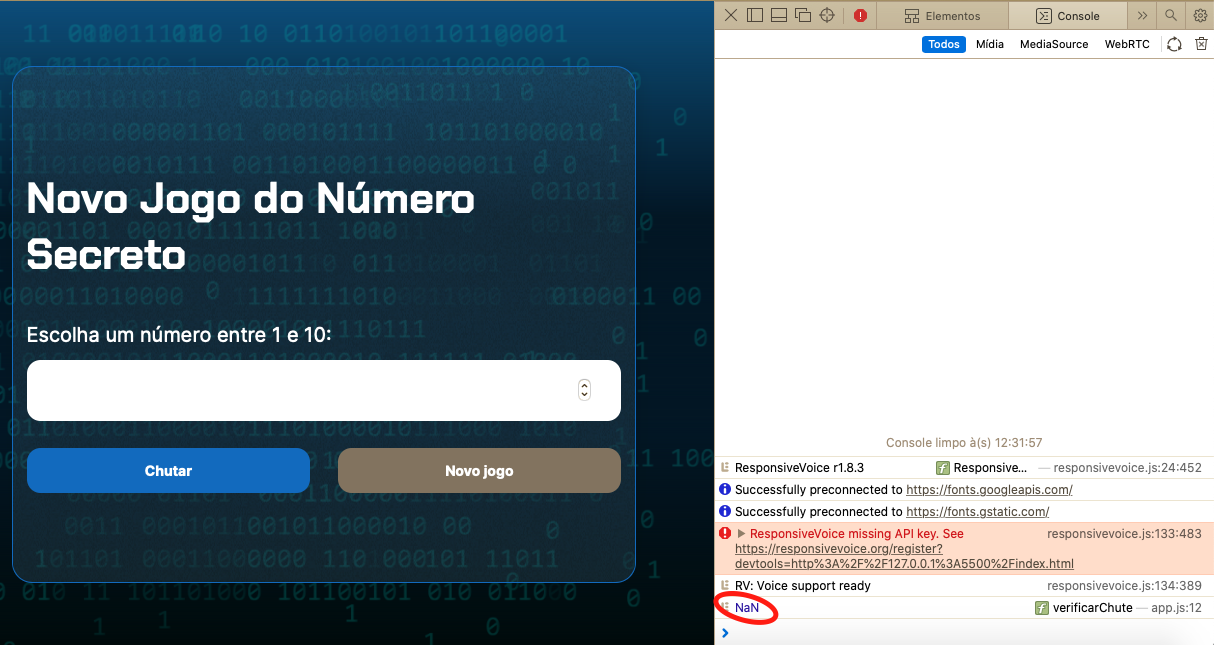
Usando o código abaixo, o console do navegador não exibe o número secreto, mas sim uma mensagem com três caracteres NaN. Por que isso acontece?
let numeroSecreto = gerarNumeroSecreto();
function exibirTextoTela (tag, texto) {
let campo = document.querySelector(tag);
campo.innerHTML = texto;
};
exibirTextoTela('h1', 'Novo Jogo do Número Secreto');
exibirTextoTela('p', 'Escolha um número entre 1 e 10:');
function verificarChute() {
console.log(numeroSecreto);
}
function gerarNumeroSecreto() {
return parseInt(Math.random * 10 + 1);
}