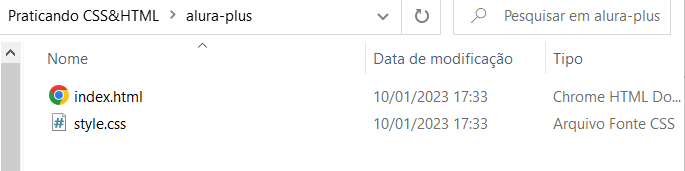
Boa tarde, a cor de fundo do meu site não muda de cor, e o código parece estar idêntico ao da instrutora. Talvez pode ser onde eu estou salvando meu arquivo .css e o index?
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus </title>
<meta charset = "UTF-8">
<meta name = "viewport" content="width=device-width,initial-scale = 1">
<link rel "stylesheet" href = "style.css">
</head>
<body>
</body>
<footer>
</footer>
</html>
style.css:
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
}
body {
background-color: var(--cor-de-fundo);
}