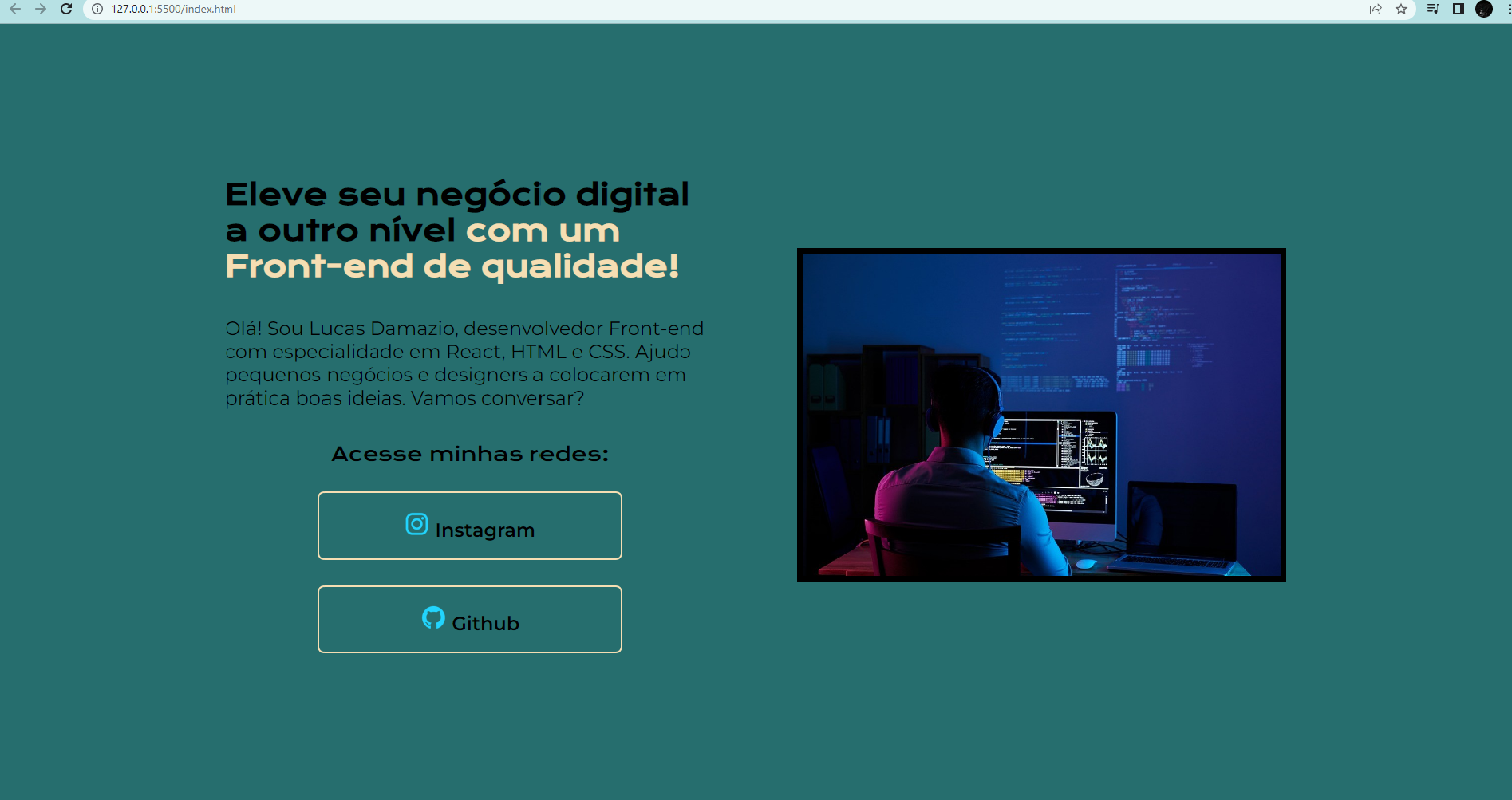
Meu logo ficou gigante então eu tentei resolver e deu quase certo, não ficou alinhado corretamente. poderia me ajudar?
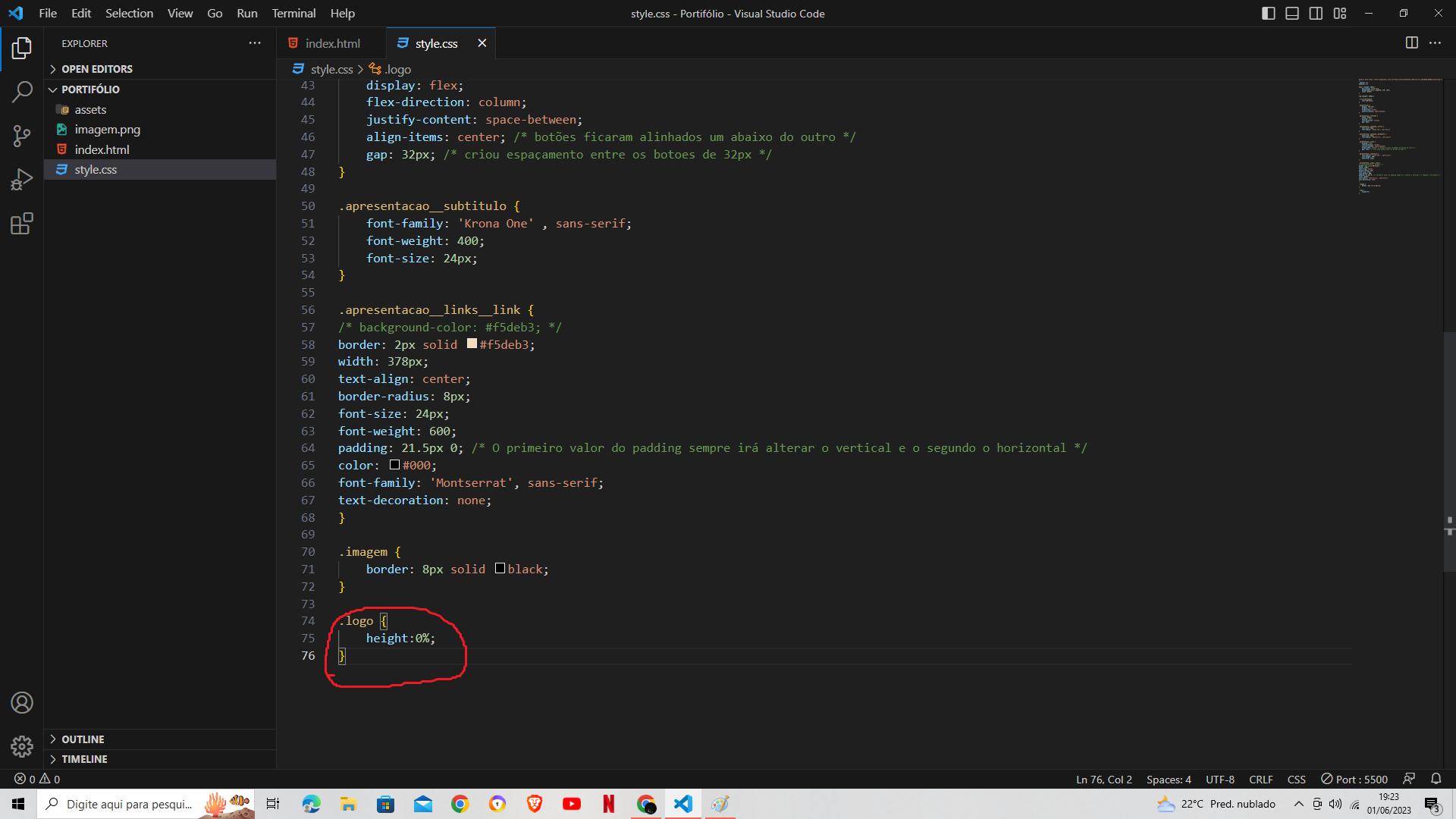
No Css criei uma nova classe para a tag img ("logo") e coloquei (height: 0%) isso foi o que eu tentei fazer para resolver.


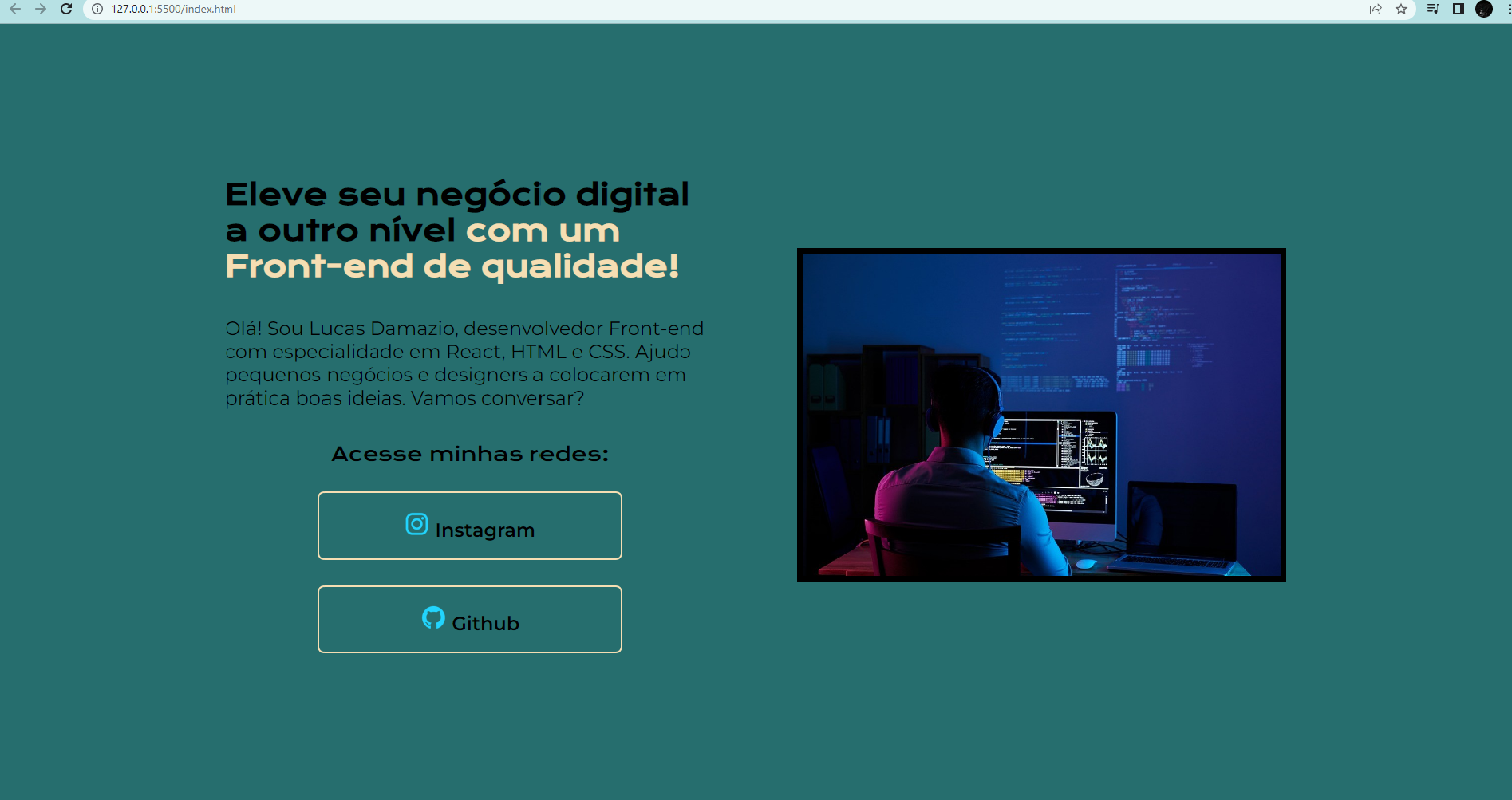
Meu logo ficou gigante então eu tentei resolver e deu quase certo, não ficou alinhado corretamente. poderia me ajudar?
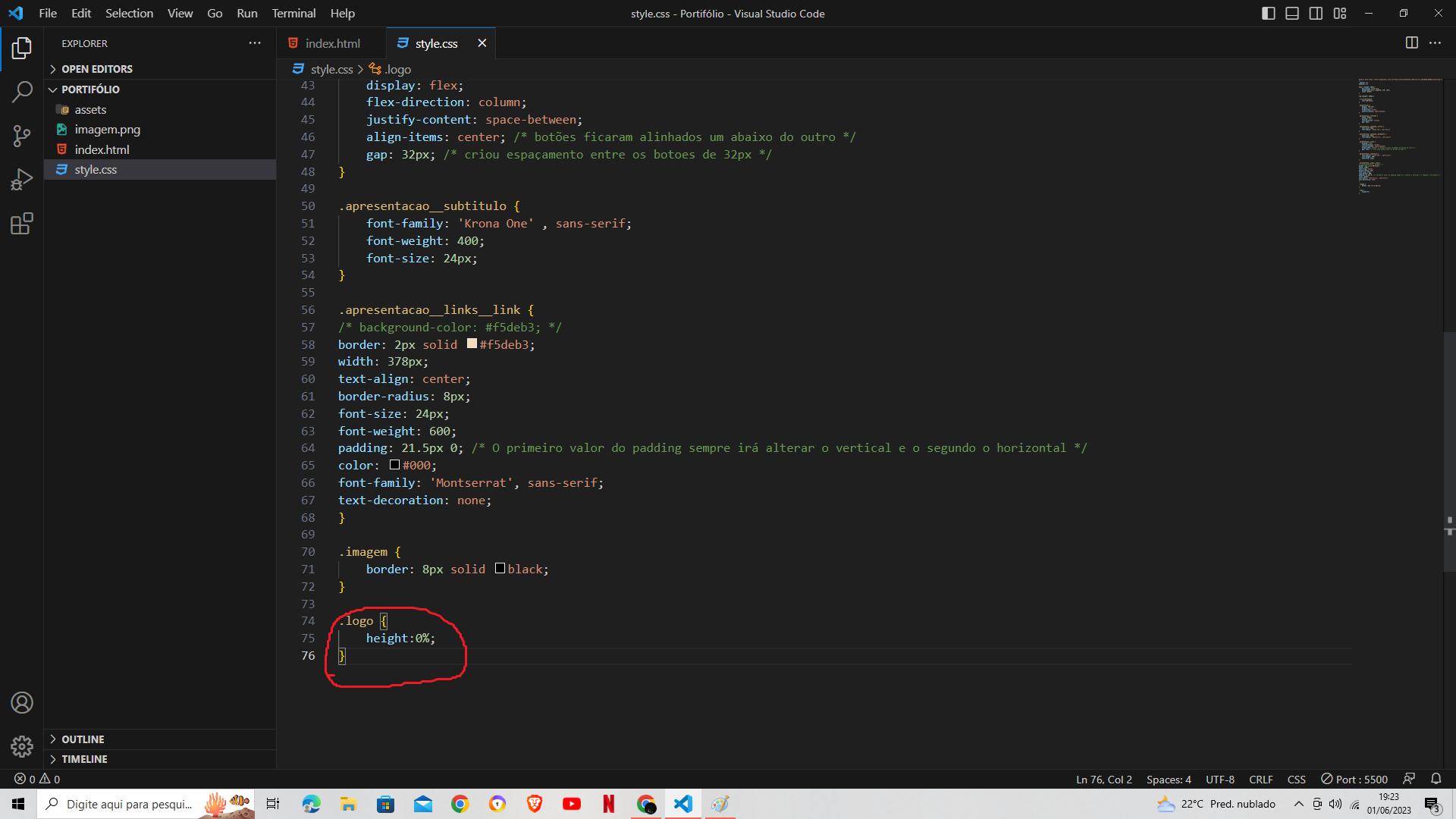
No Css criei uma nova classe para a tag img ("logo") e coloquei (height: 0%) isso foi o que eu tentei fazer para resolver.


Olá, Lucas.
Tudo bem?
Se você está se referindo aos links de rede como Instagram e GitHub, o que você precisa fazer é centralizar tanto o icone das redes como o nome, o flex-box tem uma solução para isso, tenta adicionar a propriedade que centraliza verticalmente a align-items: center;, lembrando que você deve adicionar na tag pai e não no elemento diretamente, no seu caso deve adicionar na classe apresentacao__links__link.
Teste ai e me fala.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.
Consegui irmão, obrigado pela ajuda!
Ai sim. Fico feliz que conseguiu resolver :) Valeu.