Mesmo colocando o comando gap, os elementos ficaram todos juntos um do outro! 
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="Apresentacao">
<section Class="apresentando-conteudo">
<h1 class="apresentacao-titulo">Bem vindos ao meu primeiro site! Este é o meu portfólio. Estou aprendendo com a Alura a como desenvolver <span class="destaque">um Front-end de qualidade!</span></p>
<p Class="apresentacao-conteudo-texto">Olá! Me chamo Leonardo Santos, estou inicando no mundo da programação e desenvolvimento web.
<div Class="Botoes">
<a Class="botoes-link" href="https://www.instagram.com/santsleo1/">Instagram</a>
<a Class="botoes-link" href="https://github.com/leo-santosb">GitHub</a>
</div>
</section>
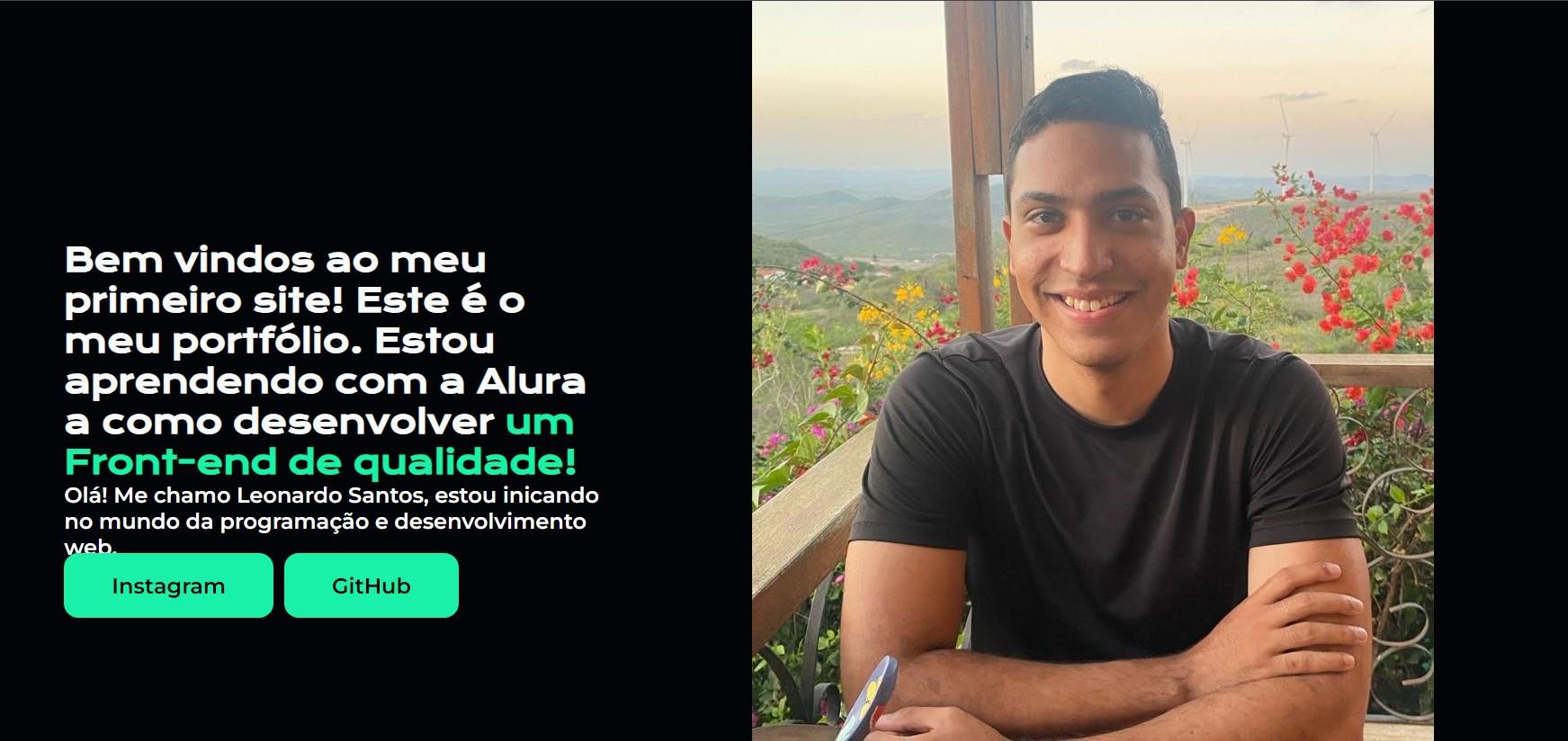
<img src="WhatsApp Image 2024-03-03 at 21.48.271.jpeg" alt="Foto minha sorrindo">
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@400&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@600&display=swap');
body {
background-color: #030407;
color: #f7faf9;
height: 100vh;
box-sizing: border-box;
}
.destaque {
color: #19f0a8;
}
p {
color: white;
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.Apresentacao {
display: flex;
align-items: center;
justify-content: space-between;
margin: 10%;
}
* {
margin: 0;
padding: 0;
}
.apresentando-conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao-titulo {
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentando-conteudo-texto {
font-size: 24px;
}
.botoes {
display: flex;
justify-content: space-between;
}
.botoes-link {
background-color:#19f0a8;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 53px;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}



