Boa noite!
Na parte onde colocamos just-content: space-between na classe .apresentacao, simplesmente não resulta em nada aqui. Já verifiquei o código e aparentemente está igual ao do curso. Poderiam me auxiliar por favor? Segue código abaixo:
*{ margin: 0; padding: 0; }
body{ height: 100vh; box-sizing: border-box; background-color: black; color: #F6F6F6; }
.titulo-destaque{ color: #22D4FD; }
.apresentacao { margin: 10%; display: flex; align-items: center; justify-content: space-between;
}
.apresentacao__conteudo { width: 615px; }
.apresentacao__conteudo__titulo { font-size: 36px; }
.apresentacao__conteudo__texto { font-size: 24px; }


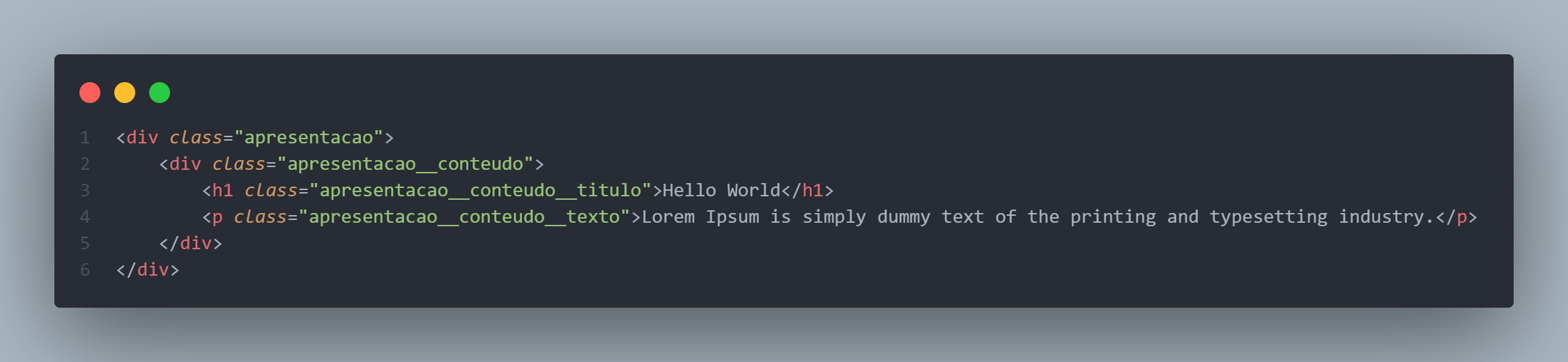
 O justify-content atua nos itens filhos do elemento pai. No exemplo acima, o div com a classe="apresentacao" tem apenas um filho (que é o apresentacao__conteudo), logo aplicará apenas nele. Porém se tivesse, por exemplo, outro elemento:
O justify-content atua nos itens filhos do elemento pai. No exemplo acima, o div com a classe="apresentacao" tem apenas um filho (que é o apresentacao__conteudo), logo aplicará apenas nele. Porém se tivesse, por exemplo, outro elemento:
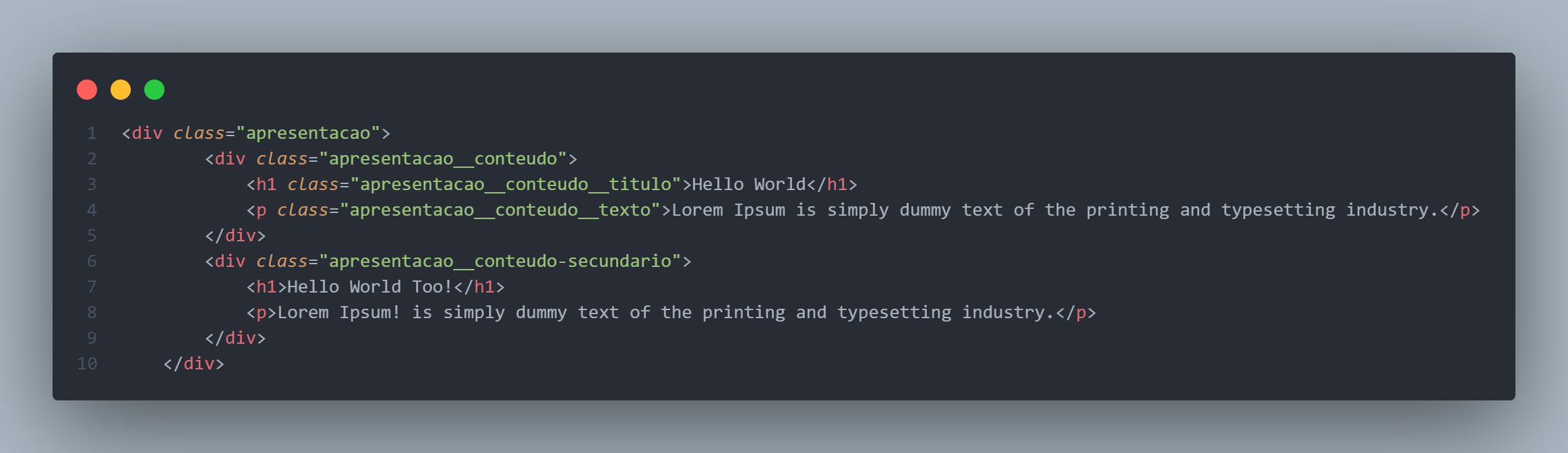
 Desse jeito o justify-content seria aplicado.
Porém é bom dar uma olhada se o nome dos arquivos/classes estão corretos, além de verificar se tá importando certinho o css.
Desse jeito o justify-content seria aplicado.
Porém é bom dar uma olhada se o nome dos arquivos/classes estão corretos, além de verificar se tá importando certinho o css.