4 - Crie uma função que é executada quando o botão prompt é clicado, perguntando o nome de uma cidade do Brasil. Em seguida, exiba um alerta com a mensagem concatenando a resposta com o texto: Estive em {cidade} e lembrei de você.
Escrevi meus códigos da seguinte maneira
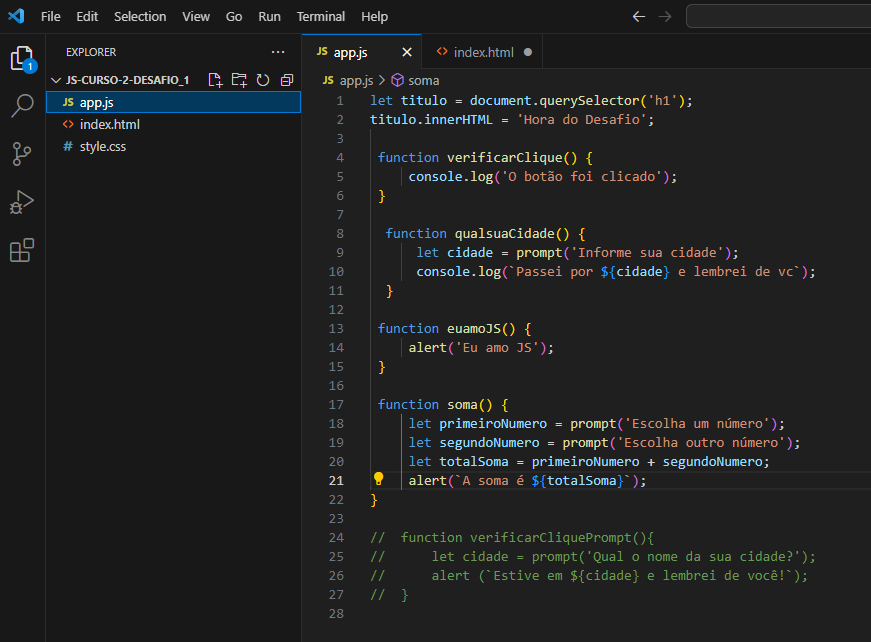
app.js
function qualsuaCidade() {
let cidade = prompt('Informe sua cidade');
alert(Passei por ${cidade} e lembrei de vc);
}
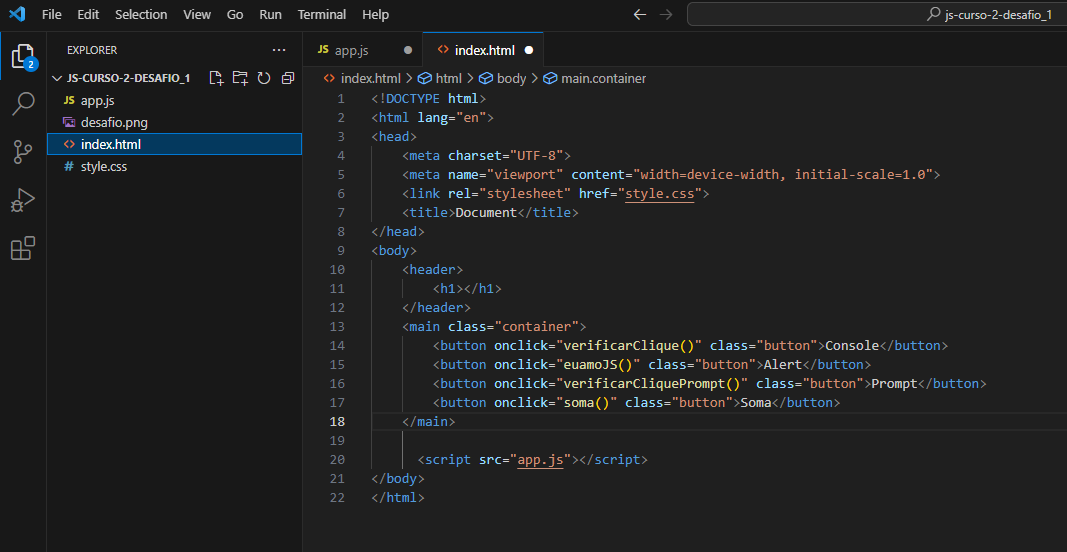
já conferi diversas vezes no index e as funç~eos possuem o mesmo nome.
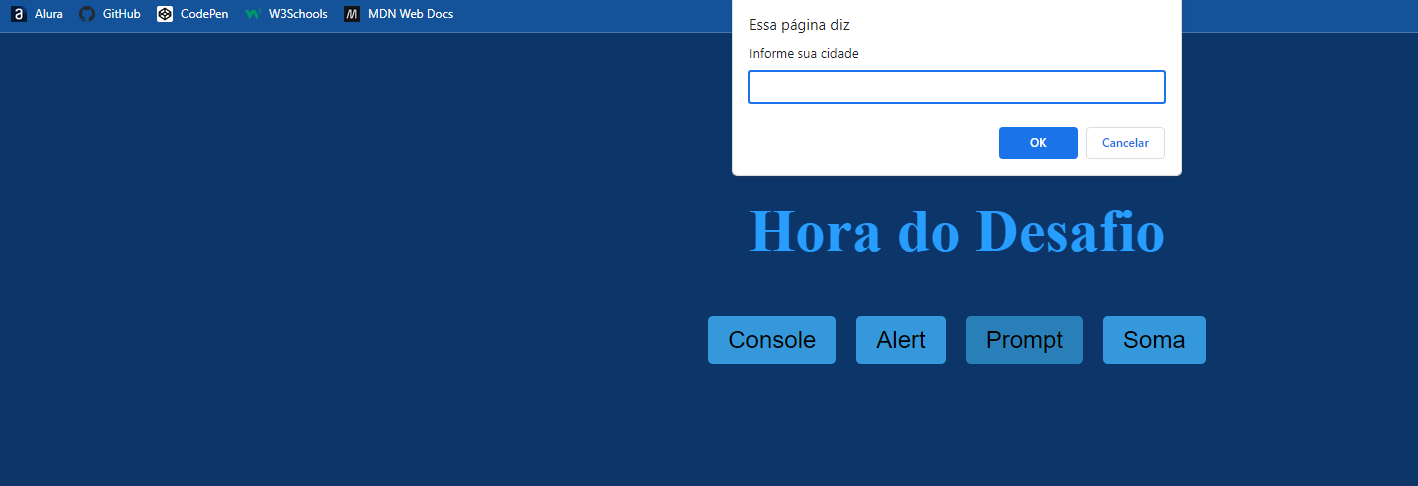
Para as atividades anteriores referentes ao console ao atualizar a página rodou corretamente. Mas pra essa em específico eu clico e nada acontece.