Olá, estou criando meu portfolio, estou seguindo tudo de acordo com as aulas (com algumas alterações ao meu gosto). Só que não estou conseguindo adicionar o fundo nos botões dos links, nem estou conseguindo adicionar a cor ao fundo, alguém pode me ajudar? Segue o meu código:
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible".content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacaoconteudo">
<h1 class="apresentacaoconteudotitulo">Eleve seu negócio digital a um novo patamar <strong class="titulo-destaque">com uma experiência de alta qualidade!</strong>
</h1>
<p class="apresentacaoconteudotexto">Olá! Eu sou Vitor Holanda, estudante de Análise e Desenvolvimento de Sistemas, focado no ramo de desenvolvimento. Estou aprimorando minhas habilidades em HTML, CSS, JavaScript e Python. Meu objetivo é criar soluções inovadoras e eficientes. Vamos conversar sobre como posso contribuir com seus projetos? </p>
<div class="apresentacaolinks">
<a class="apresentacaolinkslink" href="https://www.linkedin.com/in/jo%C3%A3o-vitor-freitas-holanda-05232b275/">Linkedin</a>
<a class="apresentacaolinkslink" href="https://github.com/holandajvitor">GitHub</a>
</div>
</section>
<img src="imagem.jpeg" alt="Foto do Vitor Holanda" class="imagem-portfolio">
</main>
<footer></footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #2D2640;
color: #B39AFF;
}
.titulo-destaque {
color: #6569FF;
}
.apresentacao {
margin:10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacaoconteudo {
width: 615px;
}
.apresentacaoconteudotitulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacaoconteudotexto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacaolinks {
display: flex;
justify-content: space-between;
}
.apresentacaolinkslink {
background-color: #a00c45;
width: 280px;
}
.imagem-portfolio {
width: 25%;
max-width: 100%;
height: auto;
}
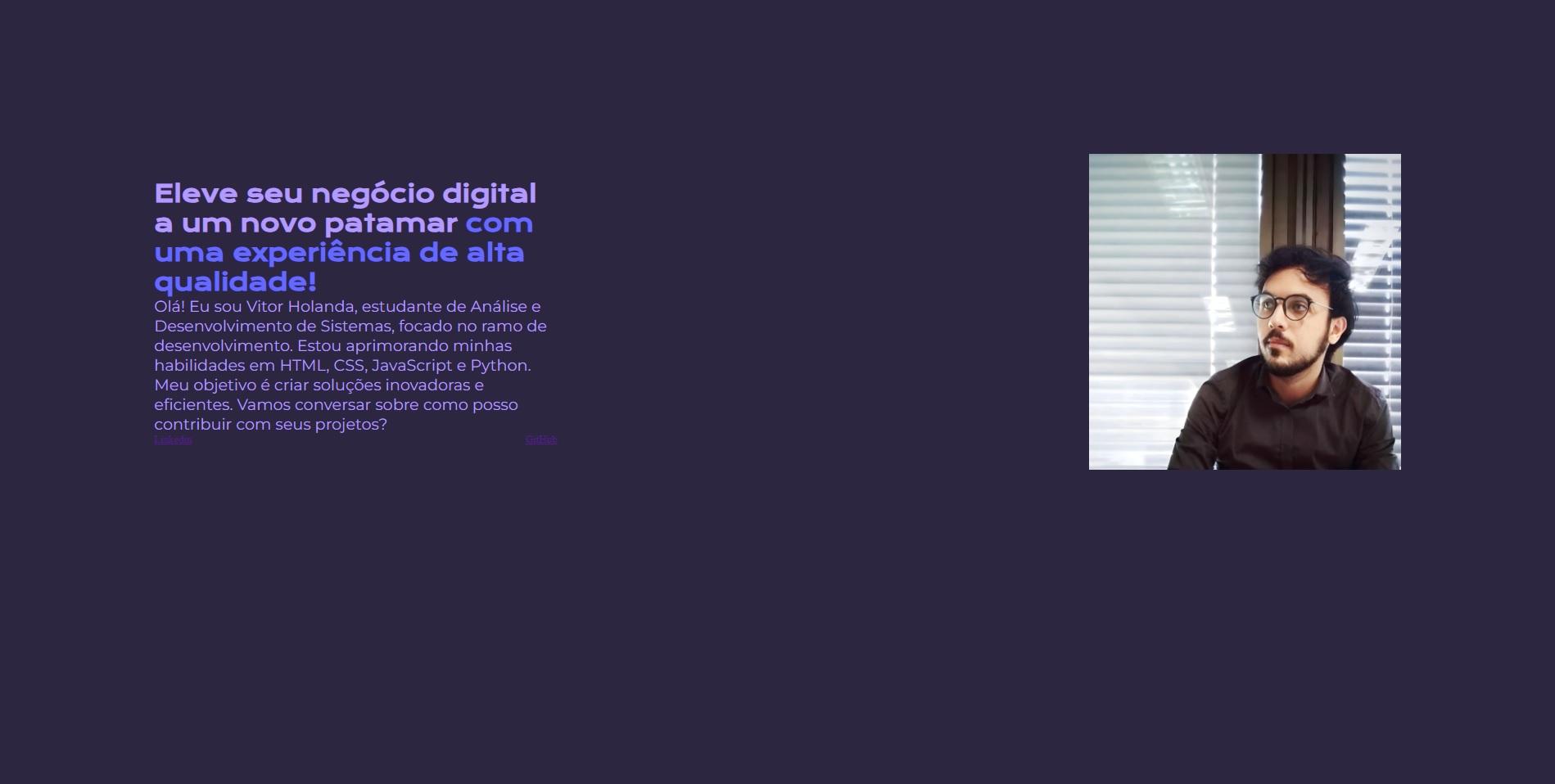
Segue a parcial do projeto: http://127.0.0.1:5500/index.html