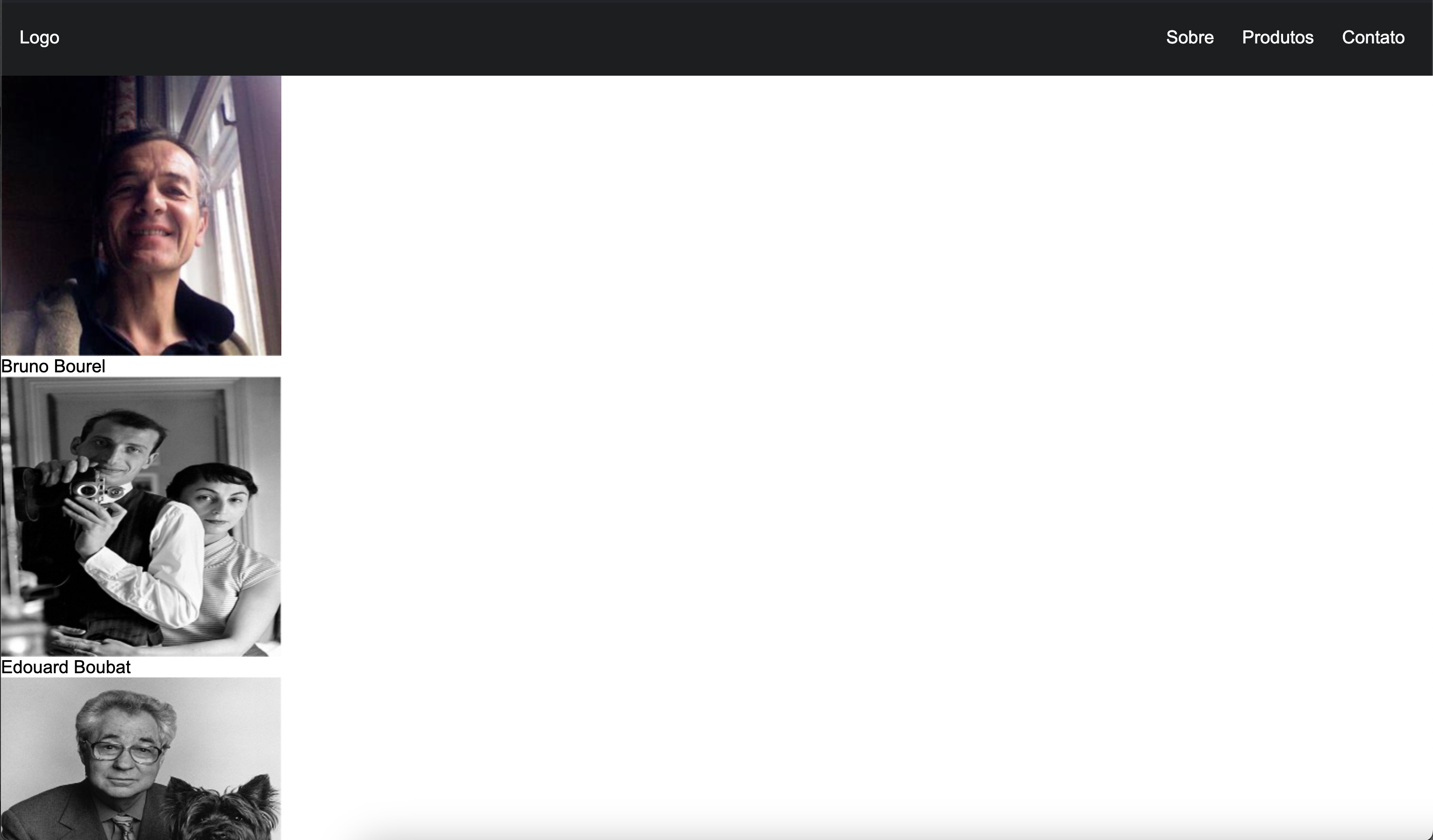
Salve pessoal, estou aqui brincando com meu projeto pessoal, tentando colocar as fotos em linha com o flex box, porém não estou conseguindo, poderiam me ajudar?!

```<!--código-->
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<a href="/">Logo</a>
<nav>
<ul class="menu">
<li><a href="/">Sobre</a></li>
<li><a href="/">Produtos</a></li>
<li><a href="/">Contato</a></li>
</ul>
</nav>
</header>
<section class="flex">
<div>
<img src="./assets/Fotografos/Bruno_Bourel.png">
<p>Bruno Bourel</p>
<img src="./assets/Fotografos/Edouard Boubat.png">
<p>Edouard Boubat</p>
<img src="./assets/Fotografos/Elliott Erwitt.png">
<p>Elliott Erwitt</p>
<img src="./assets/Fotografos/Fan Ho.png">
<p>Fan Ho</p>
<img src="./assets/Fotografos/Henri_cartier_bresson.png">
<p>Henri Cartier Bresson</p>
</div>
</section>
</body>
</html>
/* CSS*/
body, ul, li, p {
margin: 0px;
padding: 0px;
list-style: none;
font-size: 1.2rem;
font-family: arial;
}
a{
text-decoration: none;
color: white;
}
img{
max-width: 100%;
display: block;
}
.header{
background: #1d1e20;
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap ;
padding: 20px;
}
.menu{
display: flex;
}
.menu li{
margin-left: 10px;
}
.menu li a{
display: block;
padding: 10px;
}
.flex{
display: flex;
}





