O que fiz de errado no código?

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header Class="cabecalho">
<nav Class="cabecalho-menu">
<a class="cabecalho-menu-link">
Home
</a>
<a class="cabecalho-menu-link">
Sobre mim
</a>
</nav>
</header>
<main class="Apresentacao">
<section Class="apresentando-conteudo">
<h1 class="apresentacao-titulo">Bem vindos ao meu primeiro site! Este é o meu portfólio. Estou aprendendo com a Alura a como desenvolver <span class="destaque">um Front-end de qualidade!</span></h1>
<p Class="apresentacao-conteudo-texto">Olá! Me chamo Leonardo Santos, estou inicando no mundo da <strong>programação e desenvolvimento web.</strong></p>
<div Class="botoes">
<h2 Class="subtitulo">Acesse minhas redes:</h2>
<a Class="botoes-link" href="https://www.instagram.com/santsleo1/">
<img src="./assets/instagram.png">
Instagram
</a>
<a Class="botoes-link" href="https://github.com/leo-santosb">
<img src="./assets/github.png">
GitHub
</a>
<a Class="botoes-link" href="https://www.linkedin.com/in/leonardo-s-793589a0/">
<img src="./assets/linkedin.png">
LinkedIn
</a>
</div>
</section>
<img Class="foto" src="./assets/Foto.jpeg" alt="Foto minha sorrindo">
</main>
<footer Class="rodape">
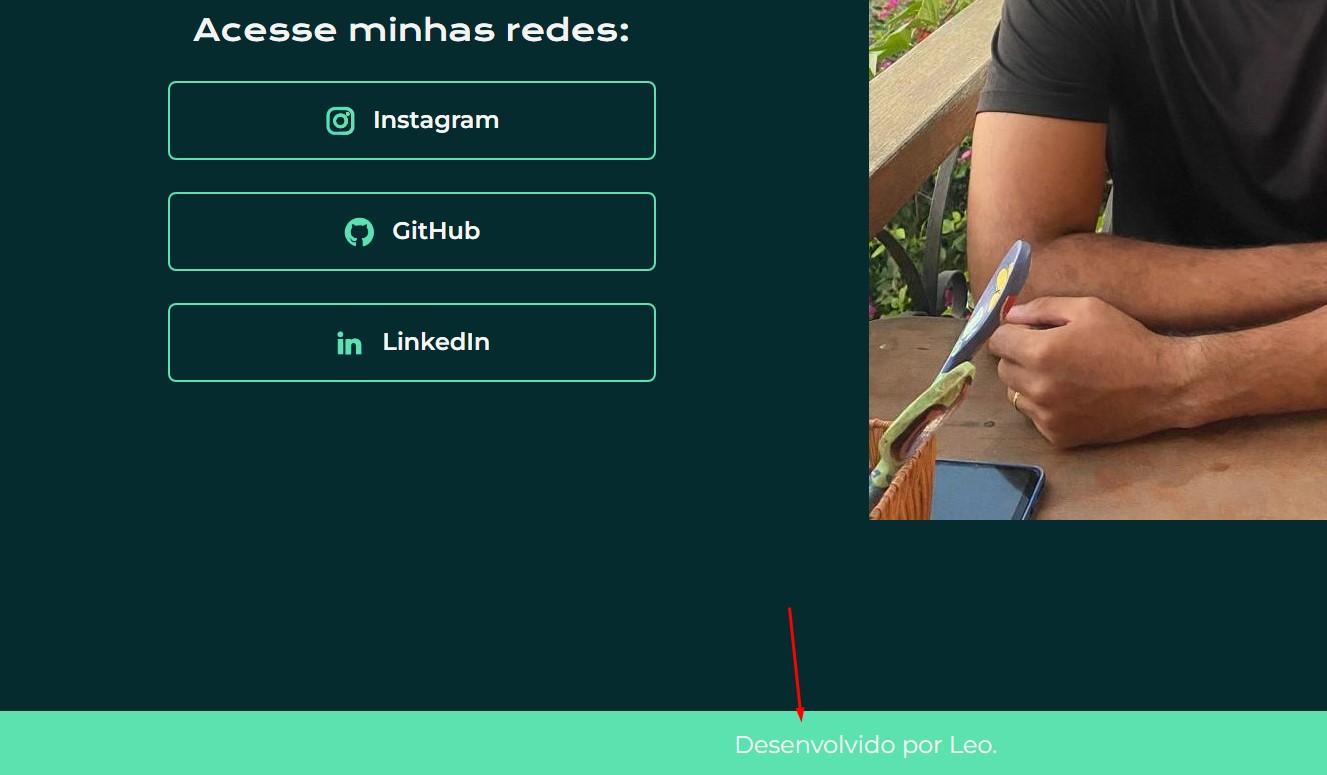
<p>Desenvolvido por Leo.</p>
</footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap');
body {
background-color: #052b2e;
color: #f3f3f3;
/* height: 100vh; */
box-sizing: border-box;
}
.destaque {
color: #5ce2af;;
}
p {
color: #f3f3f3;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.Apresentacao {
padding: 8% 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
* {
margin: 0;
padding: 0;
}
.apresentando-conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao-titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentando-conteudo-texto {
font-size: 24px;
}
.botoes {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.botoes-link {
display: flex;
justify-content: center;
gap: 16px;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 53px;
text-decoration: none;
color: #F6F6F6;
font-family: 'Montserrat', sans-serif;
border: 2px solid #5ce2af;
}
.botoes-link:hover {
background-color: #074044;
font-size: 170%;
cursor: pointer;
}
.subtitulo {
font-family: "Krona One", sans-serif;
font-size: 30px;
font-weight: 400;
}
.rodape {
background-color: #5ce2af;
color: #052b2e;
padding: 1%;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400;
}



