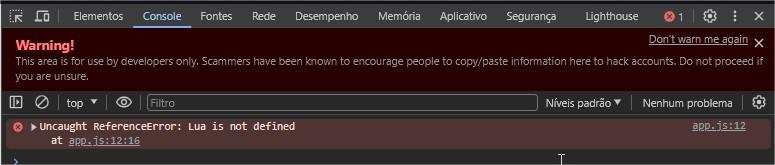
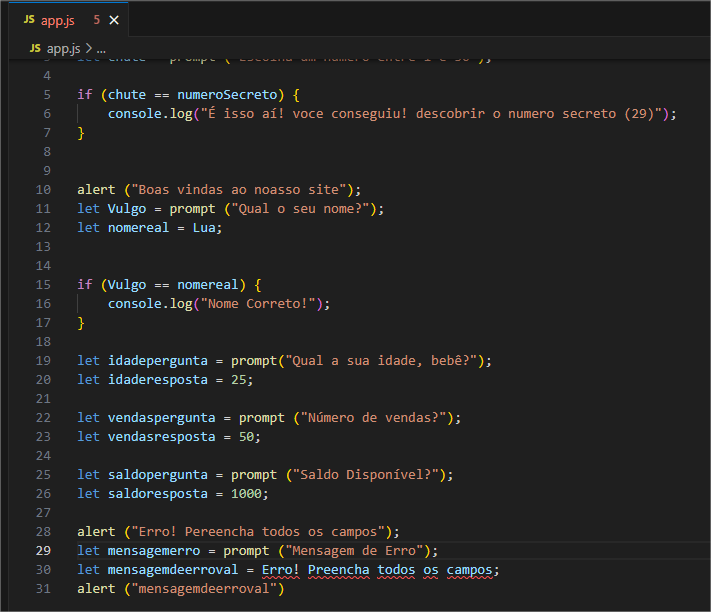
Na parte do nome, eu coloquei tudo certinho, mas quando coloco o nome "Lua" e inspeciono o site, e clico em console, diz que o nome "Lua" nao esta definido, nao sei o que faco, (imagem abaixo).
Depois do nome, vem as outras perguntas como idade, saldodisponivel, numero de vendas e etc.., mas todas as perguntas depois do nome, nao aparecem, nao sei se pelo fato do nome dar erro, acaba atrapalhando as outras perguntas, (imagem abaixo).
E na variavel "mensagemdeerro", está assim:
alert ("Erro! Pereencha todos os campos"); let mensagemerro = prompt ("Mensagem de Erro"); let mensagemdeerroval = Erro! Preencha todos os campos; alert ("mensagemdeerroval")
Porém, no:"Erro! Preencha todos os campos", o vc code mostra um sublinhado vermelho, como se estivesse errado, mas nao sei oque esta, e nem consigo testar essa linha de codigo no site, pois todas as perguntas depois da variavel "nome", nao aparecem.







 )
)