Olá, Luis.
Tudo bem?
1 - Campo aceitando vazio:
Na função adicionar() logo no começo, você pode utilizar um if para verificar se o valor do campo input está vazio, se estiver vazio você manda um alert com a mensagem: alert("Campos vazio"), se não(else) adiciona o amigo a lista com o amigos.push(amigo.value);, veja:
JavaScript:
function adicionar(){
let amigo = document.getElementById('nome-amigo');
let lista = document.getElementById('lista-amigos');
if(amigo.value == ""){
alert("Campos vazio")
}else{
amigos.push(amigo.value);
}
....RESTO DO CÓDIGO NORMALMENTE - FOI OMITIDO
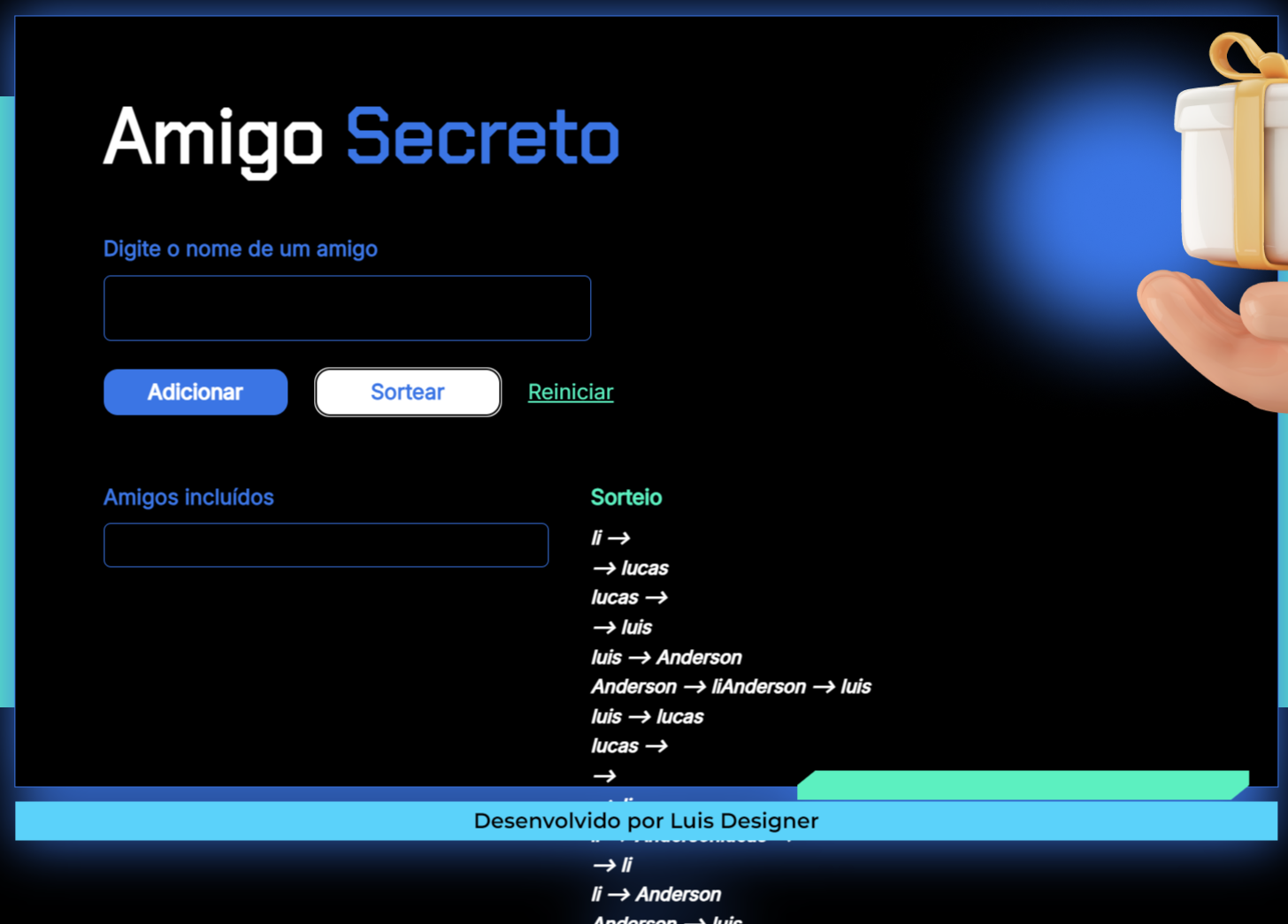
2 - Sorteio imprimindo a lista novamente:
Para resolver essa parte que fica imprimindo os nomes do sorteio infinitamente quando aperta o botão "Sortear". Você pode simplesmente limpar o conteúdo da tag <p id="lista-sorteio"></p>, passando sorteio.innerHTML = "";, antes do for que imprime os nomes veja:
JavaScript:
function sortear() {
if (amigos.length < 4) {
alert('Adicione pelo menos 4 amigos!');
return;
}
embaralha(amigos);
let sorteio = document.getElementById('lista-sorteio')
sorteio.innerHTML = ""; //AQUI NESSA LINHA
for (let i = 0; i < amigos.length; i ++) {
if(i == amigos.length - 1){
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[0] + '<br';
} else {
sorteio.innerHTML = sorteio.innerHTML + amigos[i] + ' --> ' + amigos[i + 1] + '<br>';
}
}
}
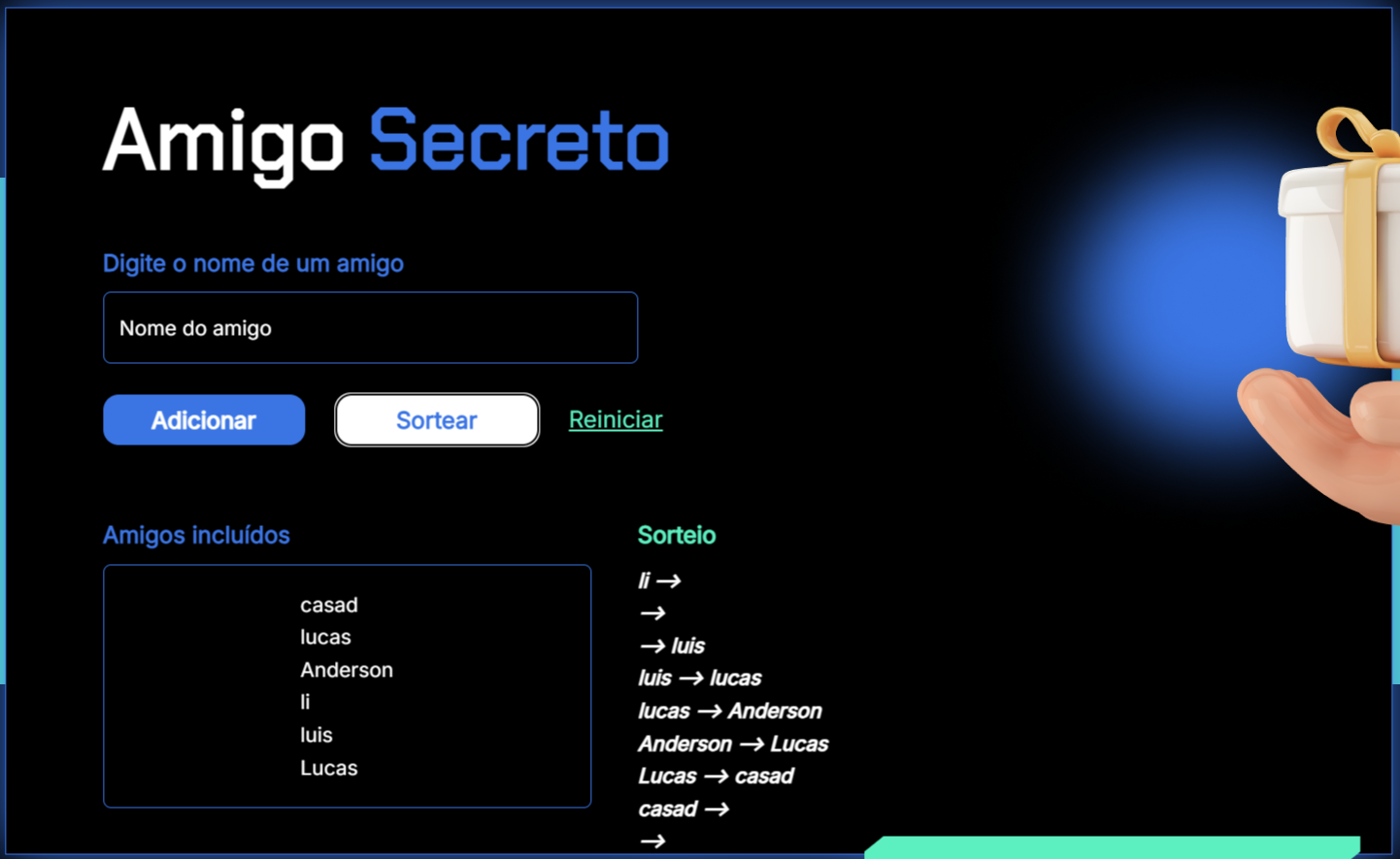
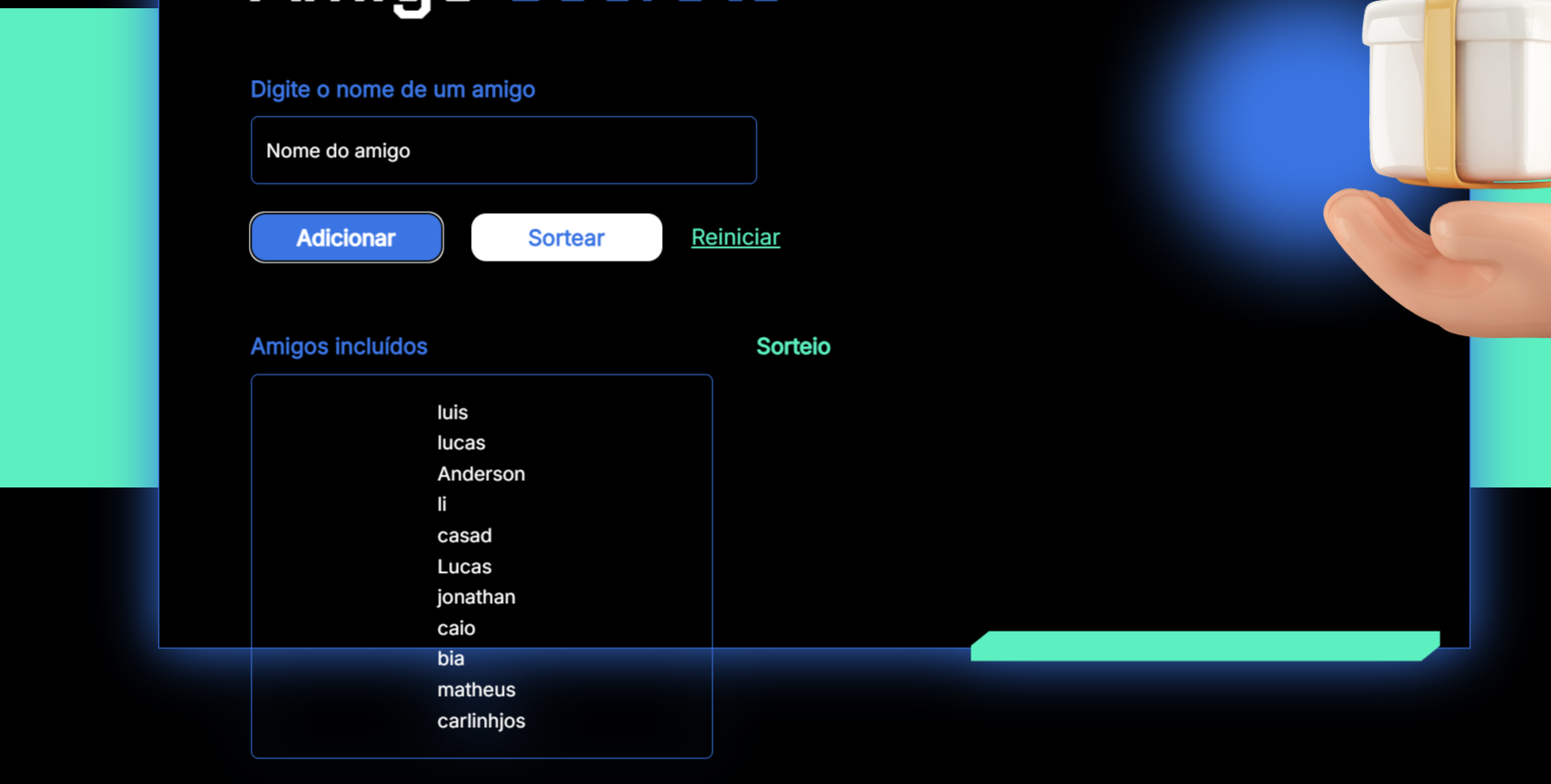
3 - Quando adiciona vários nomes, eles passam da tela:
Para resolver isso primeiro você vai ter que mudar sua tag <p id="lista-amigos"></p> no HTML para div, ficando: <div id="lista-amigos"></div>.
No CSS você vai pegar essa div pelo id, e passar display: flex;, flex-direction: column; isso vai manter o mesmo resultado que estava antes, mantendo os nomes um em baixo do outro, agora vem o segredo, adiciona o flex-wrap: wrap;, isso faz com que, o nome vá para a coluna do lado quando chegar no limite da tela, então atribuimos, adicionamos um limite para o quadro, max-height: 200px;, isso faz com que o quadro comece pequeno e cresce até 200px, veja:
CSS:
#lista-amigos{
display: flex;
flex-direction: column;
flex-wrap: wrap;
max-height: 200px;
}
Isso já resolve, porém os nomes da segunda coluna vão ficar colados, então para corrigir, na função atualizarLista() vamos adicionar a linha de código paragrafo.classList.add("paragrafo-nome") após a criação do "paragrafo" assim vai adicionar uma classe CSS chamada "paragrafo-nome" aos elementos <p> dos nomes, então no CSS adicionamos uma margem a esquerda nesse elemento, assim os nomes não ficam colados, veja:
JavaScript:
function atualizarLista() {
let lista = document.getElementById('lista-amigos');
lista.innerHTML = '';
for (let i = 0; i < amigos.length; i++) {
let paragrafo = document.createElement('p');
paragrafo.classList.add("paragrafo-nome") //Adicionando a classe CSS
paragrafo.textContent = amigos [i];
paragrafo.addEventListener('click', function(){
excluirAmigo(i);
});
lista.appendChild(paragrafo);
}
}
CSS:
.paragrafo-nome{
margin-left: 1em;
}
Testa por gentileza. Uma dica é mandar cada dúvida dessa em um tópico diferente assim vai ser mais rápida a resposta pois eu tive que fazer todas para depois te responder, sendo que eu poderia soltar a primeira e você já ir testando, enquanto eu ou outro monitor já ia respondendo as outras. Outro ponto é que não coloquei na ordem das suas dúvidas então confere por gentileza.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.