Após o instrutor separar o codigo para arquivos,as funções do ator e do carro pararam de funcionar, estão paralisados. Poderiam me auxiliar?
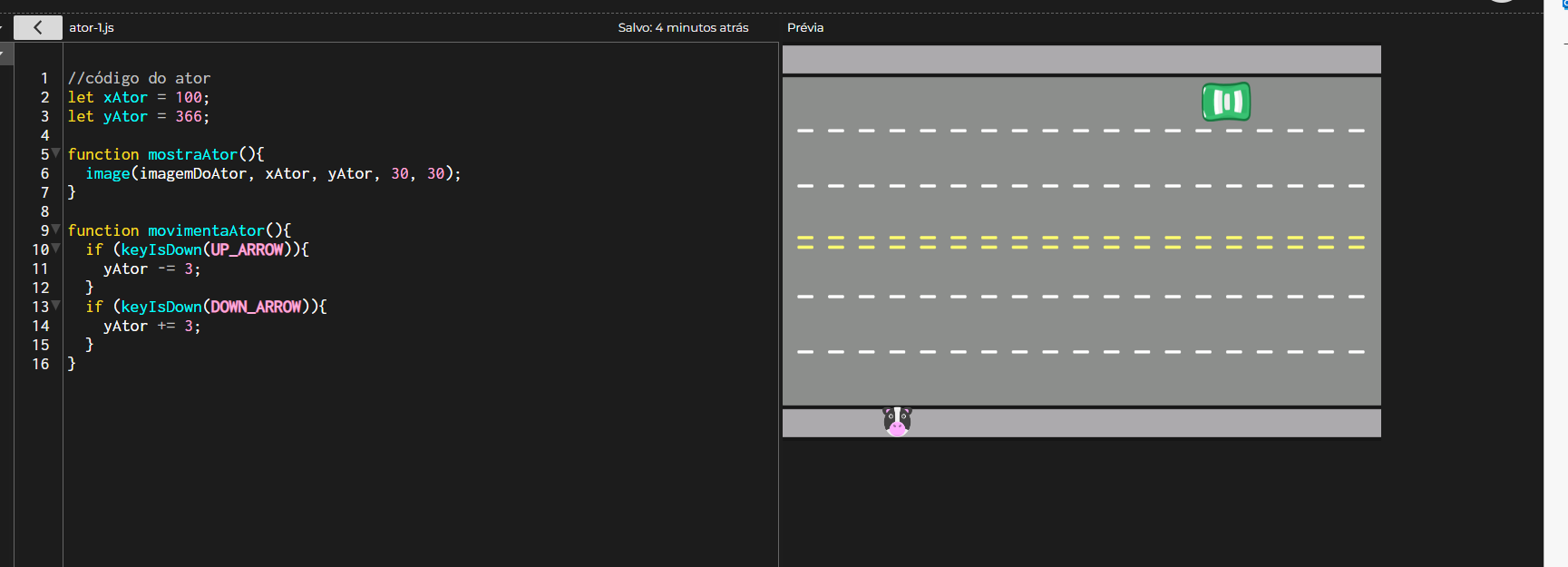
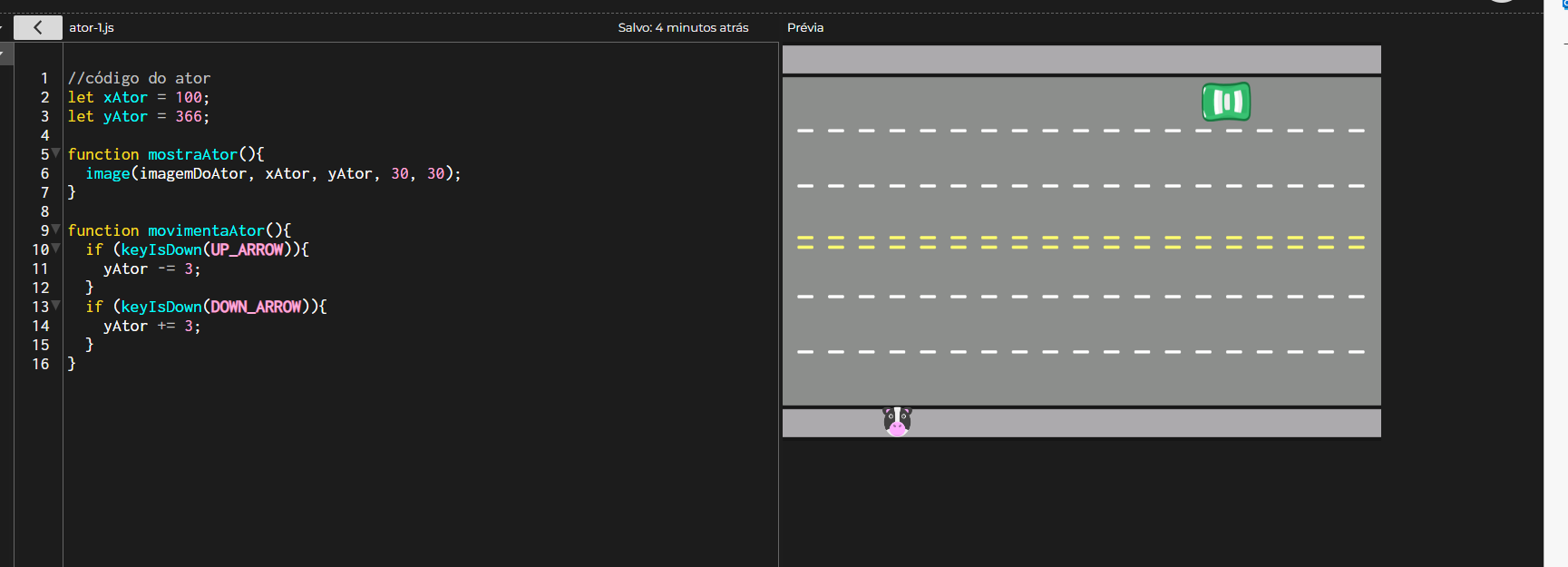
Segue codigo do ator:

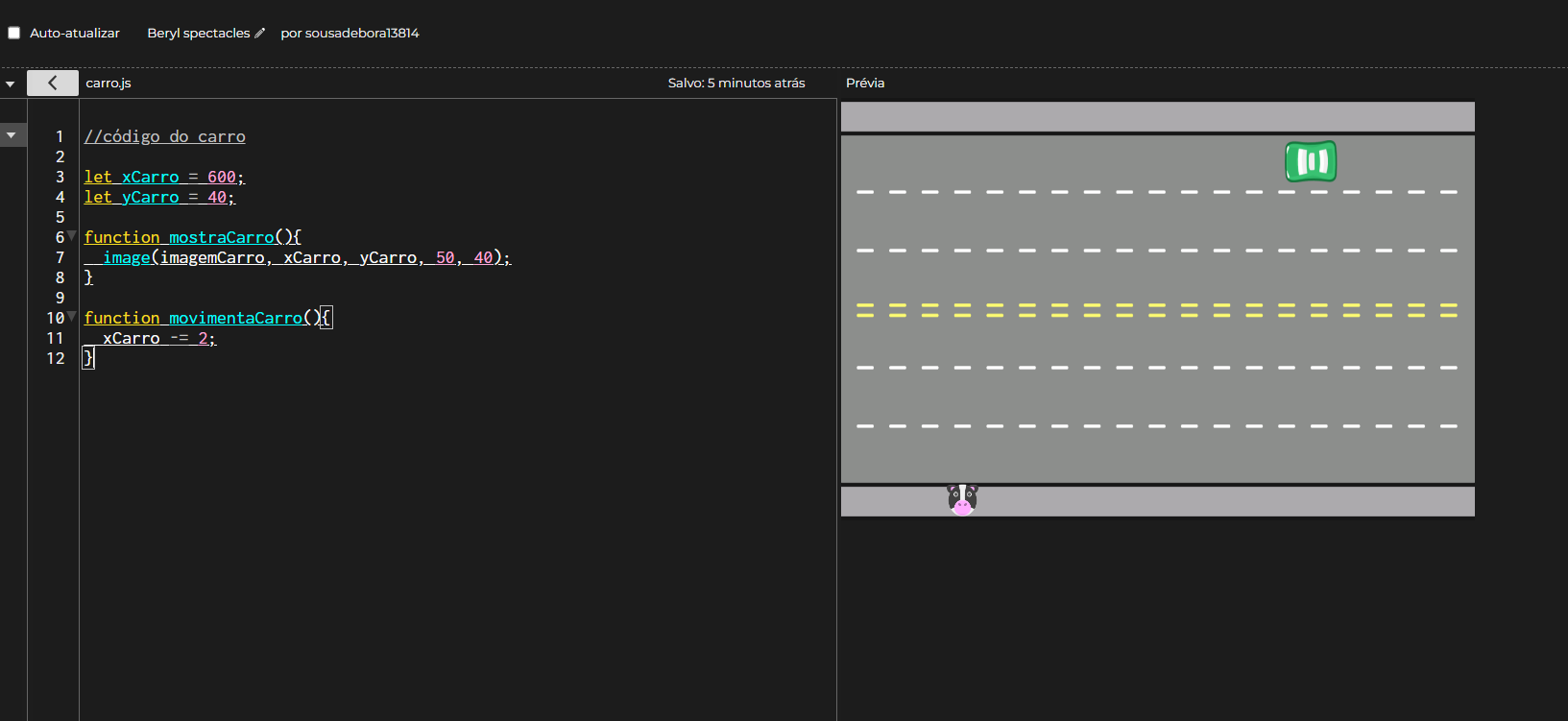
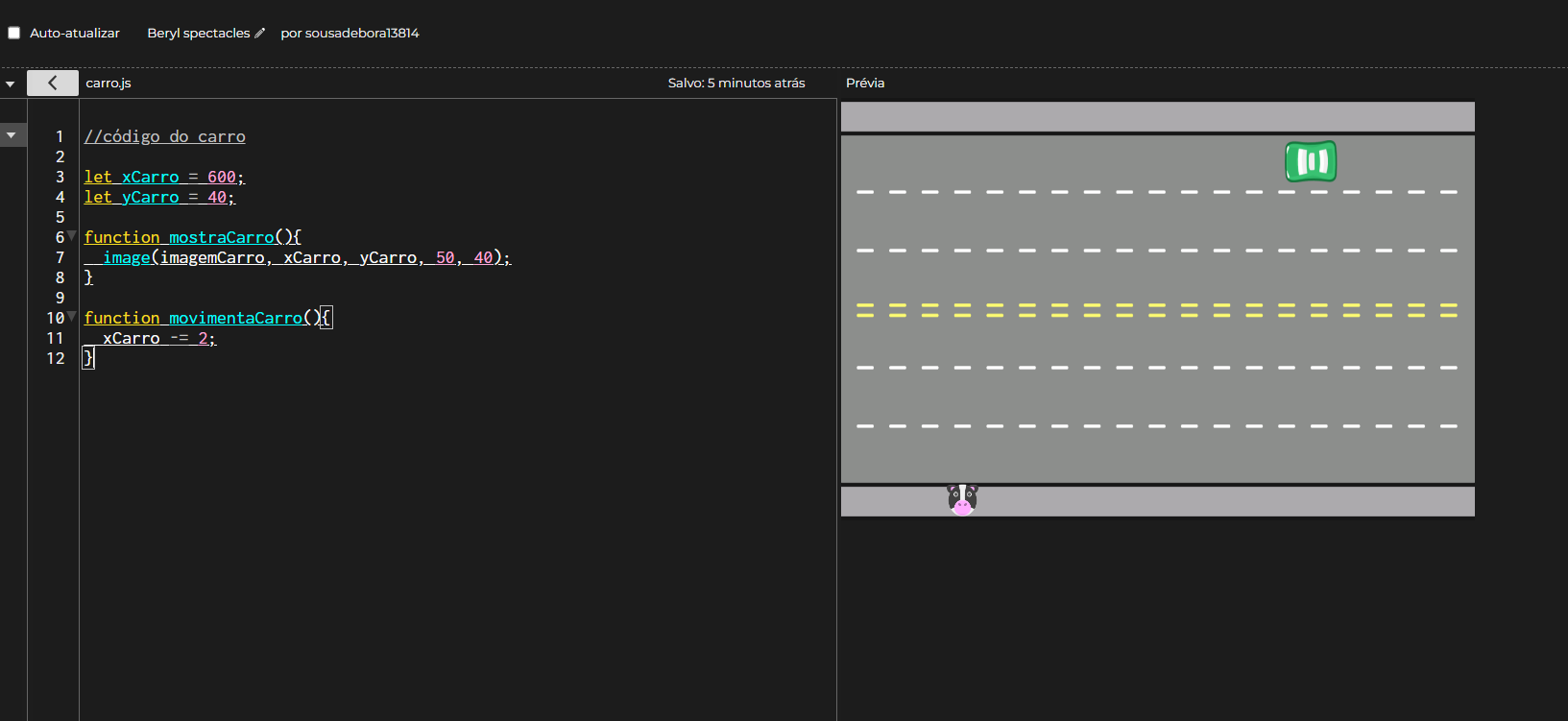
Segue codigo do carro:

Após o instrutor separar o codigo para arquivos,as funções do ator e do carro pararam de funcionar, estão paralisados. Poderiam me auxiliar?
Segue codigo do ator:

Segue codigo do carro:

Olá Debora, tudo bem?
Parece que está tudo certo com os códigos que você compartilhou.
É possível que haja algum problema na conexão entre os códigos na página HTML. É necessário que todos os arquivos estejam integrados para que eles possam rodar corretamente.
Na parte esquerda da tela, onde ficam as pastas e os arquivos, procure o arquivo index.html. Abra e scrolle para baixo, onde você encontrará as tags <body>. Esse trecho de código deve estar assim, referenciando corretamente cada nome de arquivo do seu projeto:
<body>
<main>
</main>
<script src="sketch.js"></script>
<script src="imagens.js"></script>
<script src="ator.js"></script>
<script src="carro.js"></script>
<script src="p5.collide2d.js"></script>
</body>
</html>Debora, caso não dê certo, peço que compartilhe seu código comigo para que eu possa explorar.
Para realizar o compartilhamento, podemos seguir os passos abaixo:
Aguardo seu retorno! Espero que dê tudo certo.
Forte abraço.
Oii Larissa. Tudo bemm e voce??
Segue link: https://editor.p5js.org/sousadebora13814/sketches/lSeurUr8L
Oi Debora! Eu estou bem também :)
Vamos lá:
No arquivo index.html, dentro da tag <body>, altere a linha que faz conexão com o arquivo do ator. O nome do seu arquivo, como é possível conferir na lista do lado esquerdo da tela, é ator-1.js. É importante que o nome esteja idêntico. Deve ficar assim:
<script src="ator-1.js"></script>Agora, vá até o arquivo imagens.js e remova a função draw(). Essa é a mesma função que está no arquivo principal, o sketch.js! Como ela está repetida, o jogo travou. Além disso, as imagens do carro e da vaquinha já estão sendo construídas em suas respectivas funções, em outros arquivos.
Caso você prefira comentar a função antes de apagar tudo, por garantia, é possível comentar o bloco de código o deixando entre os símbolos /* e */, assim:
let imagemDaEstrada;
let imagemDoAtor;
let imagemCarro;
function preload(){
imagemDaEstrada = loadImage ("imagens/estrada.png");
imagemDoAtor = loadImage ("imagens/ator-1.png");
imagemCarro = loadImage ("imagens/carro-1.png")
}
/*
function draw() {
background(imagemDaEstrada);
image(imagemDoAtor, 100, 366, 30, 30);
image(imagemCarro, 420, 40, 50, 40)
}
*/Agora seu jogo deve voltar a funcionar normalmente, Debora! Se precisar de mais alguma ajuda, me conta. Estou à disposição.
Abração.