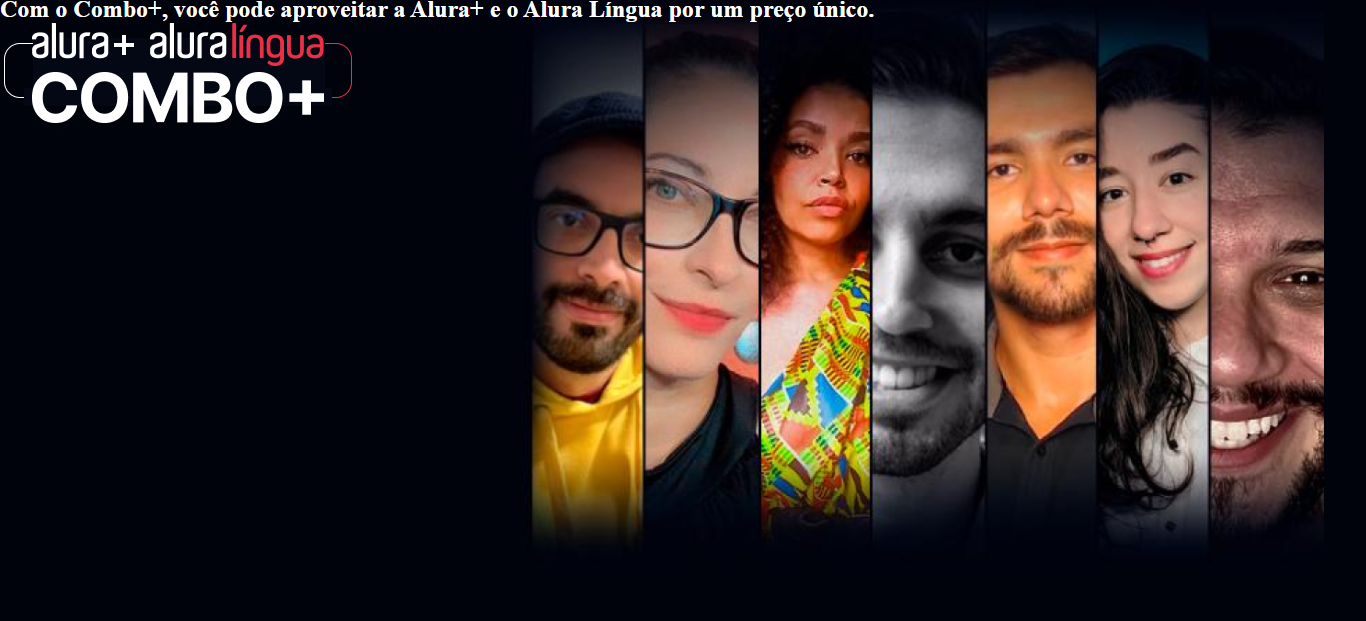
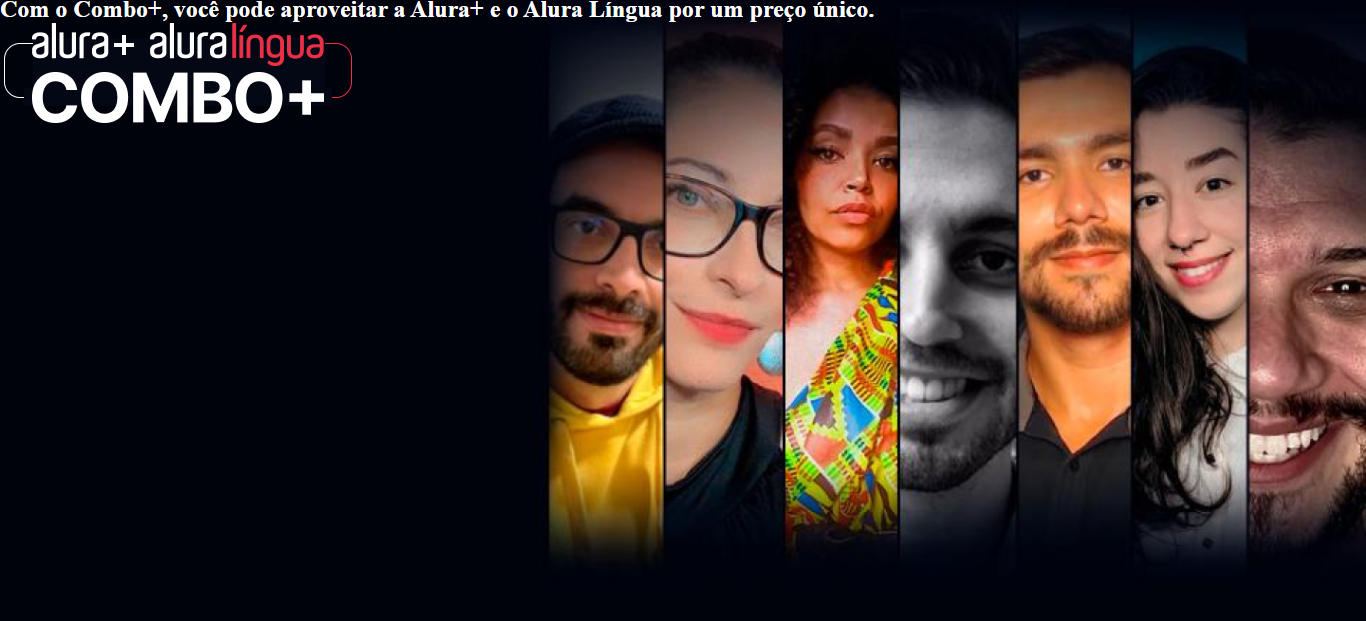
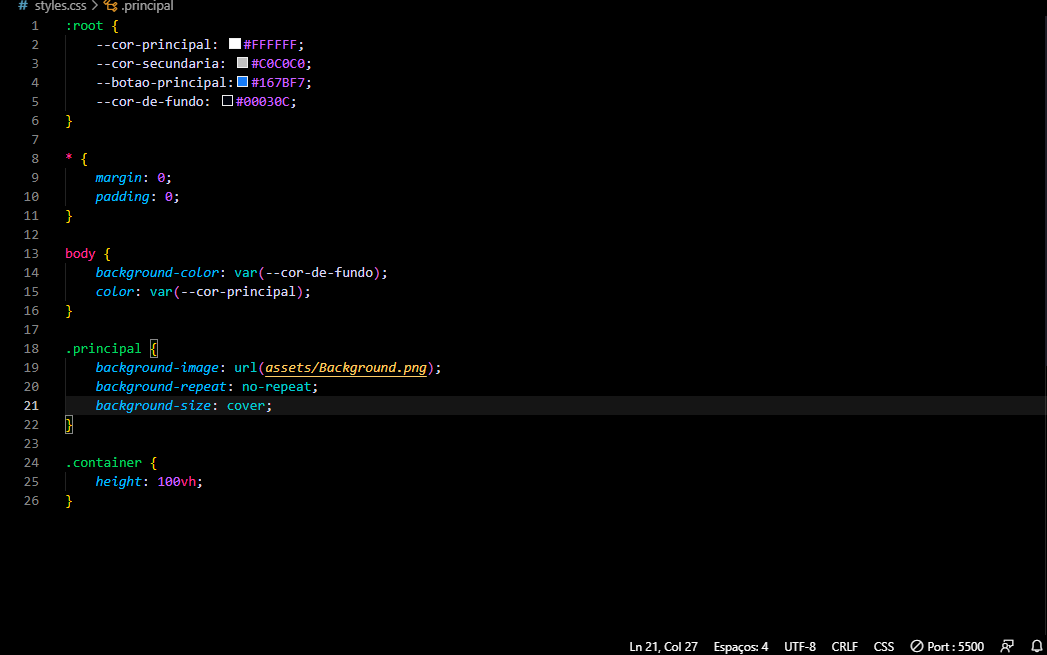
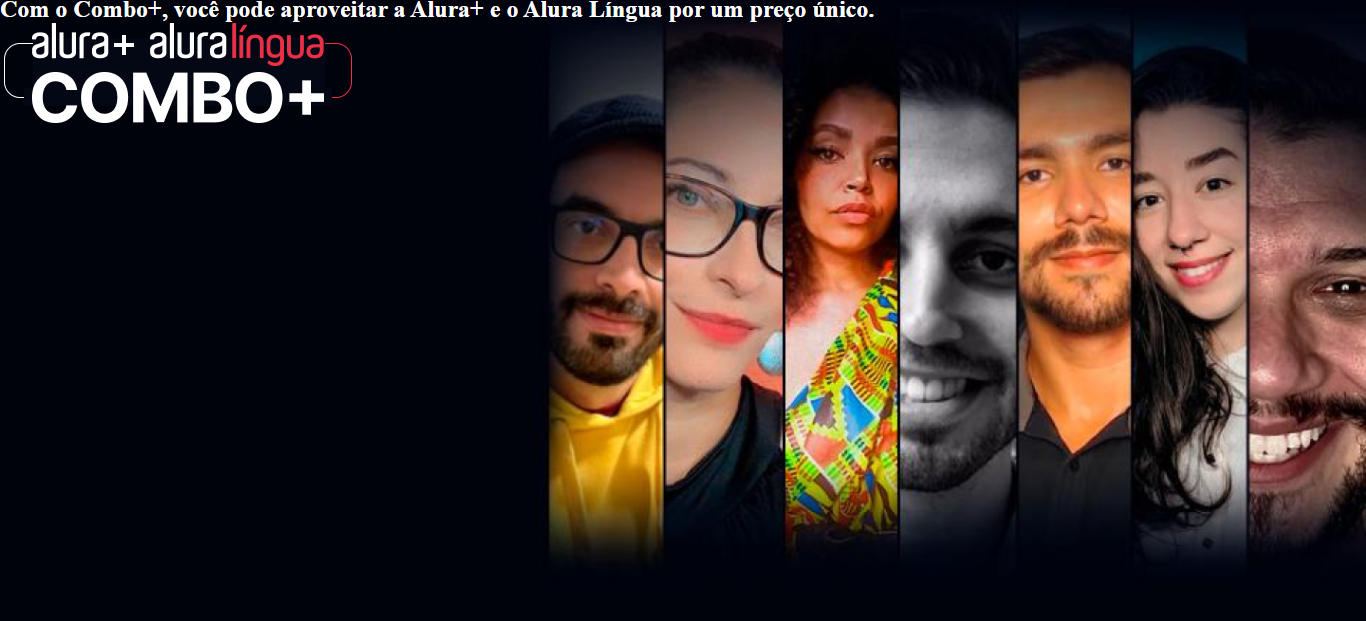
Meu background ficou com espaço à direita quando usei o background-size: contain. Ficou melhor quando mudei para 'cover'. Meu notebook tem a resolução de 1366x768, então não sei se isso prejudicaria a visualização em outras telas.



Meu background ficou com espaço à direita quando usei o background-size: contain. Ficou melhor quando mudei para 'cover'. Meu notebook tem a resolução de 1366x768, então não sei se isso prejudicaria a visualização em outras telas.



Olá Julio! Tudo bem?
O background-size: contain faz com que a imagem de fundo seja redimensionada para caber dentro do elemento, mas mantém a proporção original da imagem. Já o background-size: cover faz com que a imagem de fundo cubra todo o elemento, mas pode cortar partes da imagem para manter a proporção.
Se você está satisfeito com o resultado usando o background-size: cover, você pode continuar usando-o. Quanto à sua preocupação com a visualização em outras telas, é importante lembrar que cada tela tem sua própria resolução e proporção, então é difícil garantir que o seu site ficará perfeito em todas as telas. No entanto, usar o background-size: cover é uma boa opção para garantir que o fundo cubra todo o elemento, independentemente da resolução da tela.
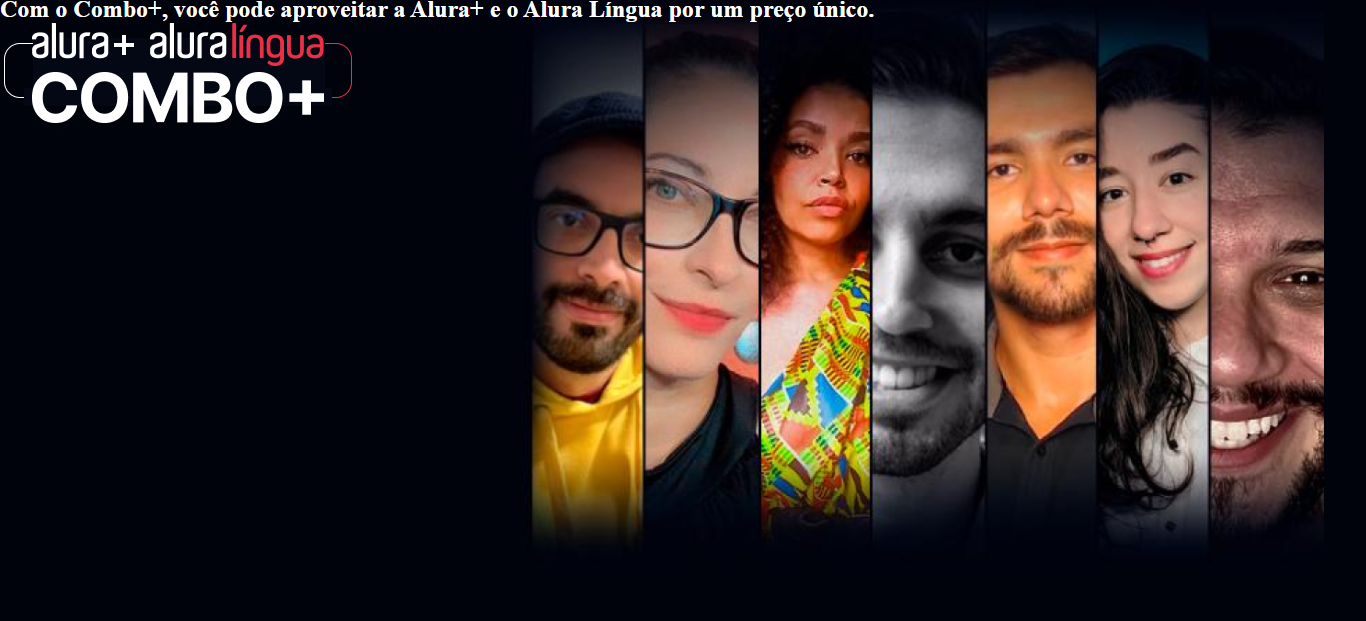
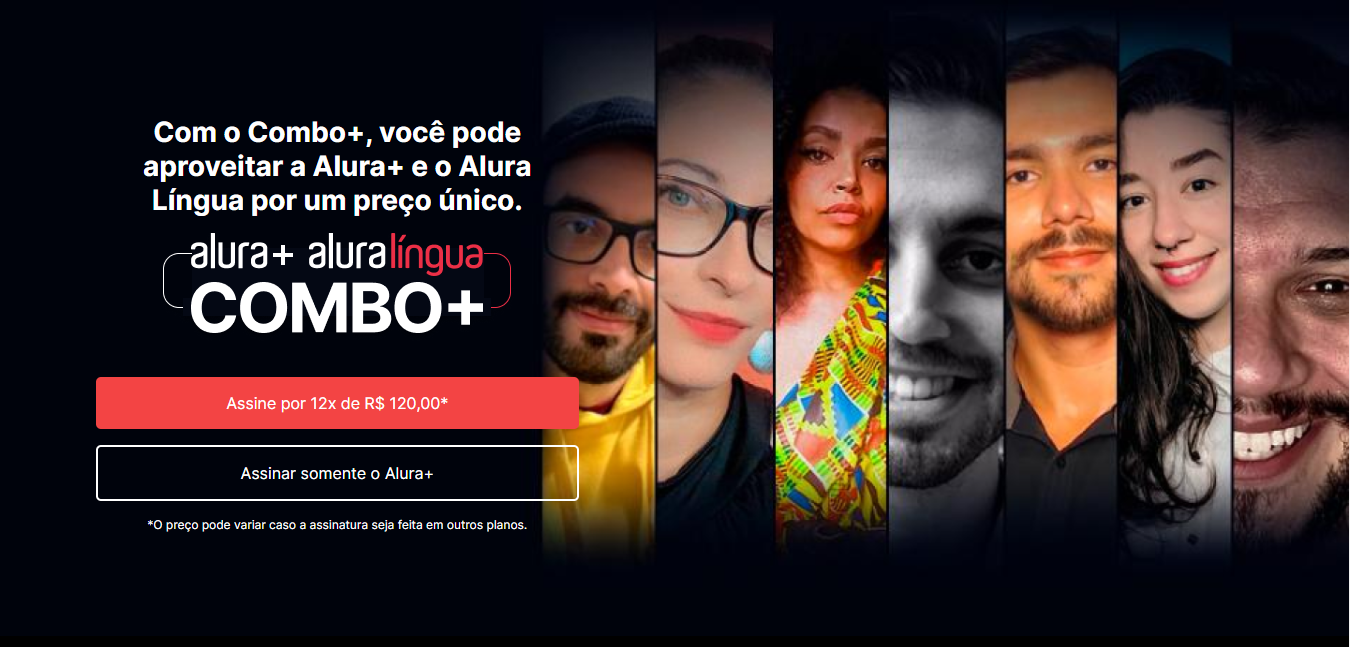
Mas o meu computador compartilha da mesma resolução que a sua e obtemos o seguinte resultado ao final do curso:
 Caso você sinta que o cover ficou mais bacana, pode seguir normalmente com o mesmo, vai ficar top também.
Caso você sinta que o cover ficou mais bacana, pode seguir normalmente com o mesmo, vai ficar top também.
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!