Olá Rafael. Espero que esteja bem. Sou aluno aqui da plataforma e estou aprofundando meus conhecimentos também. Mas pelos trechos que você compartilhou não foi criada a classe no HTML. Sendo assim, o arquivo .css não irá encontrar nada para alterar. Você precisa criar apresentação dentro do HTML.
Para facilitar, sugiro que copie e cole os códigos diretamente na pergunta, ou se quiser, manda print dos códigos. Assim, o pessoal consegue bater o olho e identificar os possíveis erros.
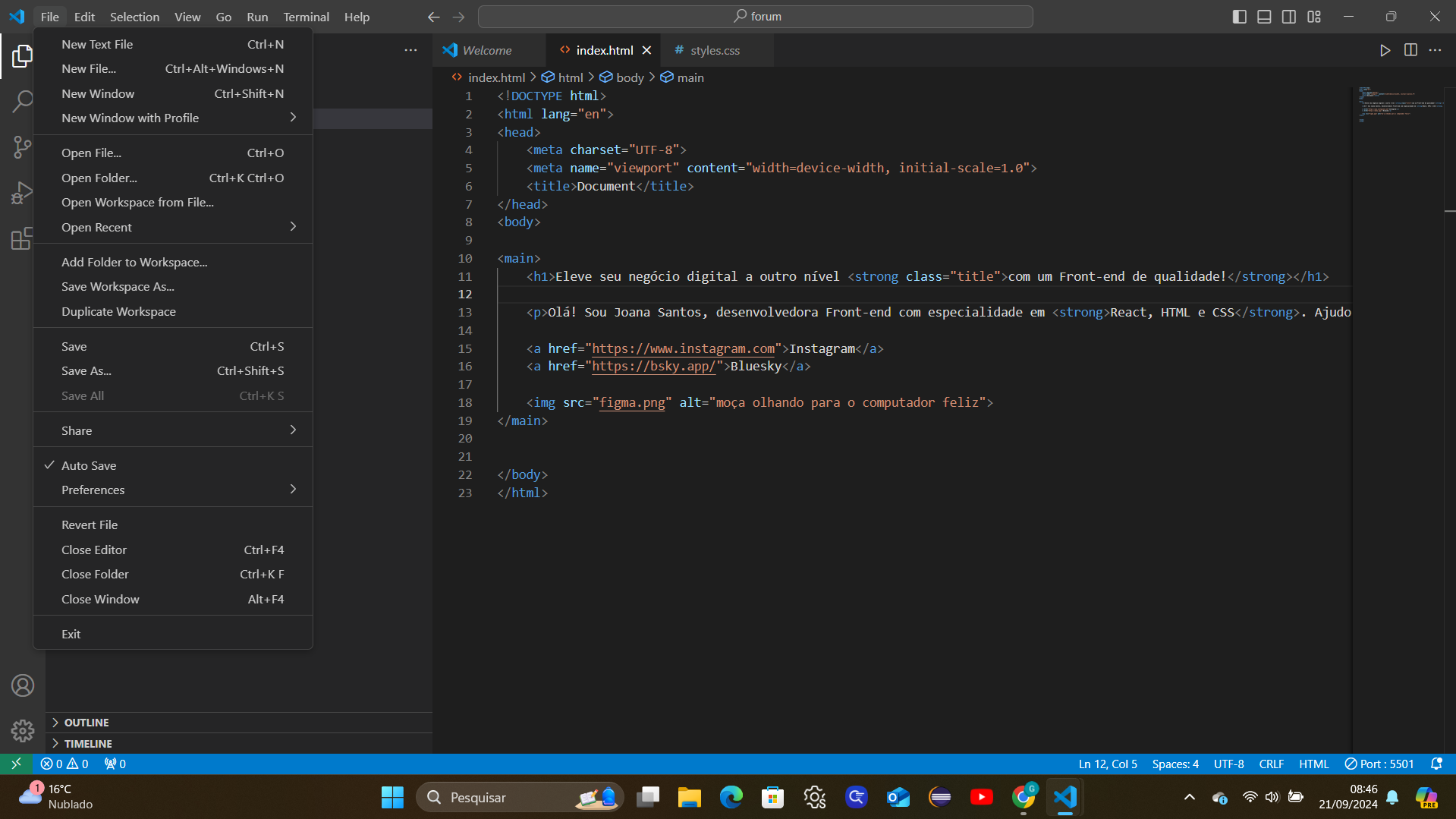
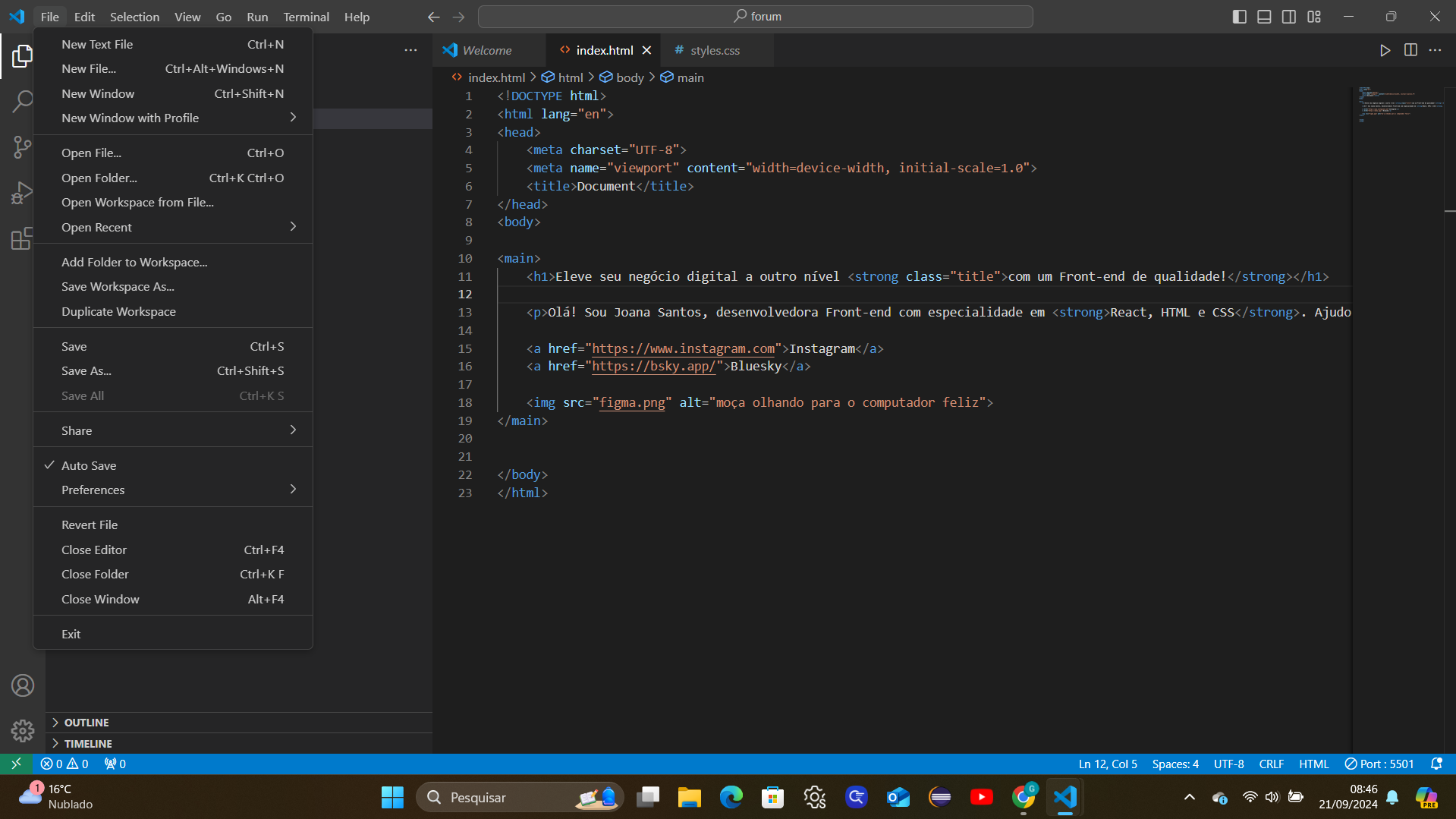
Normalmente, em editores de códigos tem a opção para salvamento automático dos arquivos. Talvez seja interessante para você. Vou deixar o print aqui do campo no VS Code, que é o mesmo software utilizado nos vídeos.

Espero que tenha conseguido te ajudar. Até mais.