Fiz uma pergunta a 1 semana atras porem ninguem respondeu, vou tentar de novo aqui!
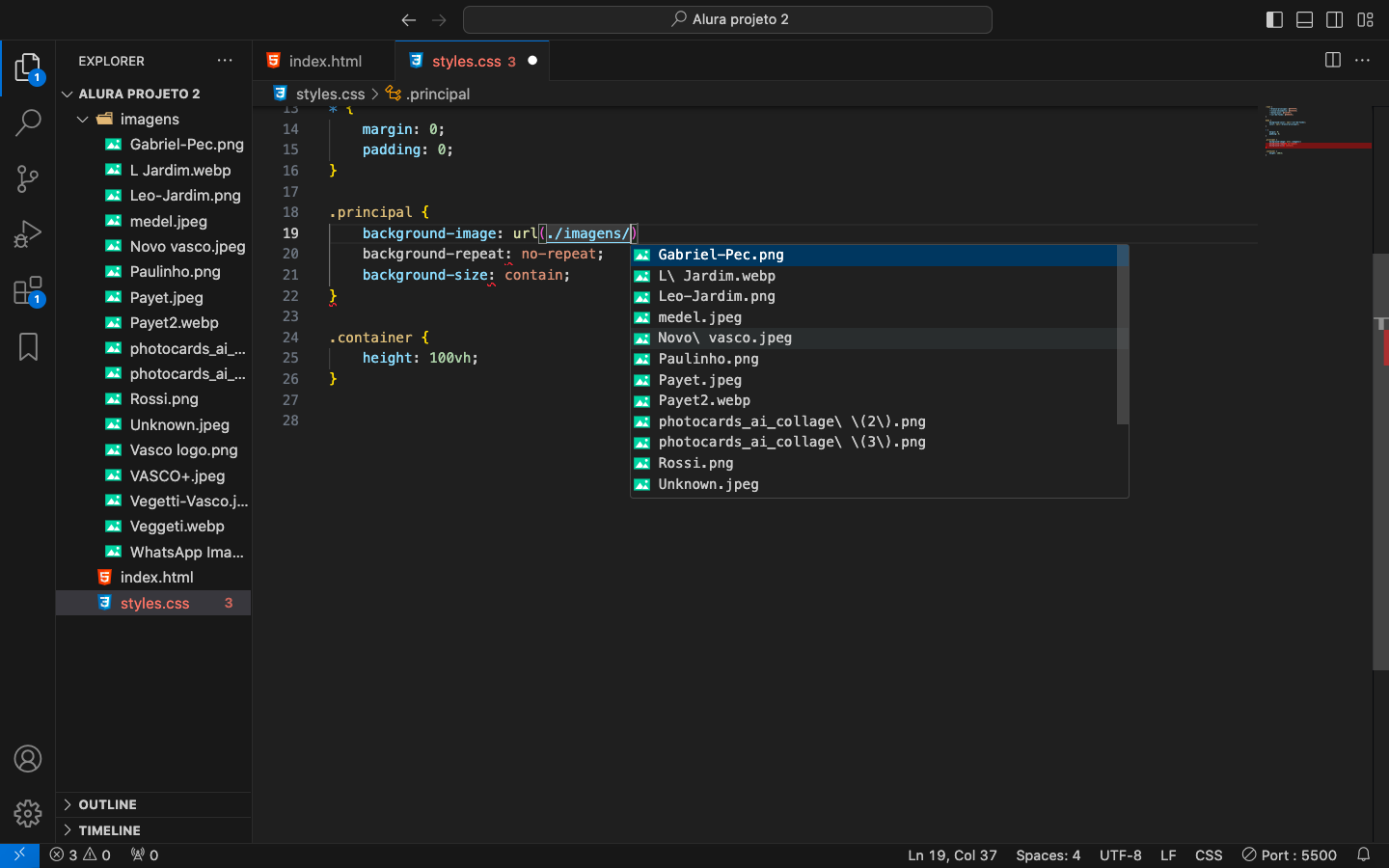
Copiei o codigo igual da aula exatamente igual, porem so trocando a imagem, porem a imagem nao apareceu, mandei aqui como duvida e fiz exatamente oque o instrutor sugeriu, porem nao adiantou, perguntei de novo porem nao houve retorno. A imagem esta com o nome certo, tentei colocar "jpg" mas não mudou, esta escrita "jpeg" mesmo, a imagem continua sem aparecer