
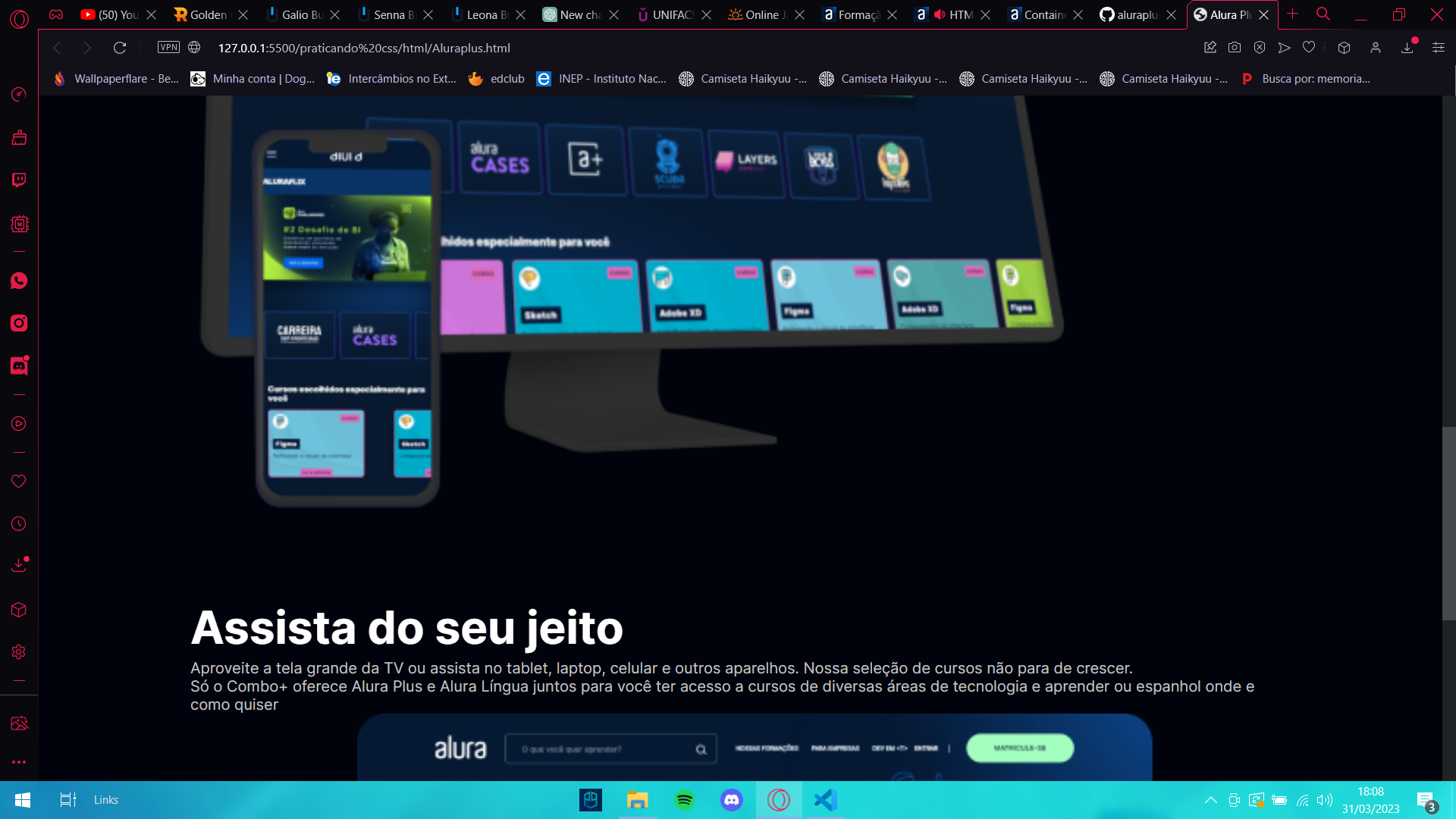
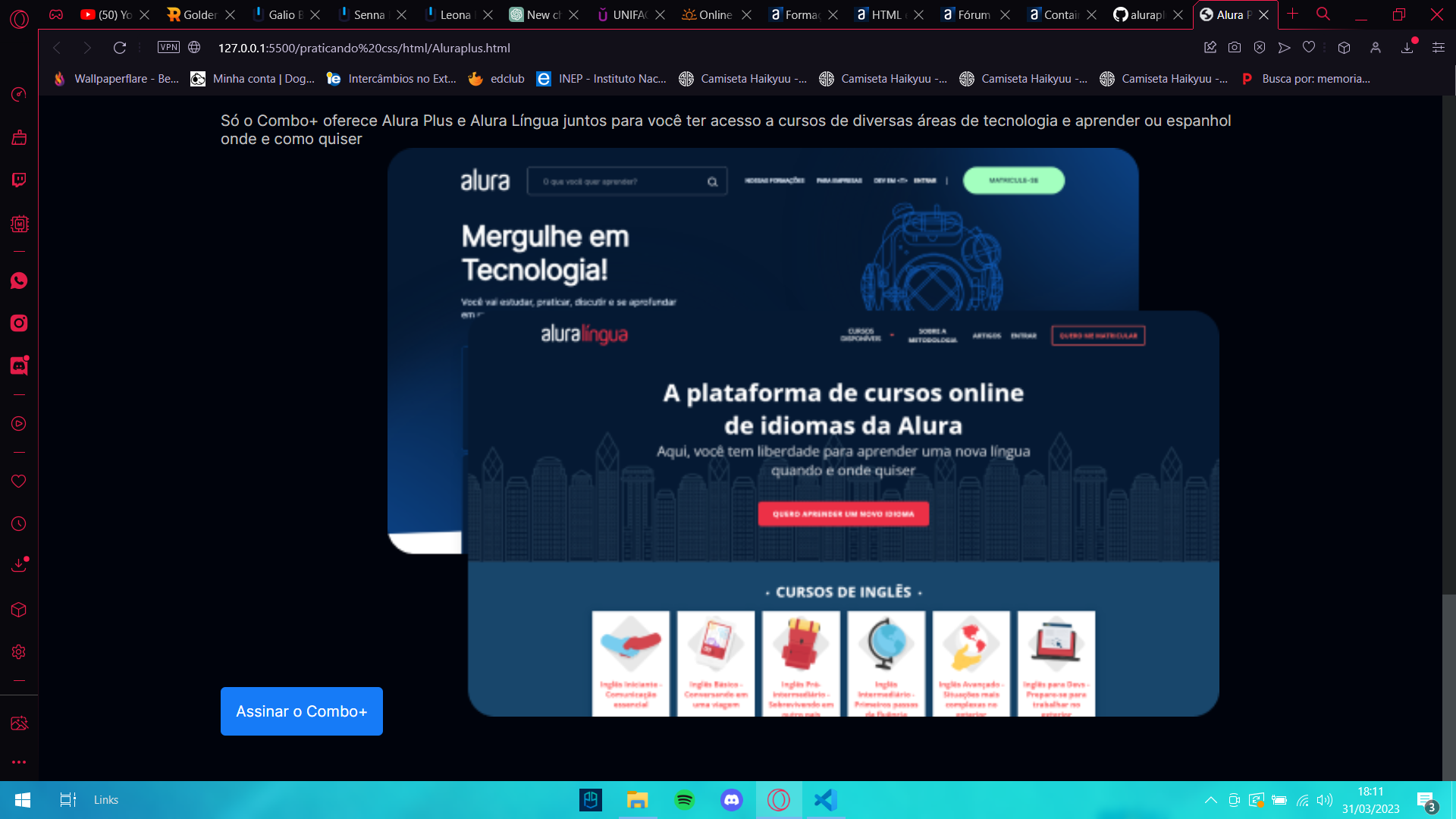
 como pode ver a img não ficou certa e as descrições tb apesar de eu seguir os passos do video, achei q tinha errado alguma classe mas n conseguir achar erro nenhum.
HTML
como pode ver a img não ficou certa e as descrições tb apesar de eu seguir os passos do video, achei q tinha errado alguma classe mas n conseguir achar erro nenhum.
HTML
<section class="container__secundario">
<img src="img_aluraplus/Plataformas.png" alt="Um monitor e um celular com o alura plus aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container__secundario">
<div class="container__descricao">
<p class="descricao__texto">Só o Combo+ oferece Alura Plus e Alura Língua juntos para você ter acesso a cursos de diversas áreas de tecnologia e aprender ou espanhol onde e como quiser</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assinar o Combo+</a>
<img src="img_aluraplus/Telas.png" alt="Tela da alura+ e do alura lingua" class="secundario__imagem">
</div>
</section>CSS
.secundario__imagem {
width: 80%;
}
.container__secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinza-secundario);
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}
.container__descricao {
padding: 2em;
}




 Depois disso, precisa diminuir o tamanho das imagens, está muito grande. Nessa parte do código:
Depois disso, precisa diminuir o tamanho das imagens, está muito grande. Nessa parte do código:
 Deixei 45%, o seu estava em 80%.
Deixei 45%, o seu estava em 80%.