Estou ficando louco aqui, minha saúde mental está indo pro brejo.
Já tem umas 3 semanas que eu estou tentando exibir uma imagem na tela, e ela é exibida sempre de forma incorreta.
Tentei primeiro exibir a partir do "Firebase Store", depois a partir de uma URL, e finalmente como um "asset" dentro do próprio projeto.
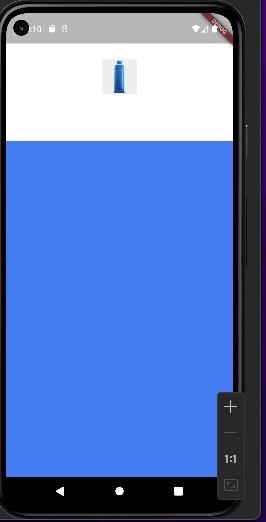
A imagem SEMPRE aparecia, mas ao invés de aparecer direto na tela, ela sempre aparecia dentro de um "quadrado" branco, que ocupava toda a largura da tela.
Fiquei 3 semanas mexendo no código achando que o problema era meu, de codificação, mas eu achei um vídeo do Ricarth Lima de 23/05/2023 explicando como exibir imagem na tela, e ele fez como exemplo um programa bem pequeno, que no caso dele funcionou as mil maravilhas.
Eu repliquei o código dele aqui e tive o resultado abaixo, a imagem pequena no meio de um quadro branco
Tentei compilar usando o Android Studio e o Visual Studio Code para ver se era problema na IDE, e em ambas as plataformas o resultado foi o mesmo.
Usei o celular como emulador, e cheguei mesmo a compilar o APK e instalar no celular, com o mesmo resultado.
Li toda a documentação do widget Image mas não fala nada deste quadro, segundo eles é só usar como eu usei e a imagem aparece certo na tela.

O meu arquivo "pubspec.yaml" está apontando para o local certo do asset, tanto que a imagem aparece na tela.
Abaixo o trecho do "pubspec.yaml" com a seção "assets"
# To add assets to your application, add an assets section, like this:
assets:
- lib/assets/imagens/
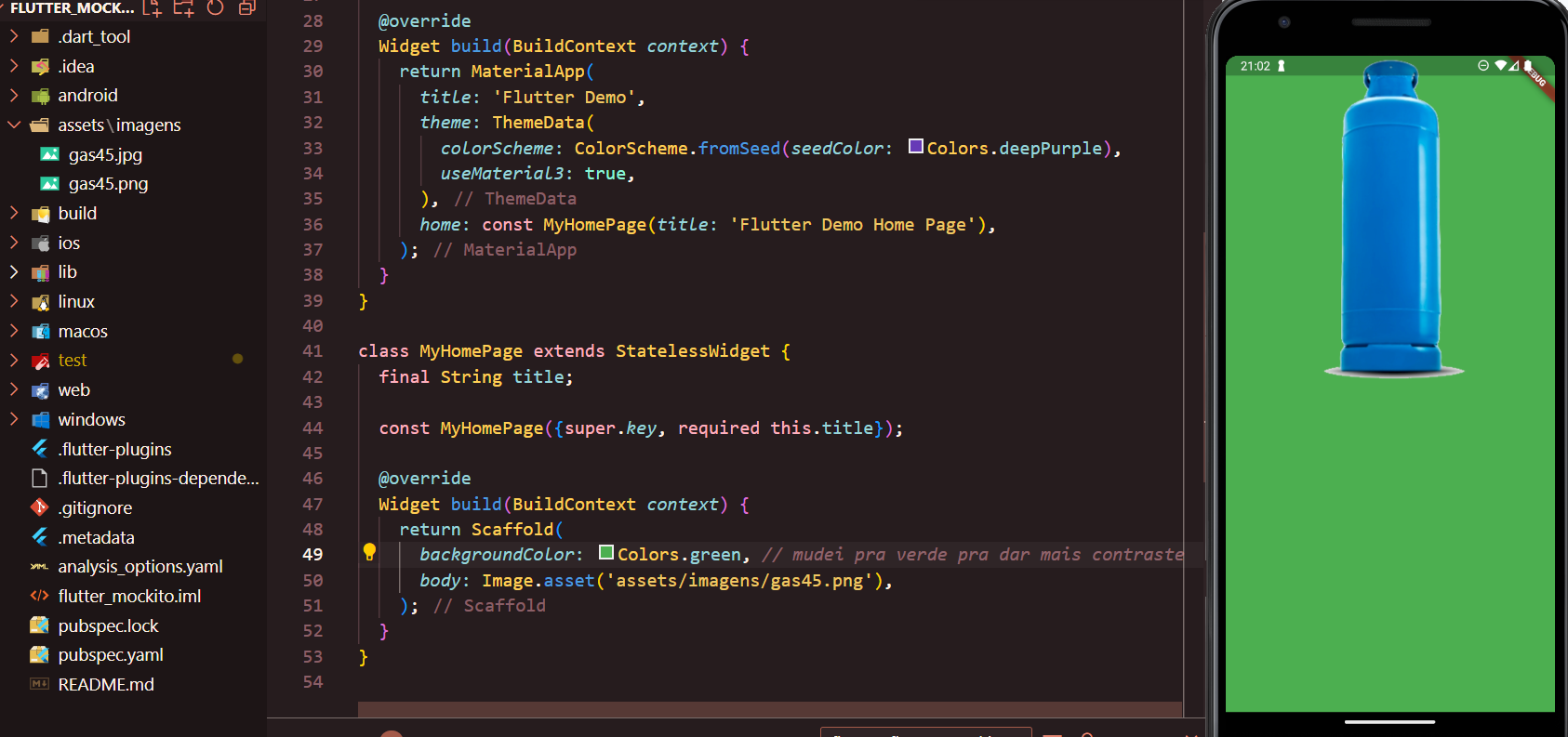
Abaixo, o código mais simples do mundo, deixei o fundo azul para ficar fácil de ver o quadro branco que ele exibe:
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatelessWidget {
final String title;
const MyHomePage({Key? key, required this.title}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue, // fundo azul, para destaque do quadro branco
body: Image.asset('lib/assets/imagens/gas45.png'),
);
}
}
Será que alguém pode me ajudar a resolver esta encrenca ?
Agradeceria muito, estou no nível final do desespero aqui.