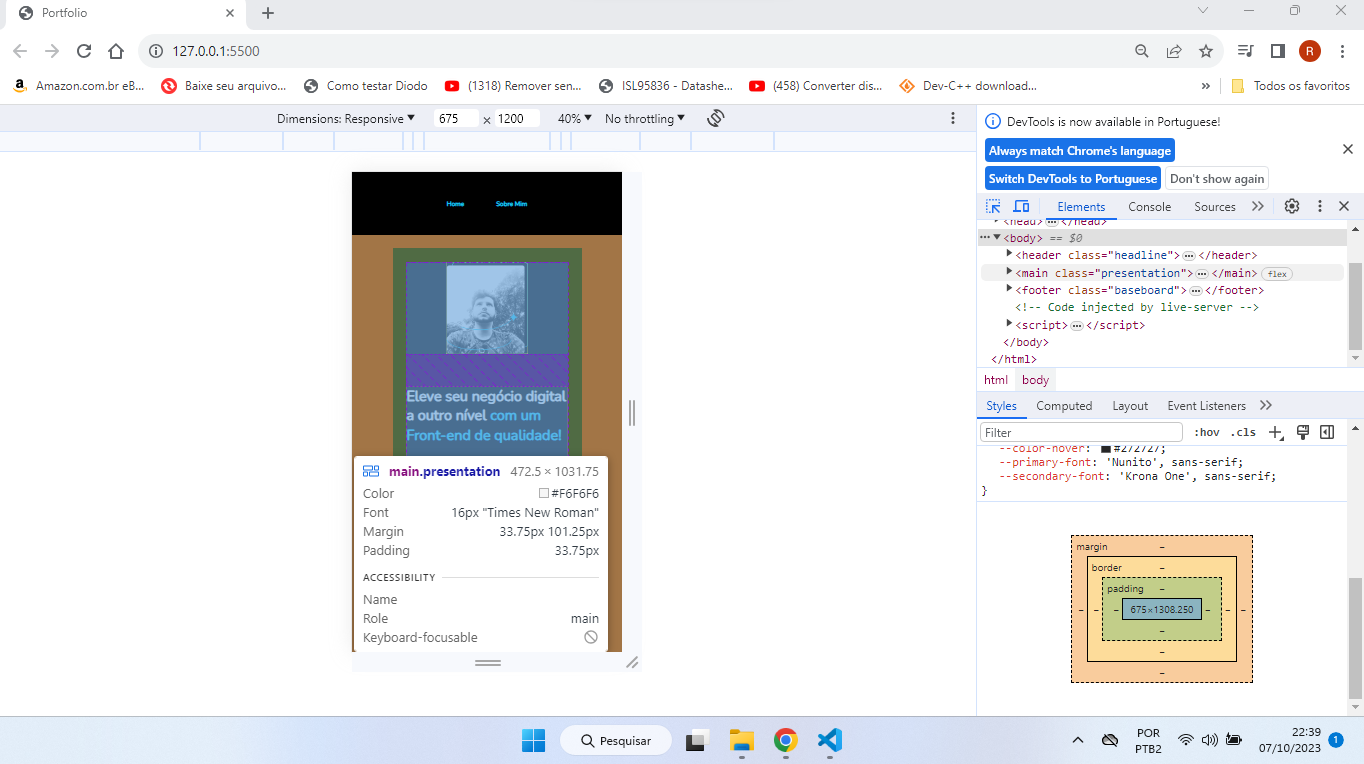
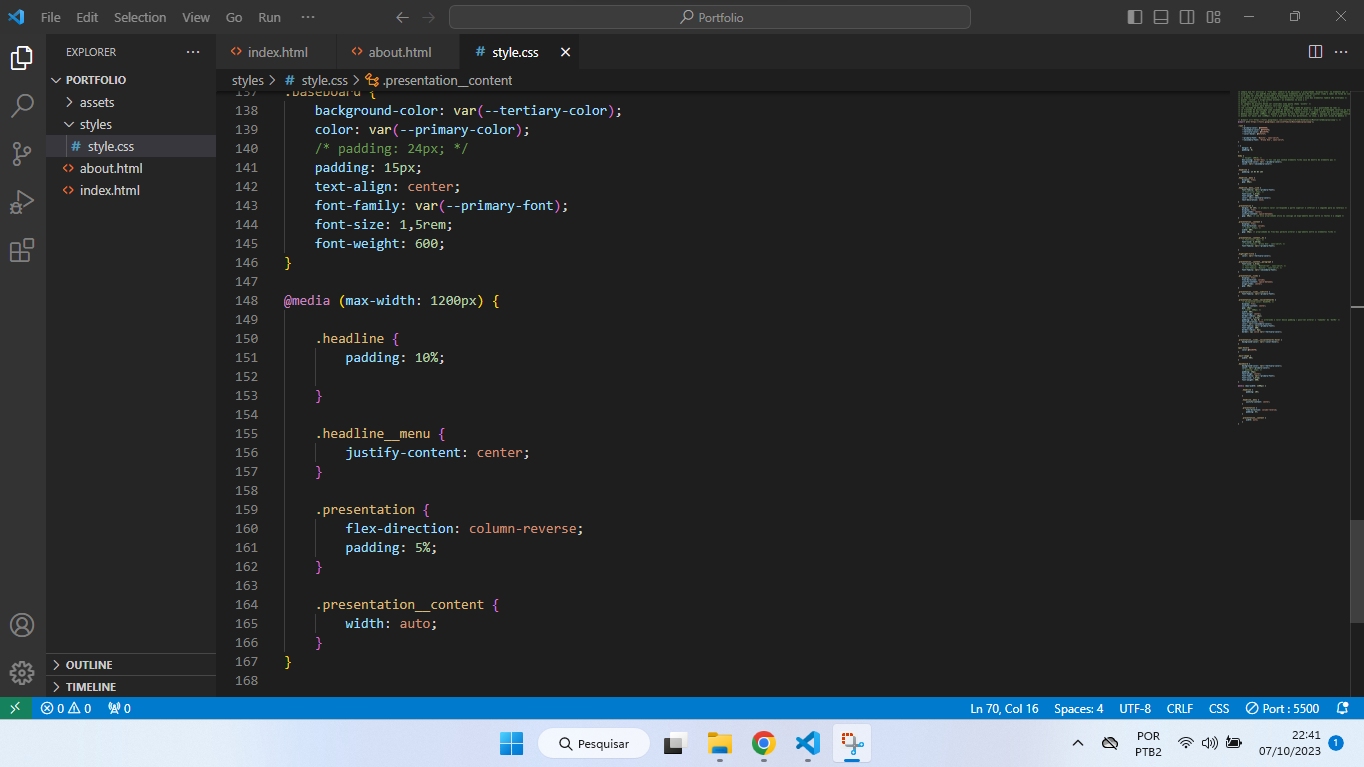
Perceba que mesmo utilizando " width: auto; " o padding não está funcionando. Com isso há uma diferença entre o meu projeto e o projeto de vocês. O que pode estar havendo?


Perceba que mesmo utilizando " width: auto; " o padding não está funcionando. Com isso há uma diferença entre o meu projeto e o projeto de vocês. O que pode estar havendo?


Olá, Rosemberg!
Com base no código apresentado, peço que tente definir o width do elemento .headline como 100%. Isso fará com que o elemento ocupe todo o espaço disponível na linha, mas o padding ainda será aplicado.
Deixo um exemplo do que você pode tentar:
.presentation {
flex-direction: column-reverse;
width:100%;
padding: 5%;
}
Mas em caso de persistência, poderia compartilhar comigo o seu código por completo, deste modo posso fornecer uma resposta mais assertiva, você pode copiar e colar o seu html e o css aqui na resposta do tópico, ou de preferência compartilhar ele via drive, ou github.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Olá, Victor!
Parece que não resolveu. Até compartilhei o código por aqui através do "copia e cola", entretanto, depois que eu salvei o post, a parte do CSS ficou bem esquisita.
Vou tentar compartilhar via Drive, ok.
Olá Rosemberg!
O erro está na sua classe "presentation". Lá você está usando um valor de margem, quando o ideal seria usar um valor de preenchimento (padding).
Como estava seu código:
.presentation {
margin: 5% 15%; /* primeiro valor corresponde a parte superior e inferior e o segundo para as laterais */
display: flex;
align-items: center;
justify-content: space-between;
gap: 80px; /* com essa propriedade ativa eu consigo um espaçamento maior entre os textos e a imagem */
}
Depois:
.presentation {
padding: 5% 15%; /* primeiro valor corresponde a parte superior e inferior e o segundo para as laterais */
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px; /* com essa propriedade ativa eu consigo um espaçamento maior entre os textos e a imagem */
}
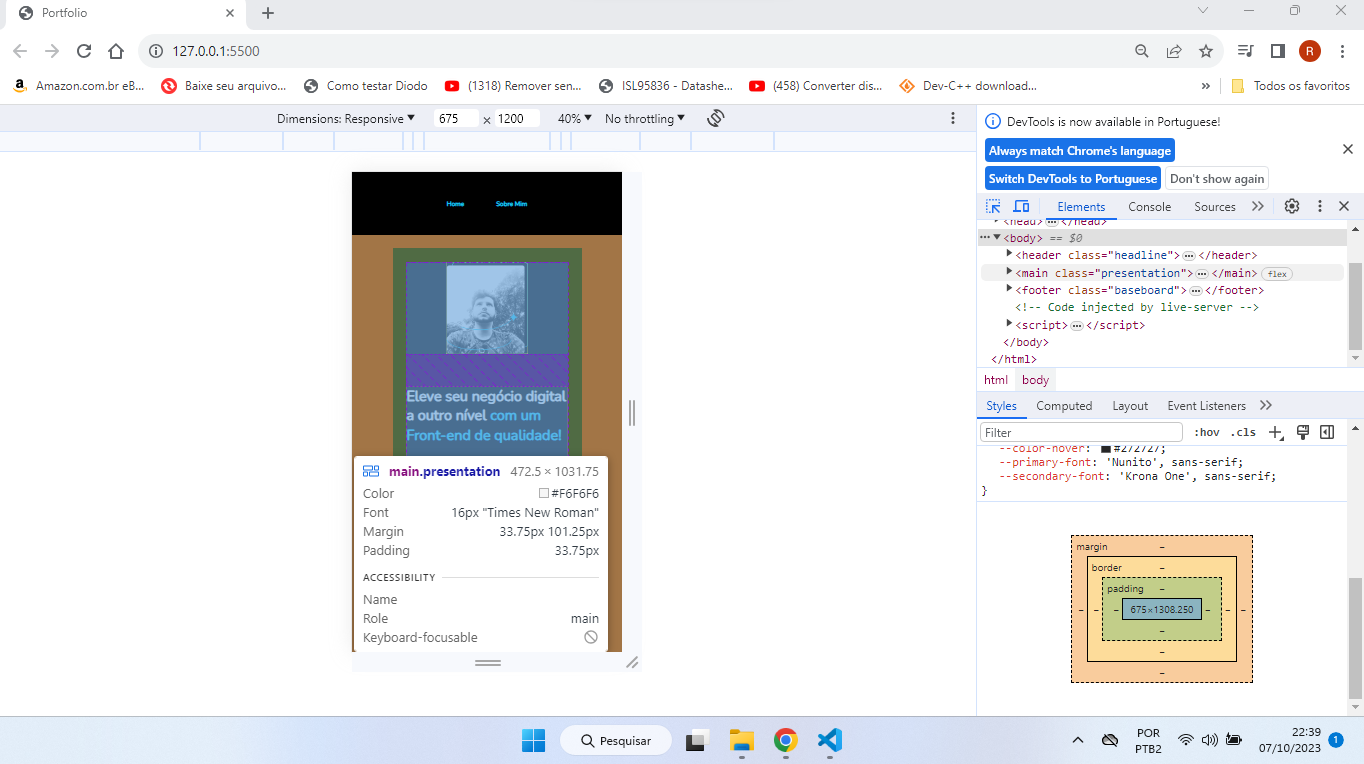
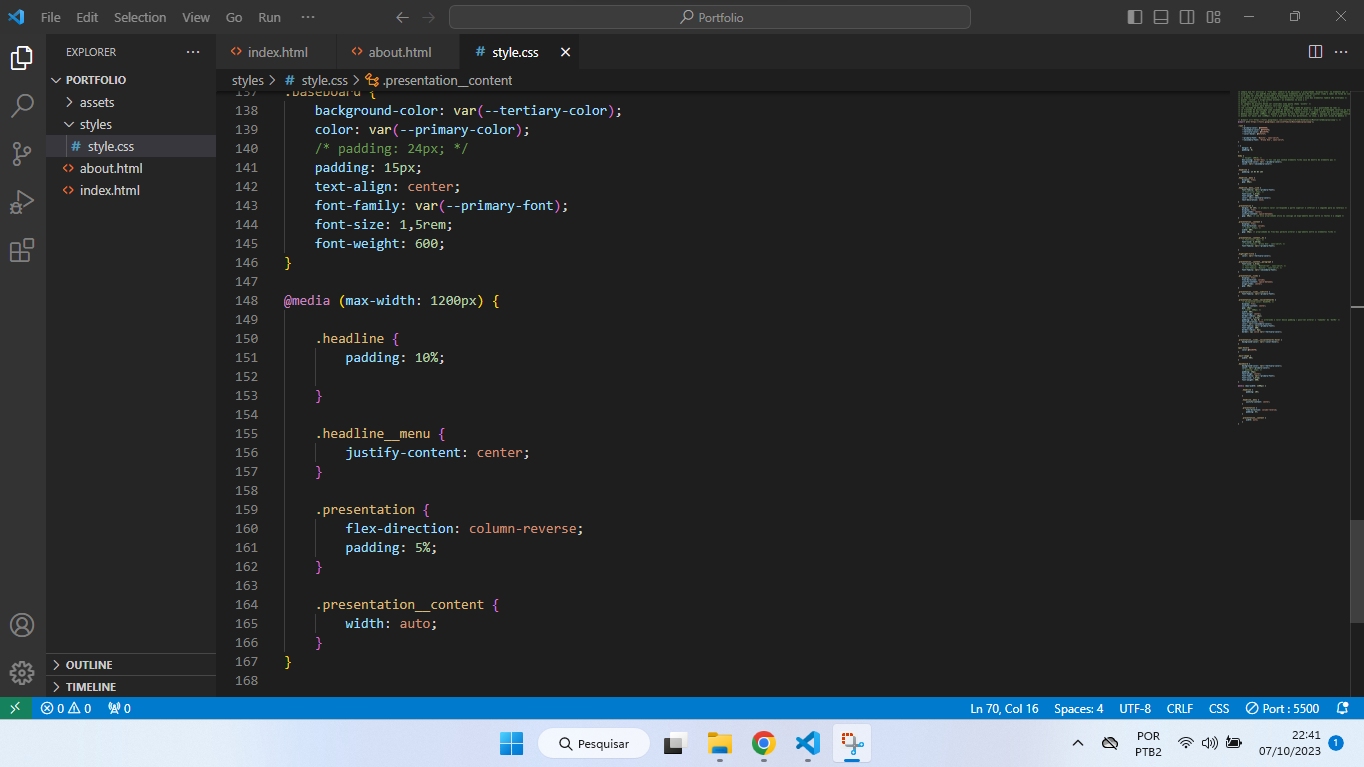
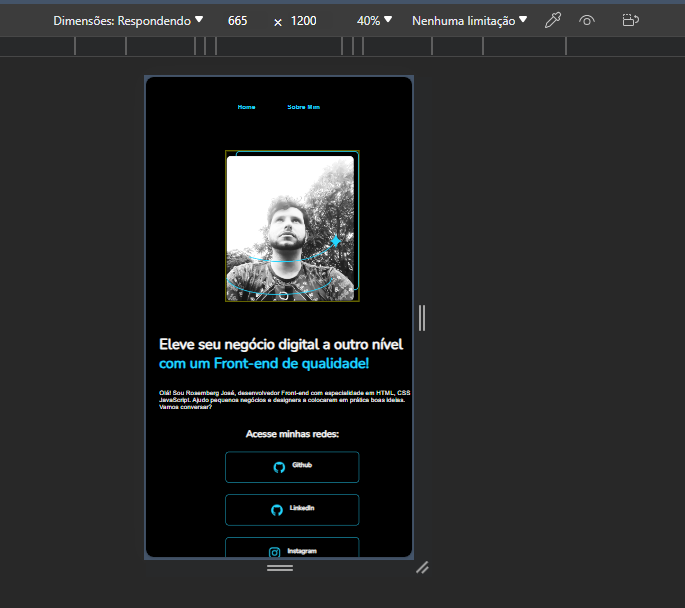
Seu projeto ficou assim:

Espero ter ajudado!