Alguém poderia me ajudar? Já troquei até por uma tela maior, mas não resolve :(


Alguém poderia me ajudar? Já troquei até por uma tela maior, mas não resolve :(


Bom dia, Julia!
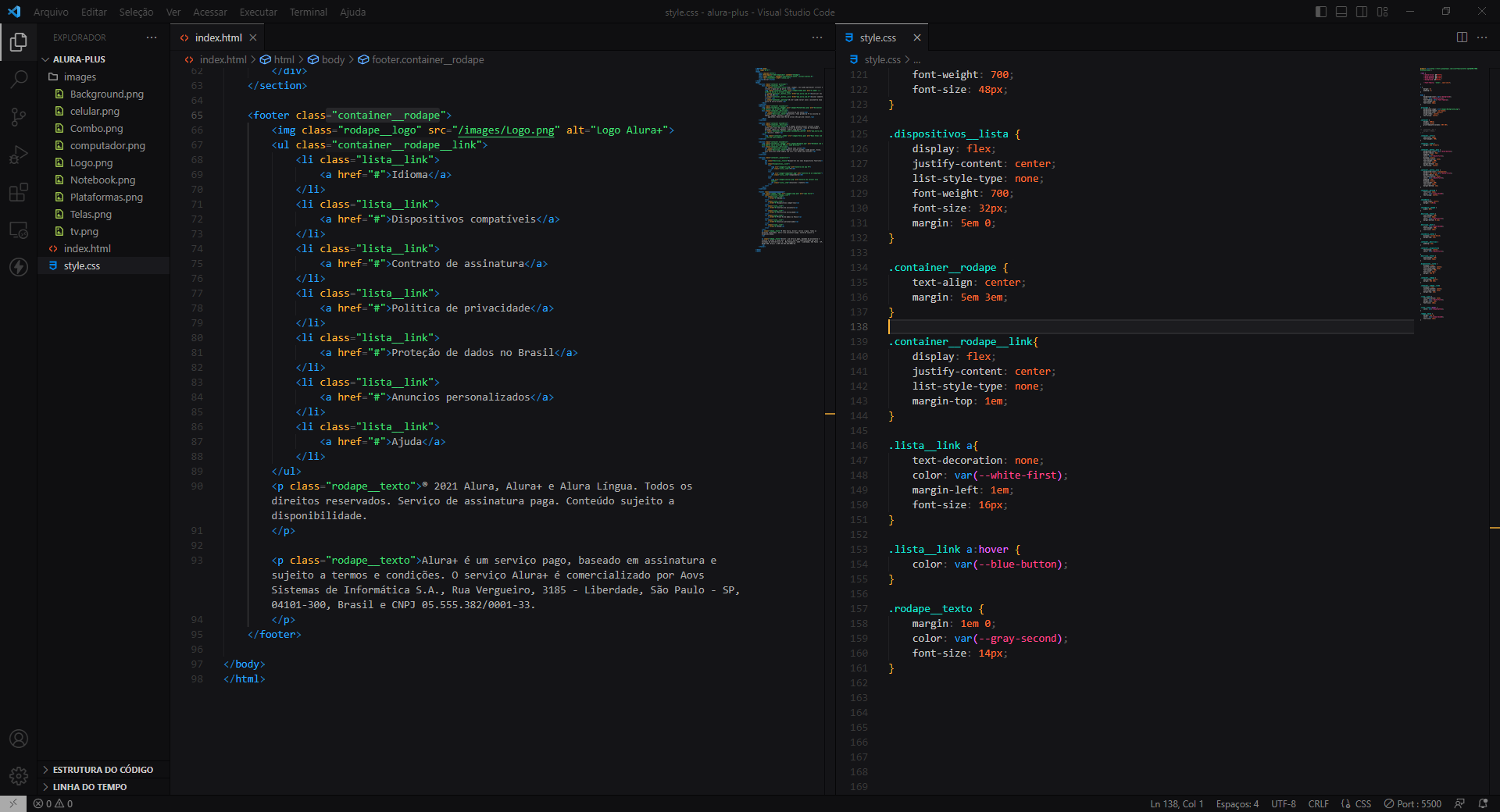
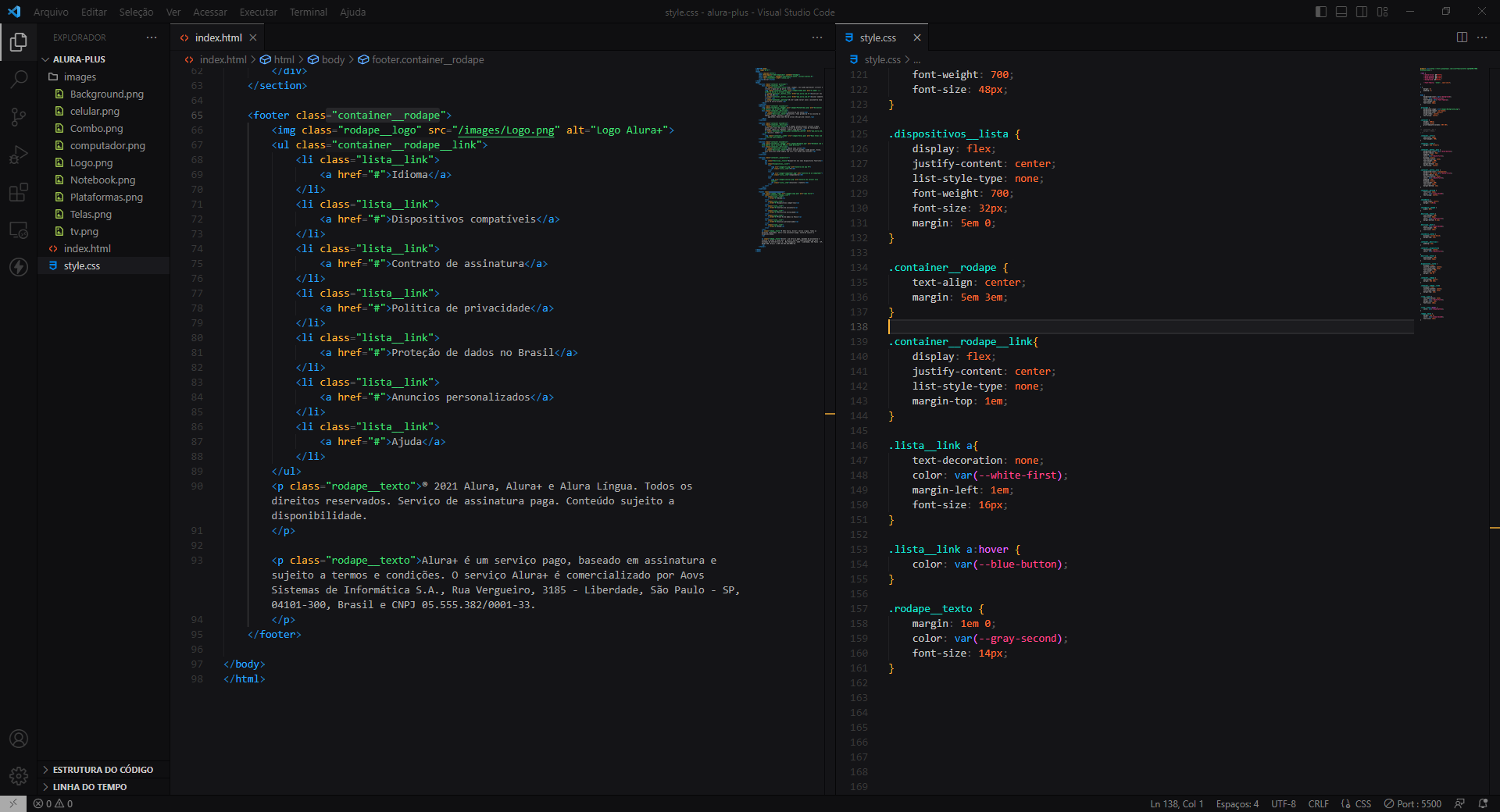
Eu fiz uma simulação aqui com a parte do código que você enviou e no meu computador os itens apareceram em apenas uma linha. Teria como você compartilhar seu código inteiro pelo github ou pelo drive pra gente procurar mais a fundo quando está sendo o problema?

no .rodape, atente ao número de "em" no margin, fiz o teste e resolveu quando reduzi.
Oii Moana, claro! https://github.com/xjujuperesx/alura-plus !
Gente eu estou com uma dificuldade, pois quando eu dou reset no CSS ele funciona bem na tela maior, quando eu deixo igual ao solicitado pelo exercícios do:
Ele literalmente nao me obecede e acredito que o arquivo CSS Reset deveria vir antes do CSS Style, porém quando eu coloco o Style antes, ele quebra toda a minha aplicação, acho que estouy """""um pouco """' perdida hahahaha.
Do jeito que eu postei agora, na tela maior, ele está funcionando corretamente com uma linha, mas acredito que o reset deveria vir primeiro dentro do
, ou não importa a ordem?Boa tarde, Julia!
Então, como o arquivo é lido pelo browser linha a linha, o CSS reset deve vir primeiro. Se ele vier depois, vai anular o que foi feito no seu style.css. No seu caso, pode não ter havido tanto problema, a priori, perceptível porque não tem tanto conflito. Mas se você fizer o teste de botar no seu arquivo de reset um:
body {
background-color: red;
}e colocar essa linha depois da linha do seu style, vai ver que sua tela vai ficar com o fundo vermelho. Então, sim, o arquivo do reset deve vir antes do seu style.
Como eu não cheguei a fazer esse curso, eu não sei como deveria ficar o projeto final. Mas aqui na minha máquina ele não parece estar "quebrado".
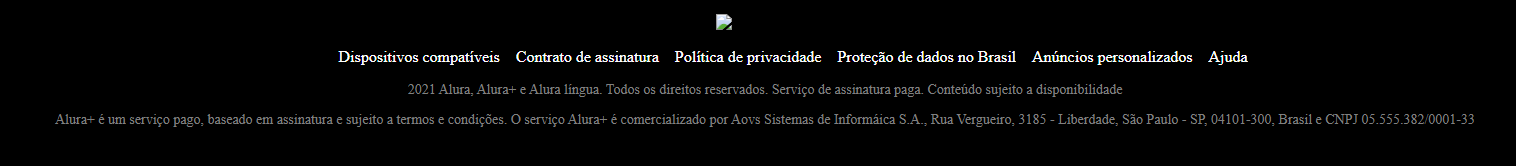
Com relação ao rodapé ficar com uma linha ou duas, acho que tem muitos itens, e dependendo do tamanho da tela realmente não vai "caber". Uma coisa que eu notei é que você colocou o margin no e isso faz com que o texto não fique alinhado no centro. Tenta colocar essa margin no