Olá, pessoal. Gostaria da ajuda de vocês.
Na aula sobre posicionamento, não consegui dar um espaçamento correto usando align-items: space-between. Aliás, até consigo, mas quando coloco margin: 10% os elementos se juntam novamente e forma um scroll na página. Seguem prints...
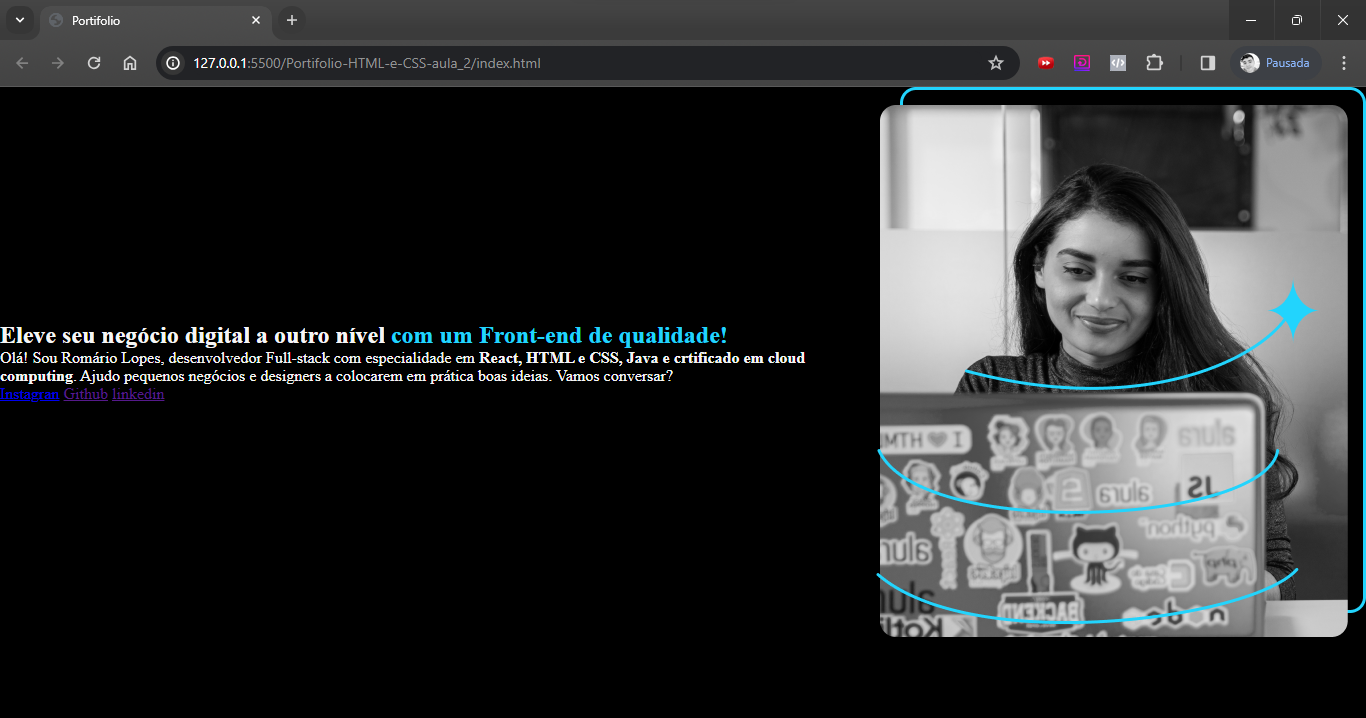
Primeiramente só com align-items:



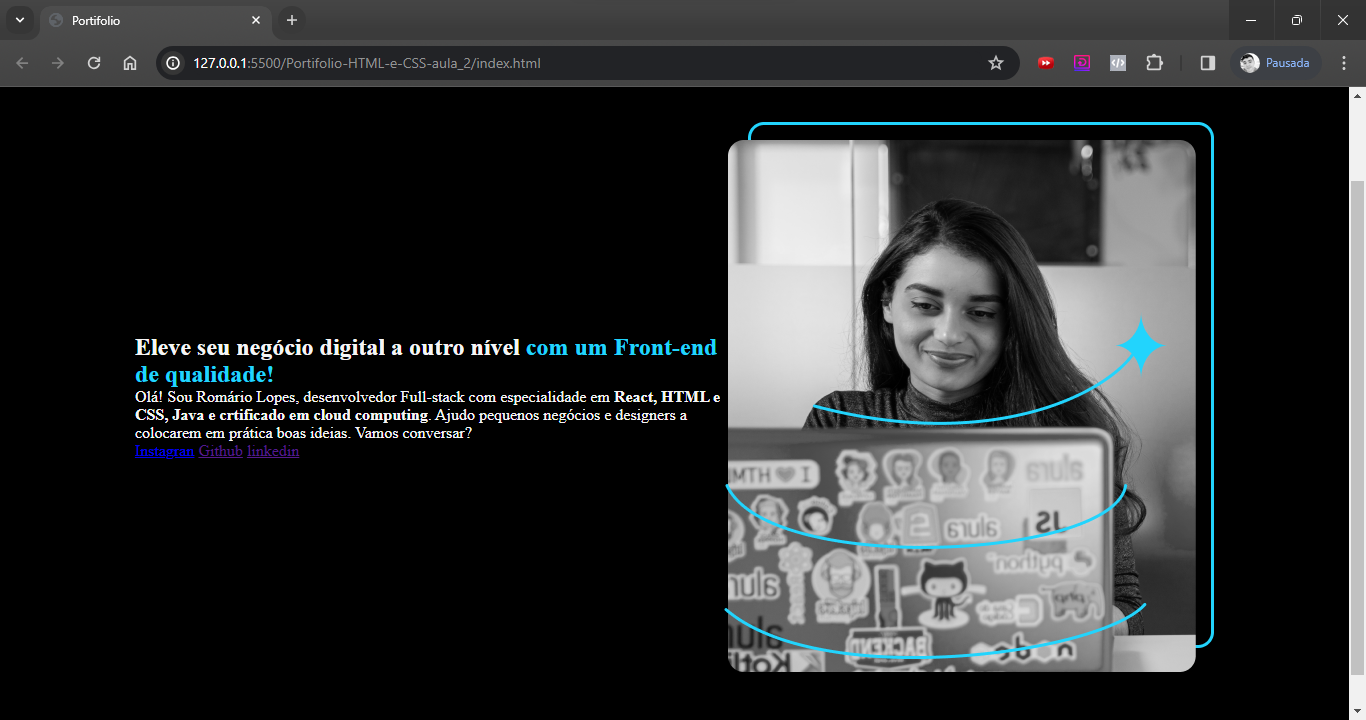
Agora quando coloco o margin: 10%;

Segue abaixo link do repositório.
https://github.com/romariolo/projeto-ONE.git
Desde já agradeço.




