Oi boa noite galera!
Estaria tendo um problema em cor amarelo aqui no codigo de P5.js que não consigo entender e porem resolver :D
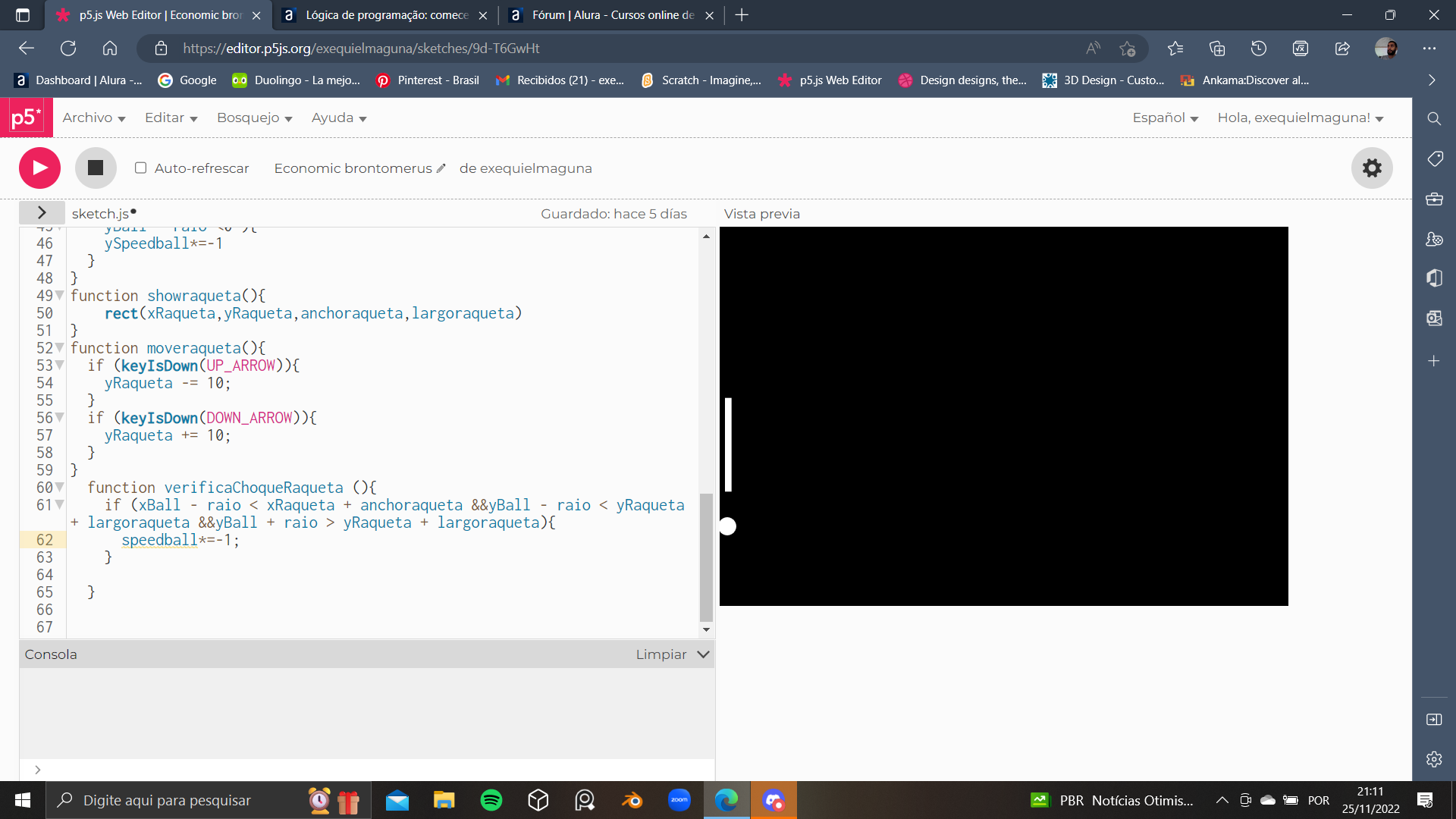
Vou partilhar o código que eu tenho talvez alguem possa me explicar
//Tamaño de la bolita
let xBall = 300;
let yBall = 200;
let diametro = 20;
//Velocidad de la bolita
let xSpeedball = 2
let ySpeedball = 2
let raio = diametro / 2
//Raqueta tamaño y posición
let xRaqueta = 5
let yRaqueta = 150
let anchoraqueta = 8
let largoraqueta = 100
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
showball()
speedball()
variableball()
showraqueta()
moveraqueta()
verificaChoqueRaqueta()
}
function showball(){
circle(xBall,yBall,diametro)
}
function speedball(){
xBall += xSpeedball
yBall += ySpeedball
}
function variableball(){
if (xBall + raio>width||
xBall - raio <0 ){
xSpeedball*=-1
}
if (yBall + raio>height||
yBall - raio <0 ){
ySpeedball*=-1
}
}
function showraqueta(){
rect(xRaqueta,yRaqueta,anchoraqueta,largoraqueta)
}
function moveraqueta(){
if (keyIsDown(UP_ARROW)){
yRaqueta -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yRaqueta += 10;
}
}
function verificaChoqueRaqueta (){
if (xBall - raio < xRaqueta + anchoraqueta &&yBall - raio < yRaqueta + largoraqueta &&yBall + raio > yRaqueta + largoraqueta){
speedball*=-1;
}
}