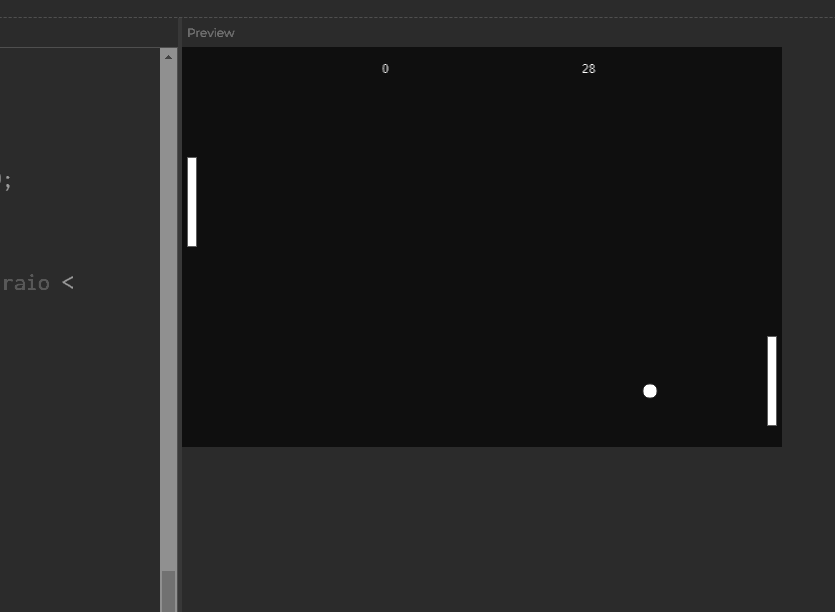
Um dos problemas que estou tendo é o seguinte: em certos momentos, a minha bolinha atravessa o infinito atrás da minha raquete, boa parte das vezes atravessando a própria raquete. Fiquei analisando meu código e comparando com o código do instrutor, mas ainda não compreendi o que fiz de errado. Alguém pode me explicar o que provavelmente eu fiz?
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 15;
let raio = diametro /2
//velocidade da bolinha
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;
//variáveis da minha raquete
let xMyRaquete = 5;
let yMyRaquete = 150;
let wMyRaquete = 10;
let hMyRaquete = 90;
//variáveis da raquete do oponente
let xRaqueteOp = 585;
let yRaqueteOp = 150;
let velocidadeYOp;
//placar do jogo
let meusPontos = 0;
let pontosOponente = 0;
function setup() {
createCanvas(600, 400);
}
function draw() {
background(0);
mostraBolinha ();
moveBolinha ();
verifyBordaBolinha ();
mostraMyRaquete (xMyRaquete, yMyRaquete);
moveMyRaquete ();
verifyMyRaqueteBolinha ();
mostraMyRaquete (xRaqueteOp, yRaqueteOp);
moveRaqueteOp ();
verifyRaqueteOp ();
incluiPlacar ();
marcaPontos ();
}
function mostraBolinha () {
circle(xBolinha, yBolinha, diametro);
}
function moveBolinha () {
xBolinha += velocidadeXBolinha;
yBolinha += velocidadeYBolinha;
}
function verifyBordaBolinha () {
if (xBolinha + raio > width ||
xBolinha < 0 + raio) {
velocidadeXBolinha *= -1;
}
if (yBolinha + raio > height ||
yBolinha < 0 + raio){
velocidadeYBolinha *= -1;
}
}
function mostraMyRaquete (x,y) {
rect (x, y, wMyRaquete, hMyRaquete);
}
function moveMyRaquete () {
if (keyIsDown (UP_ARROW)) {
yMyRaquete -= 10;
}
if (keyIsDown (DOWN_ARROW)) {
yMyRaquete += 10;
}
}
function verifyMyRaqueteBolinha () {
if (xBolinha - raio < xMyRaquete + wMyRaquete&& yBolinha - raio < yMyRaquete + hMyRaquete&& yBolinha - raio > yMyRaquete) {
velocidadeXBolinha *= -1;
}
}
function moveRaqueteOp () {
velocidadeYOp = yBolinha - yRaqueteOp - wMyRaquete /2 - 50;
yRaqueteOp += velocidadeYOp
}
function verifyRaqueteOp () {
if (xBolinha + raio > xRaqueteOp + wMyRaquete&&yBolinha + raio < yRaqueteOp + hMyRaquete&& yBolinha + raio > yRaqueteOp) {
velocidadeXBolinha *= -1
}
}
function incluiPlacar () {
fill(500)
text(meusPontos, 200, 26)
text(pontosOponente, 400, 26)
}
function marcaPontos () {
if (xBolinha > 590) {
meusPontos += 1
}
if (xBolinha < 10) {
pontosOponente += 1
}
}