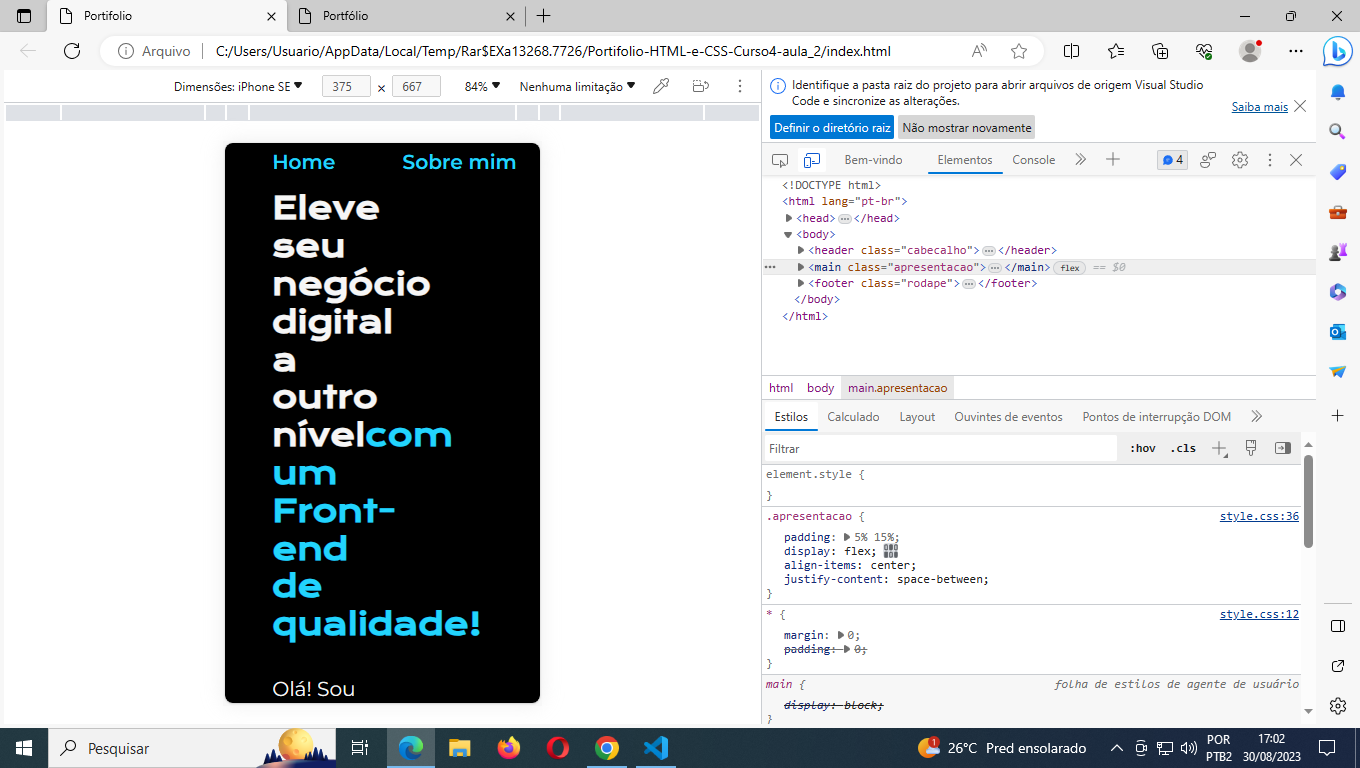
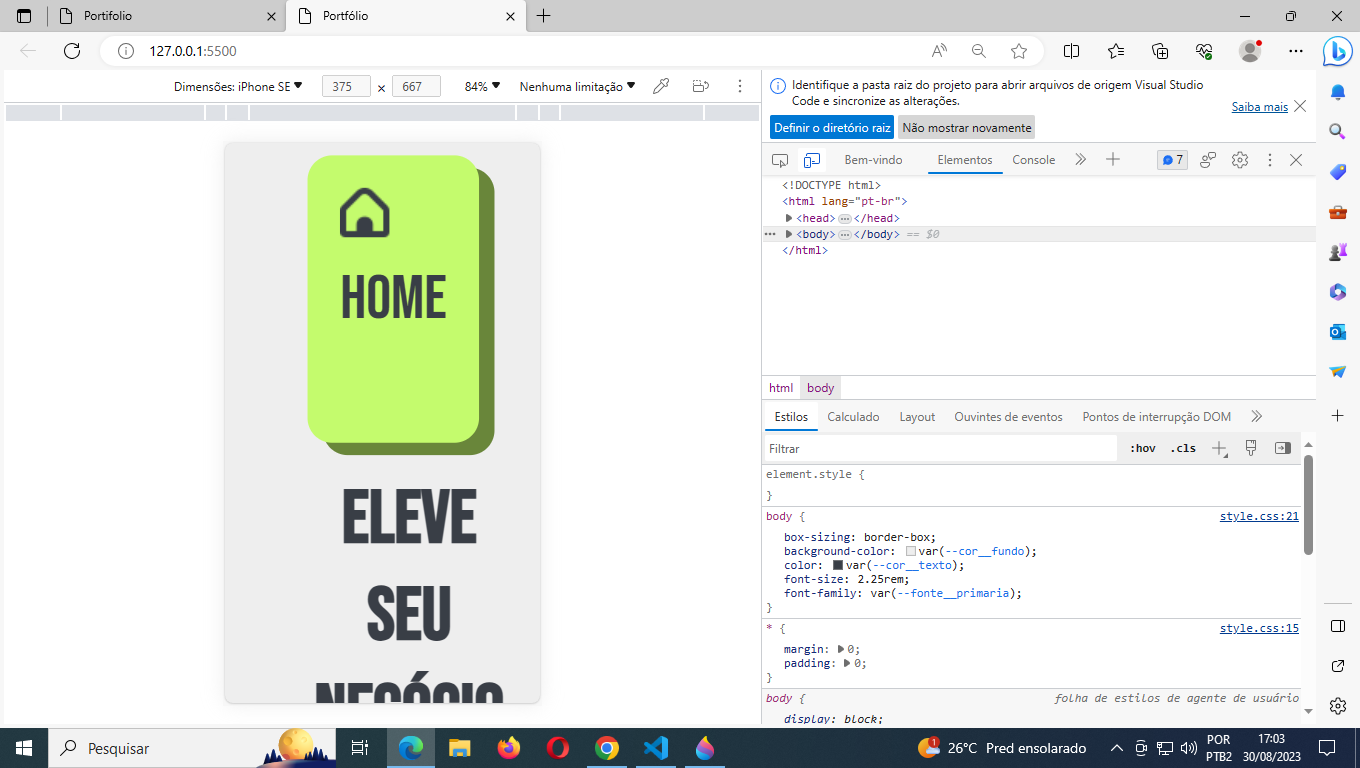
Tanto a imagem, tanto as bordas dos botões está sendo alterada, porém o texto não página não muda de tamanho.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__links" href="index.html"><img src="./assets/casa.png"> Home</a>
<a class="cabecalho__menu__links" href="about.html"><img src="./assets/do-utilizador.png"> Sobre Mim</a>
<a class="cabecalho__menu__links" href="curriculum.html"><img src="./assets/documento.png"> Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaqueTitulo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__paragrafo">Olá! Sou José Vinicio Fior, desenvolvedor Front-end com especialidade em JavaScript, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__titulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__redes" href="https://instagram.com/joseviniciofior"><img src="./assets/instagram.png"><span>Instagram</span></a>
<a class="apresentacao__links__redes" href="https://github.com/Mr-Fior"><img src="./assets/github.png"><span>GitHub</span></a>
<a class="apresentacao__links__redes" href="https://www.linkedin.com/in/jos%C3%A9-vinicio-fior-9454b61b3/"><img src="./assets/linkedin.png"><span>Linkedin</span></a>
</div>
</section>
<img class="foto__perfil" src="./assets/minhafoto.jpg" alt="Foto de perfil José vinicio Fior">
</main>
<footer>
<p class="rodape">Desenvolvido por José Vinicio Fior</p>
</footer>
</body>
</html>