Oi!
Atualmente, o Google Fonts oferece mais liberdade no uso das fontes. Ao invés de você precisar clicar em vários estilos/pesos para adicioná-los, basta copiar o link principal da família da fonte e depois controlar os pesos e tamanhos diretamente no seu CSS ou estilo inline.
Exemplo:
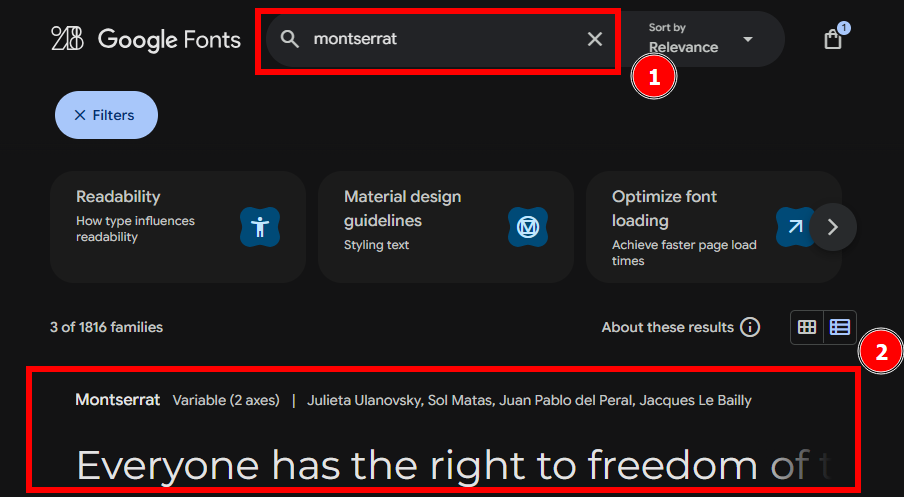
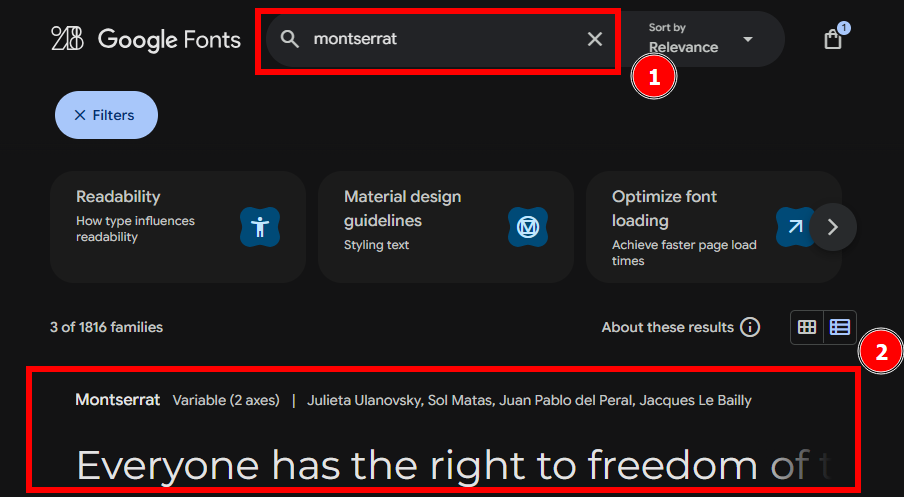
Depois de acessar https://fonts.google.com, procure pela fonte Montserrat, clique nela:

Depois clique em Get font em seguida Get embed code.
Por fim selecione a categoria web e o campo @import, que deve ter um texto semelhante a esse para usar no seu CSS:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
Com isso no seu CSS, você já pode usar vários pesos da Montserrat no seu CSS assim:
h1 {
font-family: 'Montserrat', sans-serif;
font-weight: 700; /* Negrito */
font-size: 2rem;
}
p {
font-family: 'Montserrat', sans-serif;
font-weight: 400; /* Regular */
font-size: 1rem;
}
Ou seja, você não precisa mais marcar cada peso na interface do site. Basta incluir a referência principal da família e definir os estilos conforme o que quiser no seu código!
Fiz esse exemplo para ti no Codepen. Era essa a ideia?

Consegui te ajudar?
Espero que sim! Em caso de dúvidas conte conosco.
Bons estudos!
Sucesso ✨