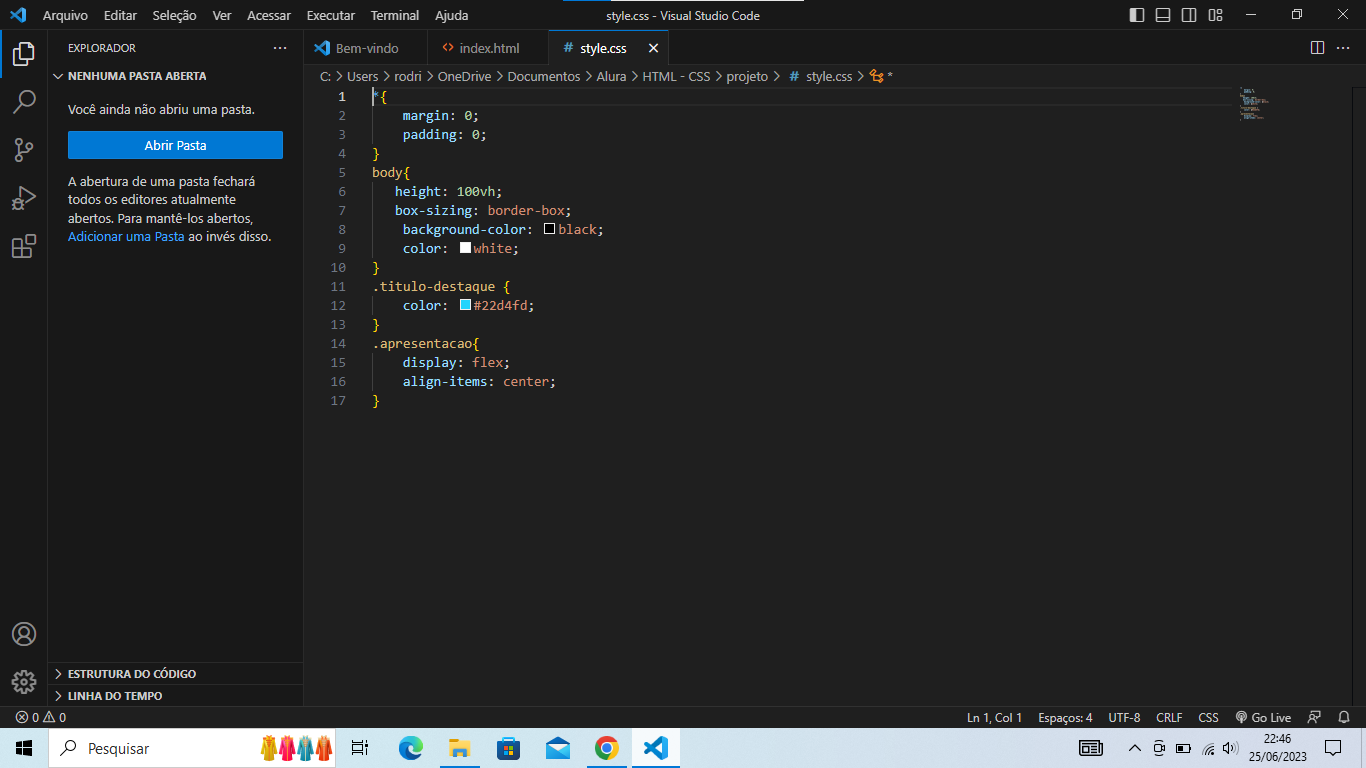
O meu flexbox não funciona. já acrescentei outro alinhamento como: justify-content: space-between; mas não sai do lugar, não sei se eu cometi algum erro ou se é o meu PC

O meu flexbox não funciona. já acrescentei outro alinhamento como: justify-content: space-between; mas não sai do lugar, não sei se eu cometi algum erro ou se é o meu PC


Oi, Rodrigo
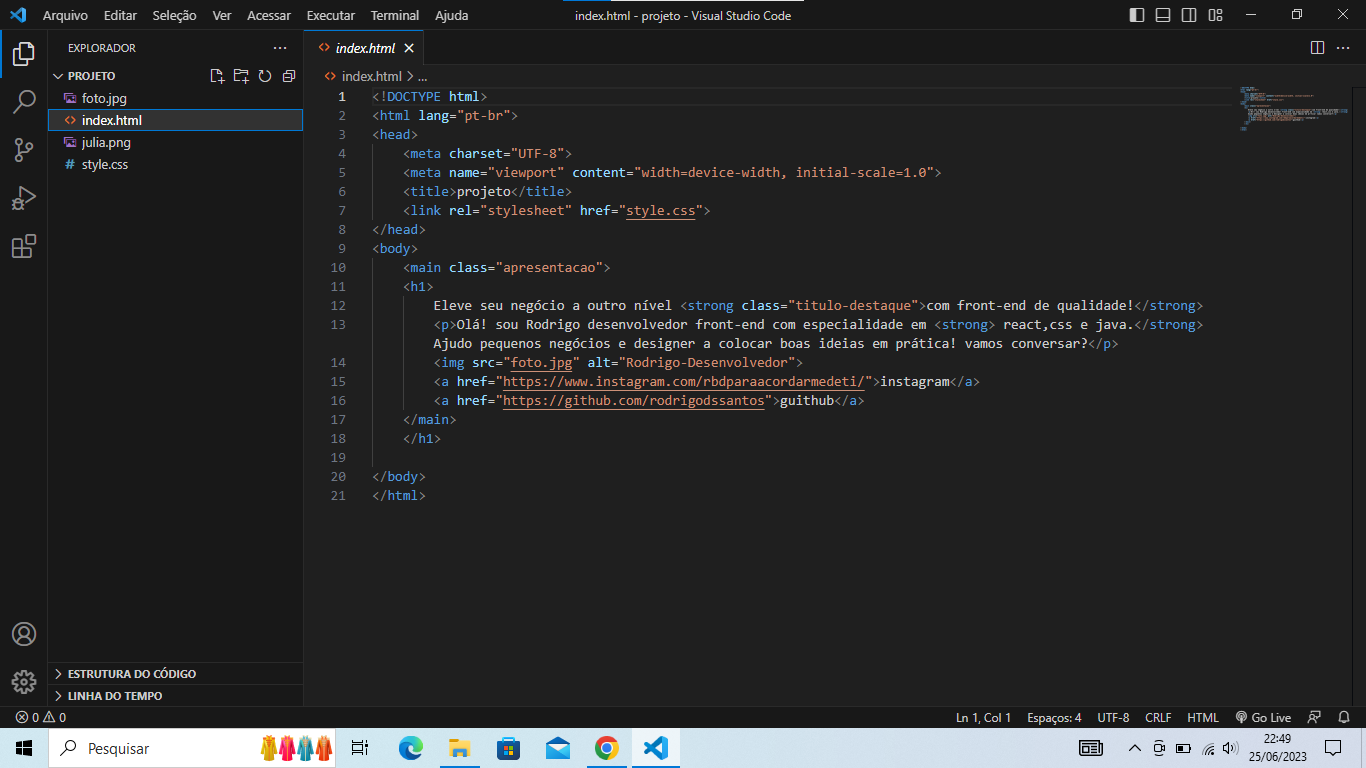
Mude a posição do fechamento do "</h1>"
<main class="apresentacao">
<h1> Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong>
</h1>
<p> Olá! Sou Rodrigo, desenvolvedora Front-end com especialidade em <strong> react, css e java.</strong >.
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
</p>
<img src="foto.jpg" alt="Rodrigo-desenvolvedor">
<a href="https://instagram.com/rbdparaacordarmedeti">Instagram</a>
<a href="https://github.com/rodrigodssantos">GitHub</a>
</main>