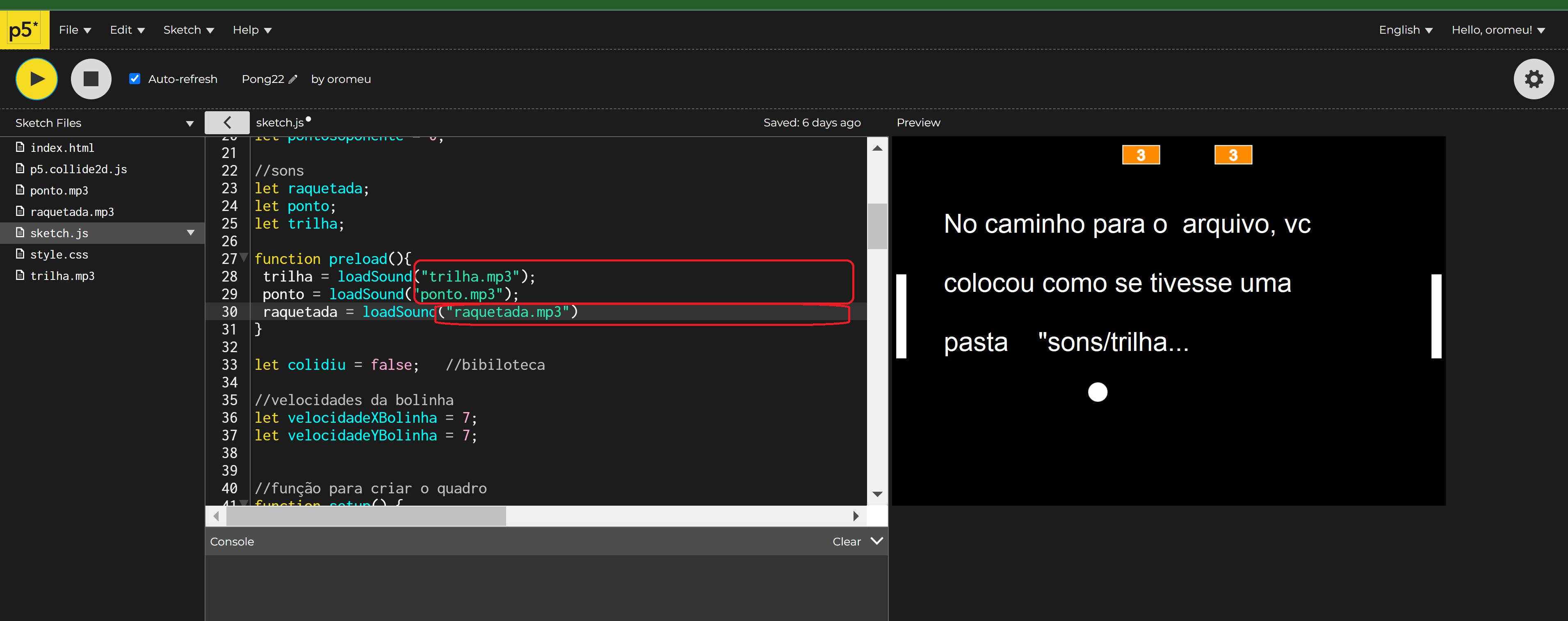
** não aparece nada nos arquivos mp3(pontos, raquetada e trilha). ja tentei fazer o opload de diversas formas, estou usando os sons do professor!
fiz igual ao professor e aparece LOADING infinitamente
segue meu código abaixo:
//variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametro = 20;
let raio = diametro/2;
//variáveis da minha raquete
let xRaquete = 5;
let yRaquete = 150;
let comprimentoRaquete = 10;
let alturaRaquete = 90;
//variáveis do oponente
let xRaqueteOponente = 585;
let yRaqueteOponente = 150;
let velocidadeYOponente;
//placar do jogo
let meusPontos = 0;
let pontosOponente = 0;
//sons
let raquetada;
let ponto;
let trilha;
function preload(){
trilha = loadSound("sons/trilha.mp3");
ponto = loadSound("sons/ponto.mp3");
raquetada = loadSound("sons/raquetada.mp3")
}
let colidiu = false; //bibiloteca
//velocidades da bolinha
let velocidadeXBolinha = 7;
let velocidadeYBolinha = 7;
//função para criar o quadro
function setup() {
createCanvas(600, 400);
trilha.play();
}
//função para desenhar
function draw() {
background(0);
mostraBolinha();
movimentaBolinha();
verificaColisaoBorda();
mostraRaquete(xRaquete, yRaquete);
mostraRaquete(xRaqueteOponente, yRaqueteOponente);
movimentaMinhaRaquete();
//verificaColisaoRaquete();
colisaoRaqueteBiblioteca(xRaquete, yRaquete);
colisaoRaqueteBiblioteca(xRaqueteOponente, yRaqueteOponente);
movimentaRaqueteOponente();
incluiPlacar();
marcaPonto();
}
//função para mostrar a bolinha
function mostraBolinha(){
circle(xBolinha,yBolinha,diametro)
}
//função para movimentar a bolinha
function movimentaBolinha(){
xBolinha +=velocidadeXBolinha; //+= o xBolinha vai ser o valor dela mais a velocidadeXBolinha
yBolinha += velocidadeYBolinha;//o YBolinha vai ser o valor dela mais a velocidadeYBolinha
}
//função para verificar se a bolinha está batendo nas bordas
function verificaColisaoBorda(){
if(xBolinha + raio >width || xBolinha - raio <0){ //pra nao bater no centro
velocidadeXBolinha *= -1;
}
if(yBolinha + raio >height||yBolinha - raio<0){
velocidadeYBolinha *=-1;
}
}
//função para mostrar as raquetes
function mostraRaquete(x,y){
rect(x,y, comprimentoRaquete, alturaRaquete);
}
//função movimento minha raquete
function movimentaMinhaRaquete(){
if(keyIsDown(UP_ARROW)){
yRaquete -= 10;
}
if(keyIsDown(DOWN_ARROW)){
yRaquete += 10;
}
}
//função para verificar se a bolinha está colidindo na raquete
function verificaColisaoRaquete(){
if(xBolinha - raio < xRaquete+comprimentoRaquete && yBolinha-raio <yRaquete + alturaRaquete&& yBolinha + raio> yRaquete){ //parte de cima -raio e parte de baixo é +raio
velocidadeXBolinha *= -1;
}
}
function colisaoRaqueteBiblioteca(x, y){
colidiu = collideRectCircle(x, y, comprimentoRaquete,alturaRaquete, xBolinha, yBolinha, raio);
if(colidiu){
velocidadeXBolinha *= -1;
}
}
function movimentaRaqueteOponente(){
if(keyIsDown(87)){
yRaqueteOponente -= 10;
}
if(keyIsDown(83)){
yRaqueteOponente += 10;
}
}
function incluiPlacar(){
stroke(255); //contorno
textAlign(CENTER); //centraliza
textSize(16); //maior
fill(color(255,140,0));
rect(250,10,40,20);
fill(255);
text(meusPontos, 270, 26);
fill(color(255,140,0));
rect(350,10,40,20)
fill(255);
text(pontosOponente, 370,26);
}
function marcaPonto(){
if(xBolinha>590){
meusPontos += 1;
}
if(xBolinha<10){
pontosOponente += 1;
}
}





 !
!