Olá, gostaria de ajuda com um ponto tratado no video, para ser mais exato no minuto 1:10 ao 3:00.
Nesse momento de video é criado um else if para que nosso middleware seja mais especifico ao retornar os erros através do manipulador de erros criado.
Ao seguir os passos apresentados na video aula e executar o teste via Insomnia, o erro não altera para o desejado. Segue evidencias:
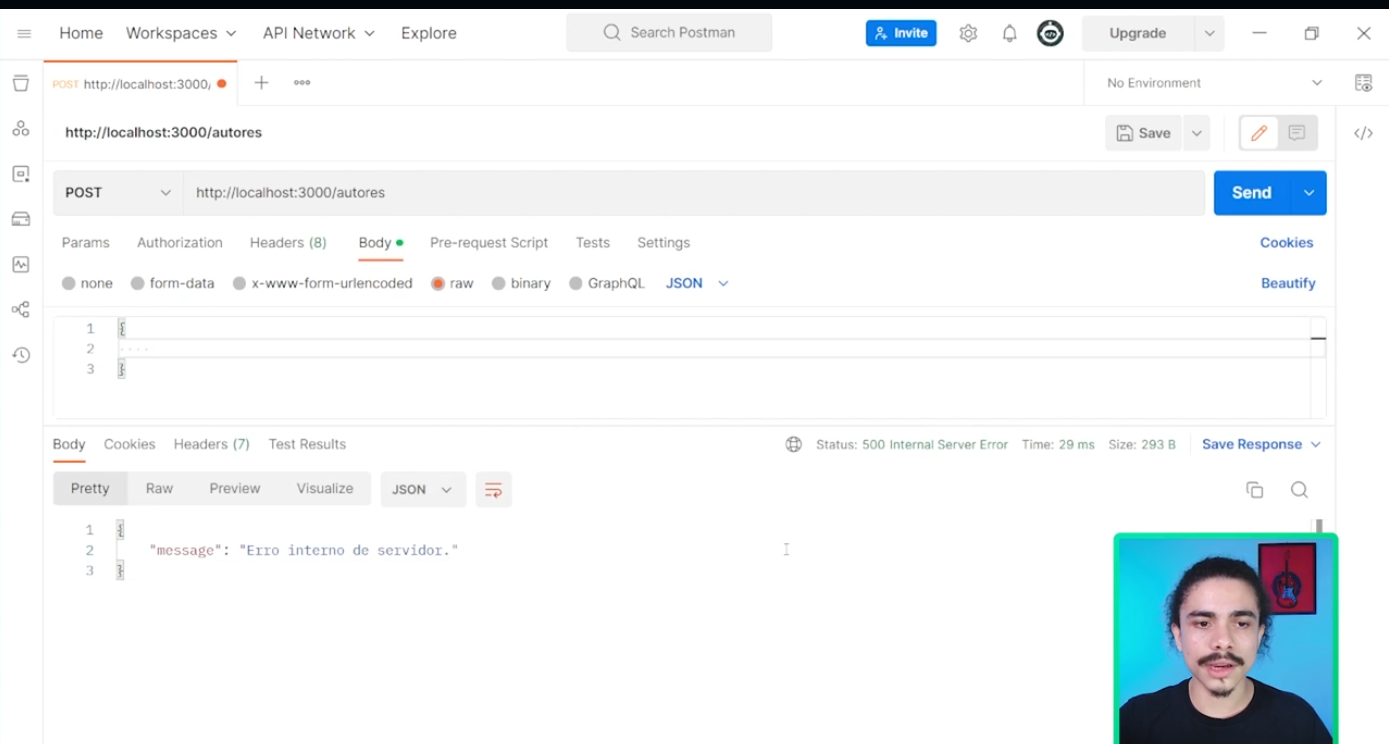
Apresentado em video:
POST com body em branco para simular erro antes da alteração do código de tratativa de erro:

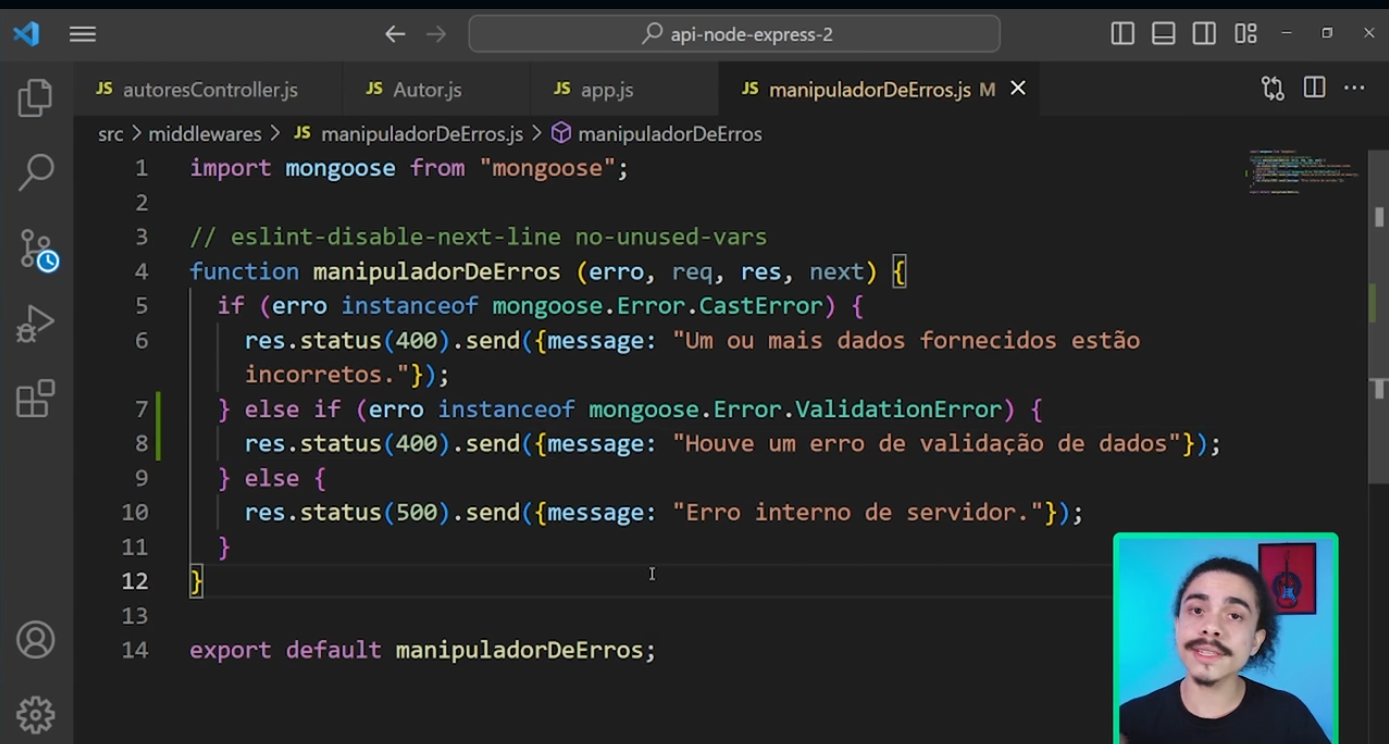
Alteração executada em código para alterar erro:

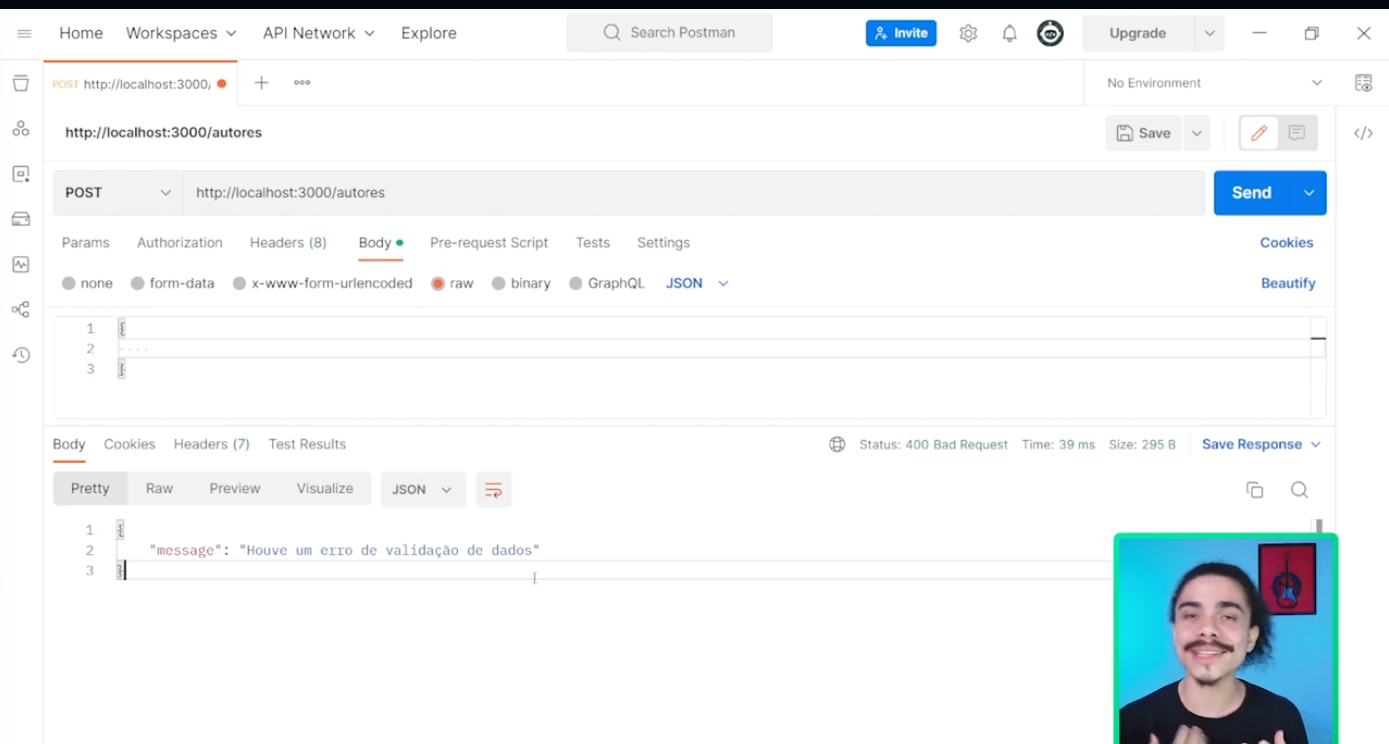
Resultado em de uma nova requisição POST com body vazio:

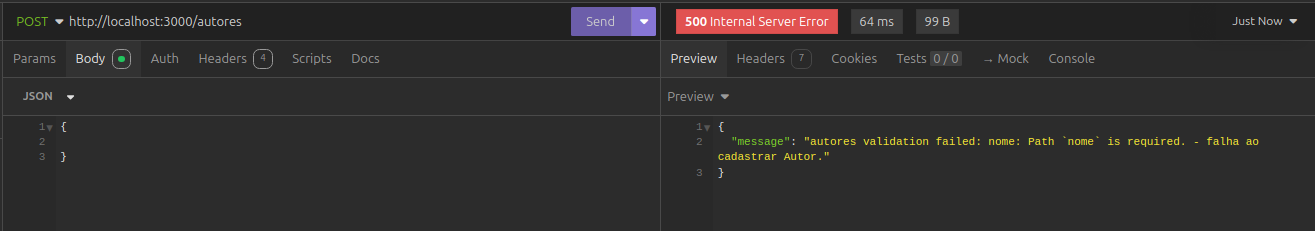
Agora quando eu tento rodar localmente no meu código:
código do manipulador de erro:
import mongoose from "mongoose";
// eslint-disable-next-line no-unused-vars
function manipuladorDeErros (erro, req, res, next) {
//console.error(erro); //imprime o erro na console para tratamento do desenvolvedor.
if(erro instanceof mongoose.Error.CastError) {
res.status(400).send({ message : "Um ou mais dados fornecidos estão incorretos"});
} else if (erro instanceof mongoose.Error.ValidationError){
res.status(400).send({message: "Houve um erro de validação de dados"});
} else{
res.status(500).send({ message: `${erro.message} ID do autor não localizado.` });
}
};
export default manipuladorDeErros;
código do model de autor utilizado para o mongo:
import mongoose from "mongoose";
const autorSchema = new mongoose.Schema(
{
id: {type: String},
nome: {type: String, required: true},
nacionalidade: {type: String}
},
{
versionKey: false
}
);
const autores = mongoose.model("autores", autorSchema);
export default autores;
Código do controller:
import autores from "../models/Autor.js";
class AutorController {
static listarAutores = async(req, res, next) => {
try {
const autoresResultado = await autores.find();
res.status(200).json(autoresResultado);
} catch (erro) {
next(erro);
}
};
static listarAutorPorId = async (req, res, next) => {
try {
const id = req.params.id;
const autorResultado = await autores.findById(id);
if(autorResultado !== null) {
res.status(200).send(autorResultado);
} else {
res.status(404).send({message: "Id do Autor não localizado."});
}
} catch (erro) {
next(erro);
}
};
static cadastrarAutor = async (req, res, next) => {
try {
let autor = new autores(req.body);
const autorResultado = await autor.save();
res.status(201).send(autorResultado.toJSON());
} catch (erro) {
next(erro);
}
};
static atualizarAutor = async (req, res, next) => {
try {
const id = req.params.id;
await autores.findByIdAndUpdate(id, {$set: req.body});
res.status(200).send({message: "Autor atualizado com sucesso"});
} catch (erro) {
next(erro);
}
};
static excluirAutor = async (req, res, next) => {
try {
const id = req.params.id;
await autores.findByIdAndDelete(id);
res.status(200).send({message: "Autor removido com sucesso"});
} catch (erro) {
next(erro);
}
};
}
export default AutorController;
Resultado ao tentar rodar a requisição POST com body em branco:

Meu erro continua com status 500, não muda para 400 como no video.




