Olá, Reidner Júnior, tudo bem?
Para resolver esse problema, é importante entender como o estado (state) funciona no React. Quando usamos o hook useState para definir um estado, ele mantém o valor atualizado durante a renderização do componente. No entanto, como você mencionou que o valor do estado não está sendo alterado corretamente, existem algumas possíveis causas para isso.
Uma possível razão para esse comportamento é se você estiver alterando diretamente o estado usando uma abordagem incorreta. Certifique-se de que está usando a função de atualização correta fornecida pelo useState para modificar o valor do estado. Aqui está um exemplo de como você pode fazer isso:
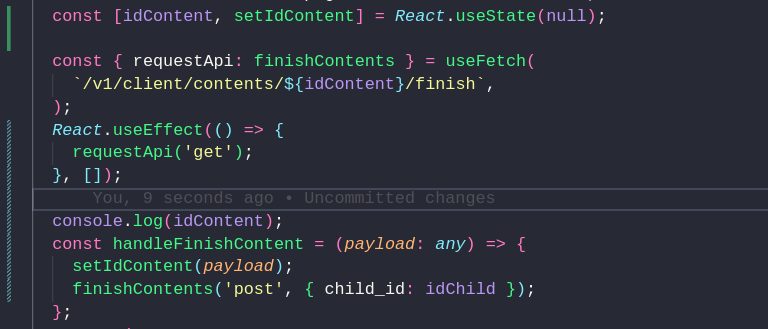
const [idConclusao, setIdConclusao] = useState(null);
const concluirAtividade = (id) => {
setIdConclusao(id);
};
No exemplo acima, estamos definindo o estado "idConclusao" usando o useState, e a função "setIdConclusao" é fornecida para atualizar esse estado. Certifique-se de que você está usando a função "setIdConclusao" corretamente ao alterar o valor do estado ao concluir uma atividade.
Além disso, pode ser útil verificar onde exatamente você está chamando a função "concluirAtividade" e se o ID correto está sendo passado como argumento. Verifique se você está passando o ID correto para a função de conclusão da atividade ao clicar no botão correspondente. Caso contrário, o valor do estado não será atualizado corretamente.
Outra possibilidade é que o problema esteja relacionado ao ciclo de vida dos componentes. Certifique-se de que o componente em que você está definindo o estado e o componente em que você está exibindo o valor do estado estão devidamente conectados e sincronizados. Se eles não estiverem na mesma hierarquia ou se não estiverem compartilhando o mesmo estado, os valores podem ficar desatualizados.
Se o problema persistir, pode ser útil revisar o código da rota "/finish" e garantir que você esteja tratando corretamente a resposta do servidor. Verifique se você está recebendo a resposta esperada do servidor ao concluir uma atividade e se está atualizando corretamente o estado com o novo ID.
Em resumo, verifique se você está usando a função de atualização correta ao modificar o estado, passe o ID correto ao chamar a função de conclusão da atividade, verifique a sincronização dos componentes e revise o código para garantir que esteja atualizando corretamente o estado. Além disso, como que você está fazendo para verificar qual o estado atual, com um console.log?
Espero que essas orientações possam te ajudar a resolver o problema com o valor do estado. Se você tiver mais dúvidas, fique à vontade para perguntar
Espero que tenha te ajudado, bons estudos!
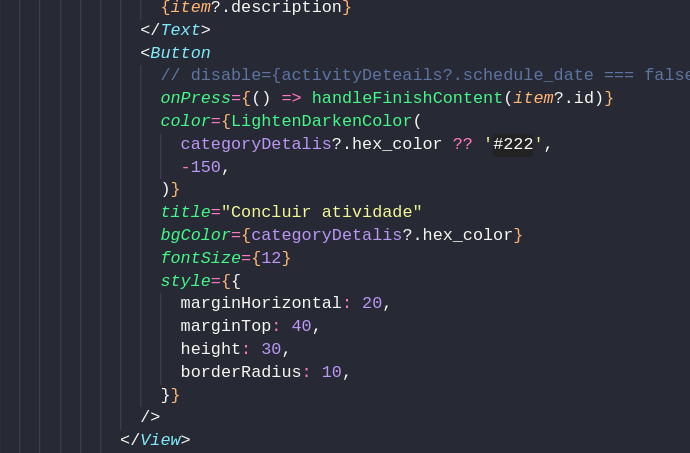
 no botão concluir eu mando o id da atividade
no botão concluir eu mando o id da atividade ai, essa rota ai /finish ela quem cria as atividades concluidas, com o post
oq acontece , no finishcontents eu mando o id do aluno ta certo (ok)
so q o payload vem do botão q eu cliquei esse no caso (concluir atividade)
so q ele fica guardando o id antigo
tipo concluo a atividade id 5
ai da erro
e se eu clica na de id 6
da sucesso so que com a de id 5
ai, essa rota ai /finish ela quem cria as atividades concluidas, com o post
oq acontece , no finishcontents eu mando o id do aluno ta certo (ok)
so q o payload vem do botão q eu cliquei esse no caso (concluir atividade)
so q ele fica guardando o id antigo
tipo concluo a atividade id 5
ai da erro
e se eu clica na de id 6
da sucesso so que com a de id 5



