 e nem na pagina home
e nem na pagina homeOi Gustavo,
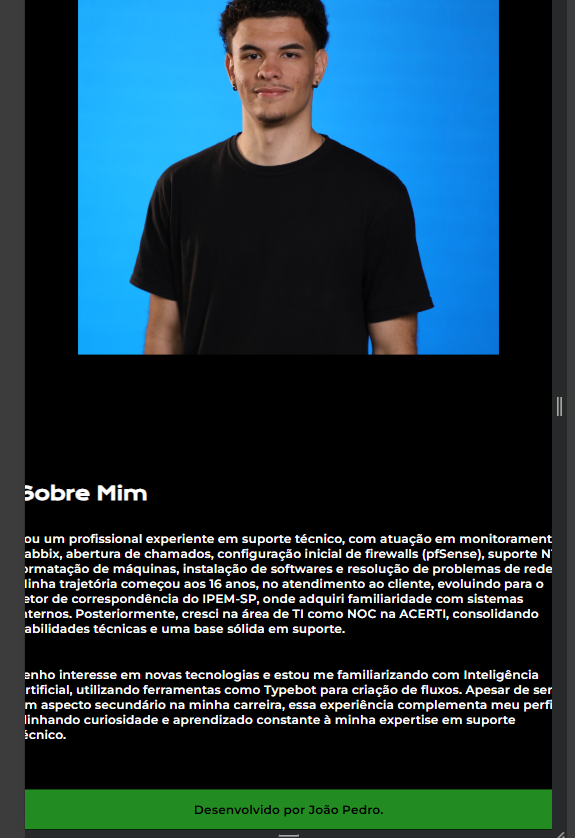
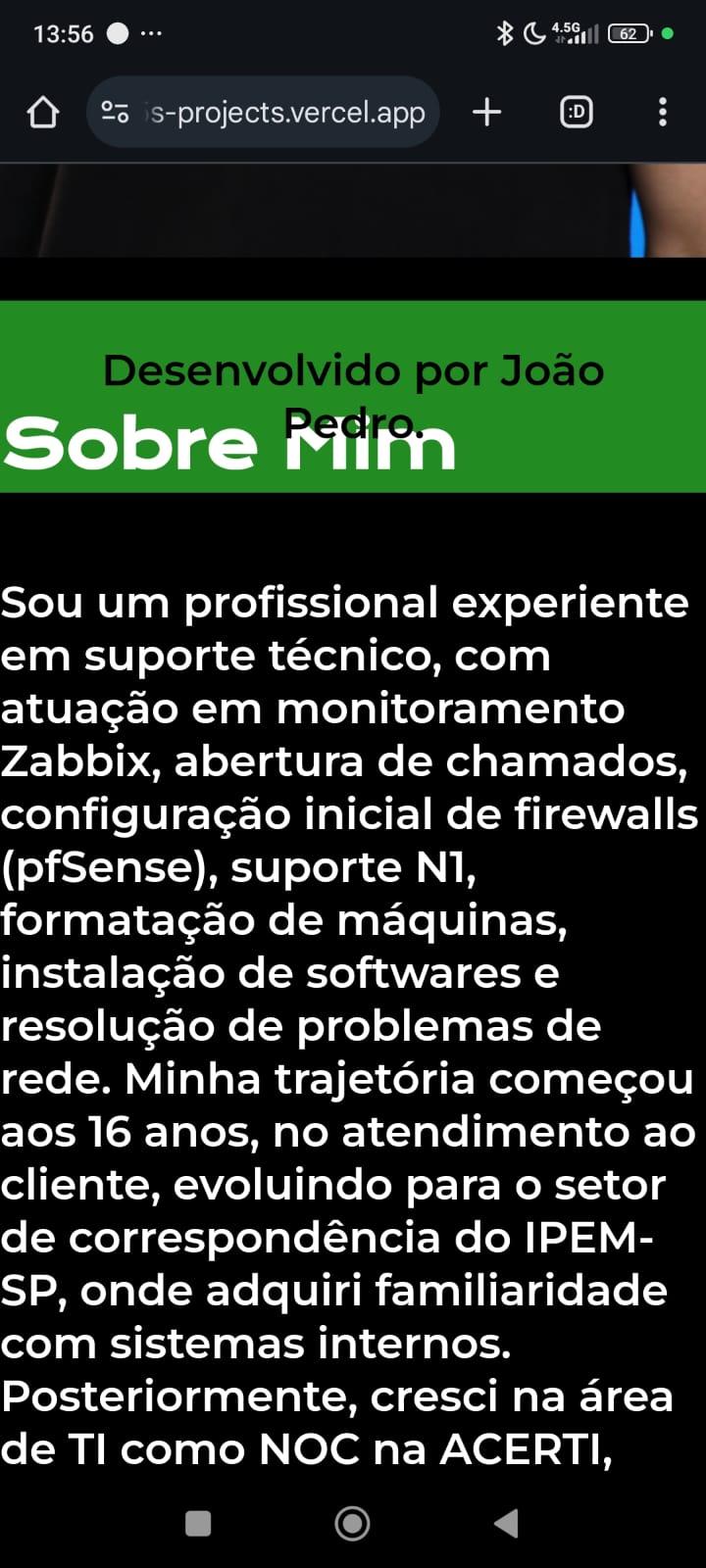
Pelo que entendi, o texto "Sobre Mim" não está alinhado corretamente, tanto na imagem que você enviou quanto na página home. Isso geralmente acontece por conta de estilos CSS que estão afetando o posicionamento do texto. 🤔
Para resolver isso, você pode usar algumas propriedades CSS como text-align: justify; para alinhar o texto nas laterais, ou text-align: center; para centralizar o texto. Além disso, verifique se não há propriedades como padding ou margin excessivas no elemento que contém o texto, pois elas podem causar desalinhamento. 😜
Por exemplo, se o seu texto estiver dentro de uma div com a classe "sobre-mim", você pode adicionar o seguinte CSS:
.sobre-mim {
text-align: justify; /* ou center, dependendo do que você deseja */
padding: 0; /* Ajuste conforme necessário */
margin: 0; /* Ajuste conforme necessário */
}
Experimente essas opções e veja qual se adapta melhor ao seu layout. 🧐
Para saber mais: Alinhamento de texto com CSS
Dicas para usar melhor o Fórum da Alura:
Continue praticando e explorando as possibilidades do CSS!

Não esta ficando certo podem me ajudar?