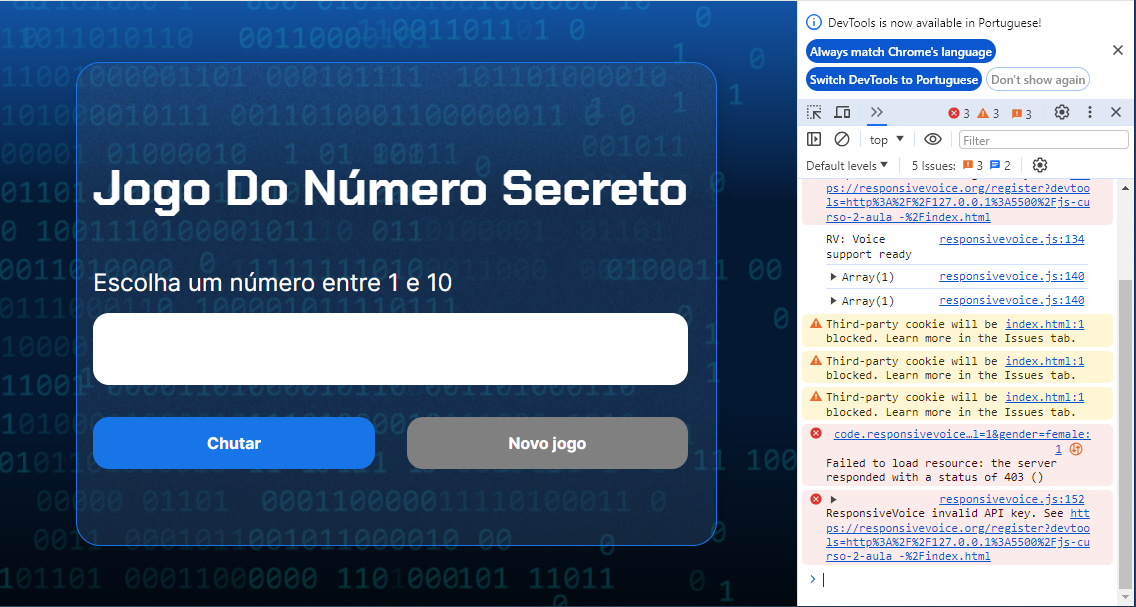
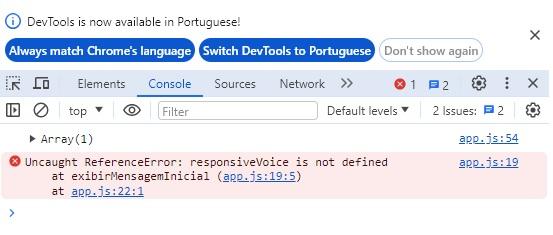
Acredito que o problema esteja na API do site, Procurei outro speech para usar muito, que é idêntico com a voz de atendimento da UPA kkkk ..
no console utilizei esse if para verificar se a API é disponível no meu pc:
if ("speechSynthesis" in window) {
console.log("API DISPONIVEL");
} else {
console.log("API NAO DISPONIVEL");
}
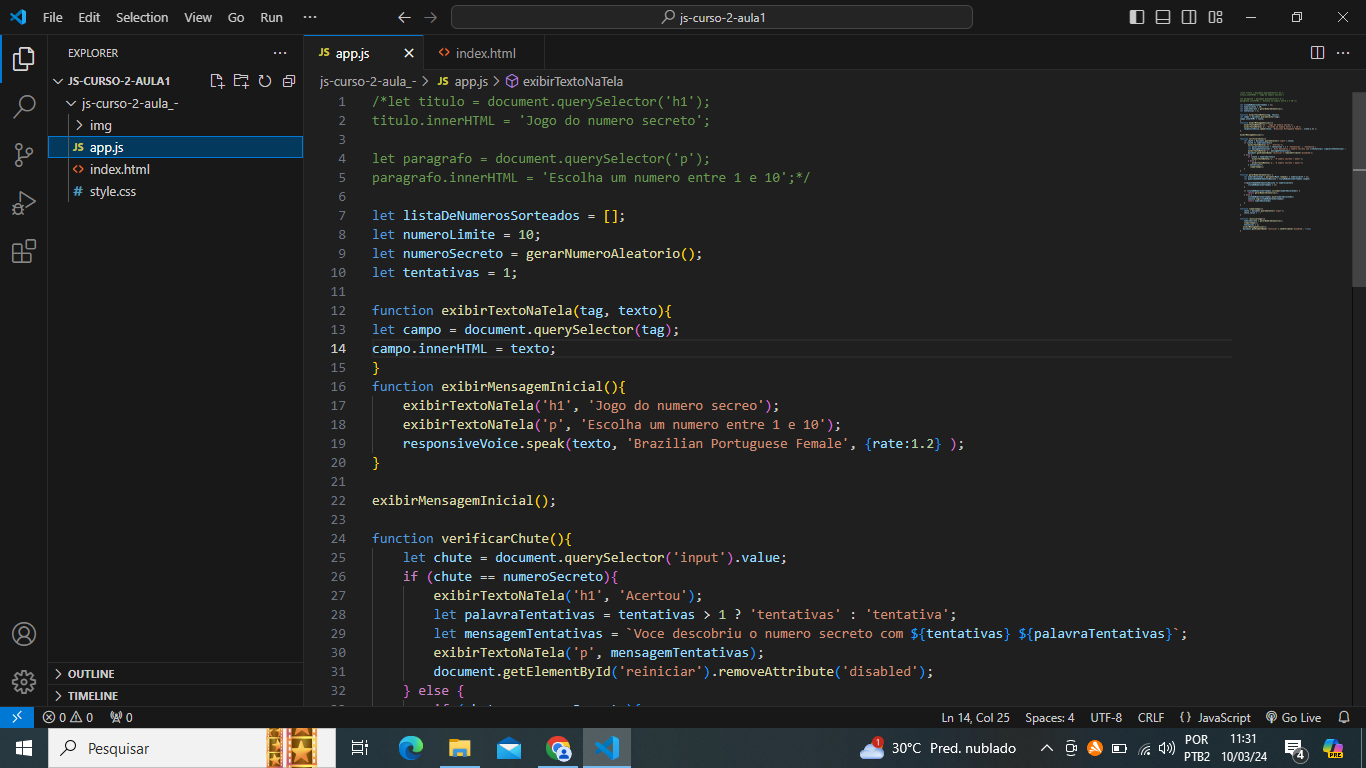
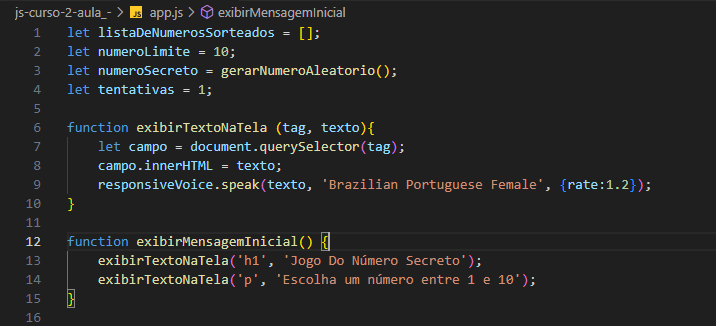
no console apareceu disponível, ai usei dentro da função exibirTextoNaTela:
let mensagem = new SpeechSynthesisUtterance();
mensagem.text = texto
speechSynthesis.speak(mensagem);
não sei explicar como funcionou HAHAHAHHA..
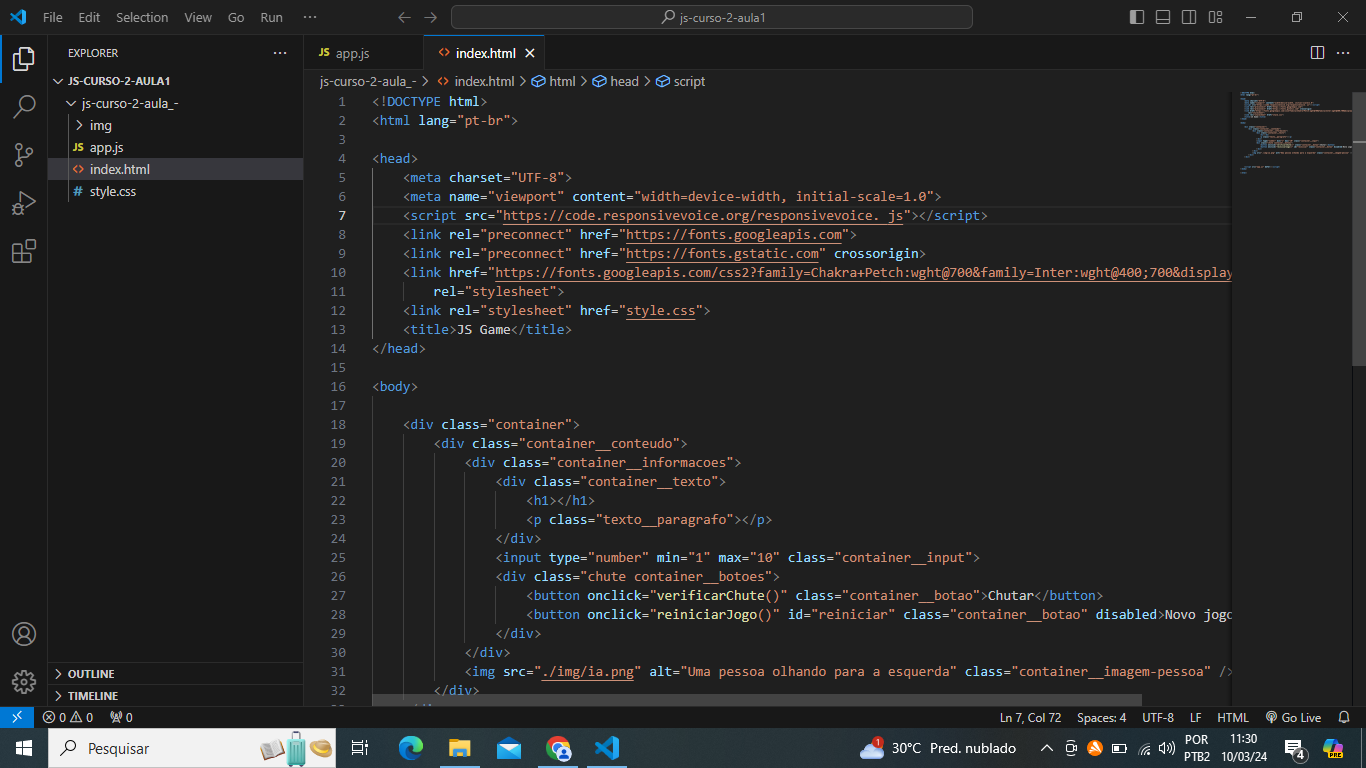
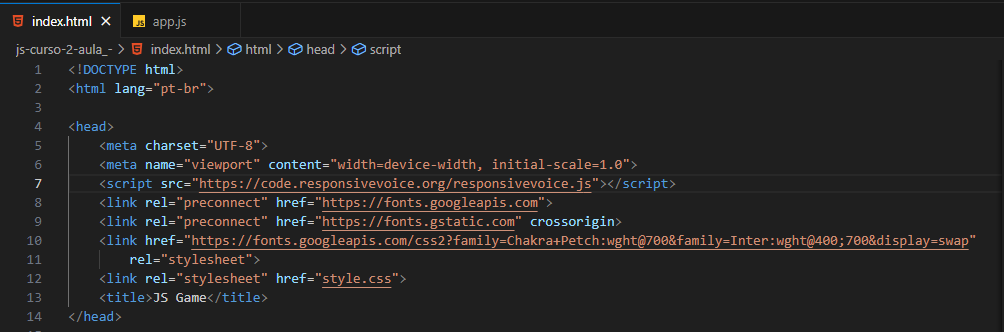
PARA tirar o error do console, vai ter que apagar o <script > do devisevoice no HTML dentro da tag <head>
espero que ajude !!!! abraço..








 Inclusive, habilitei os cookies de terceiros no navegador (Chrome) e ainda assim não obtive êxito.
Inclusive, habilitei os cookies de terceiros no navegador (Chrome) e ainda assim não obtive êxito.