O terceiro bloco de conteúdo não está dando certo, alguém pode me ajudar?

HTML:
<body>
<section class="principal container">
<div class="container__caixa">
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="./assets/Combo.png" alt="O combo + é a junção do alura+ e o alura língua" class="container__imagem">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao botao__secundario">Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container secundario">
<img src="./assets/Plataformas.png" alt="monitor e celular com alura plus aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section clas="container secundario">
<div class="container__descricao">
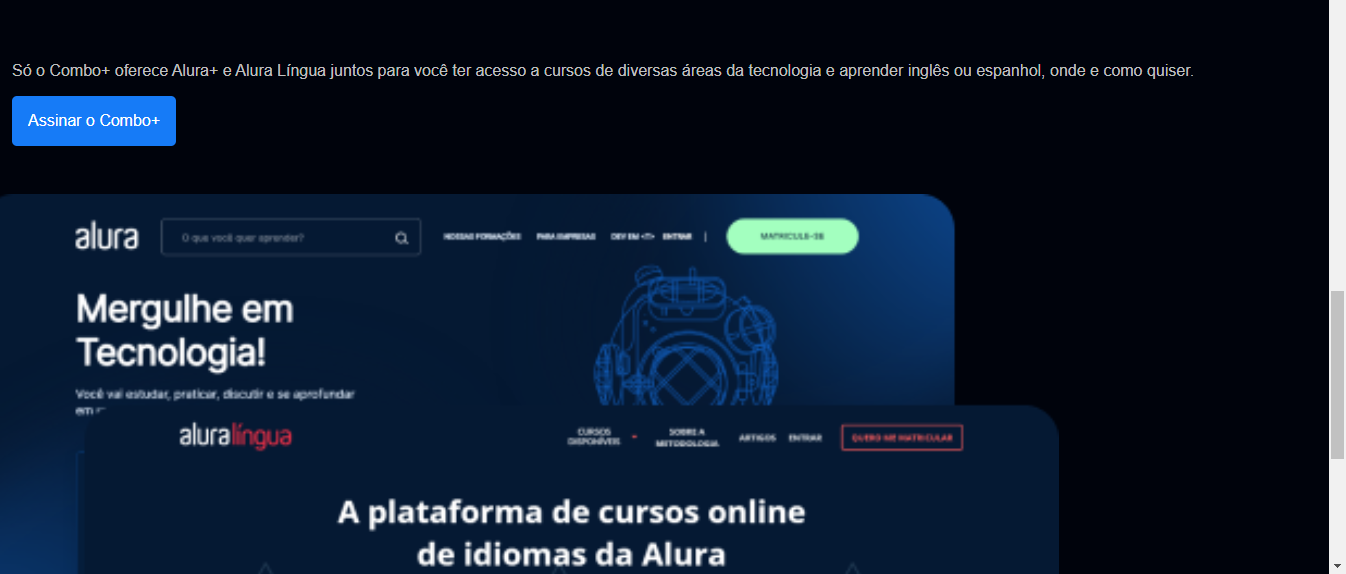
<p class="descricao__texto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assinar o Combo+</a>
</div>
<img src="./assets/Telas.png" alt="Tela da Alura Plus e da Alura Lingua" class="secundario__imagem">
</section>
</body>CSS:
* {
margin: 0;
padding: 0;
}
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
:root {
--cor-principal: #FFFFFF;
--cor-secundaria: #C0C0C0;
--cor-botao: #167BF7;
--cor-de-fundo: #00030C;
--fonte--principal: 'Inter', sans-serif;
}
body {
background-color: var(--cor-de-fundo);
color: var(--cor-principal);
font-family: var(--fonte--principal);
font-weight: 400;
}
.principal {
background-image: url("./Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__botao {
background-color: var(--cor-botao);
border-radius: 5px;
padding: 1em;
color: var(--cor-principal);
display: block;
text-decoration: none;
margin-bottom: 1em ; /*bottom (embaixo)*/
}
.botao__secundario {
background-color: transparent;
border: 2px solid var(--cor-principal)
}
.container__aviso {
font-size: 12px;
color: var(--cor-secundaria);
}
.container__caixa {
margin: 0 6em;
}
.secundario__imagem{
width: 80%;
}
.secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--cor-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cor-secundaria);
}
.container__descricao {
padding: 2em;
}
.secundario__botao {
display: inline-block;
margin-top: 1em;
}

