Bom dia,
Assistindo a aula da professora ela inseriu
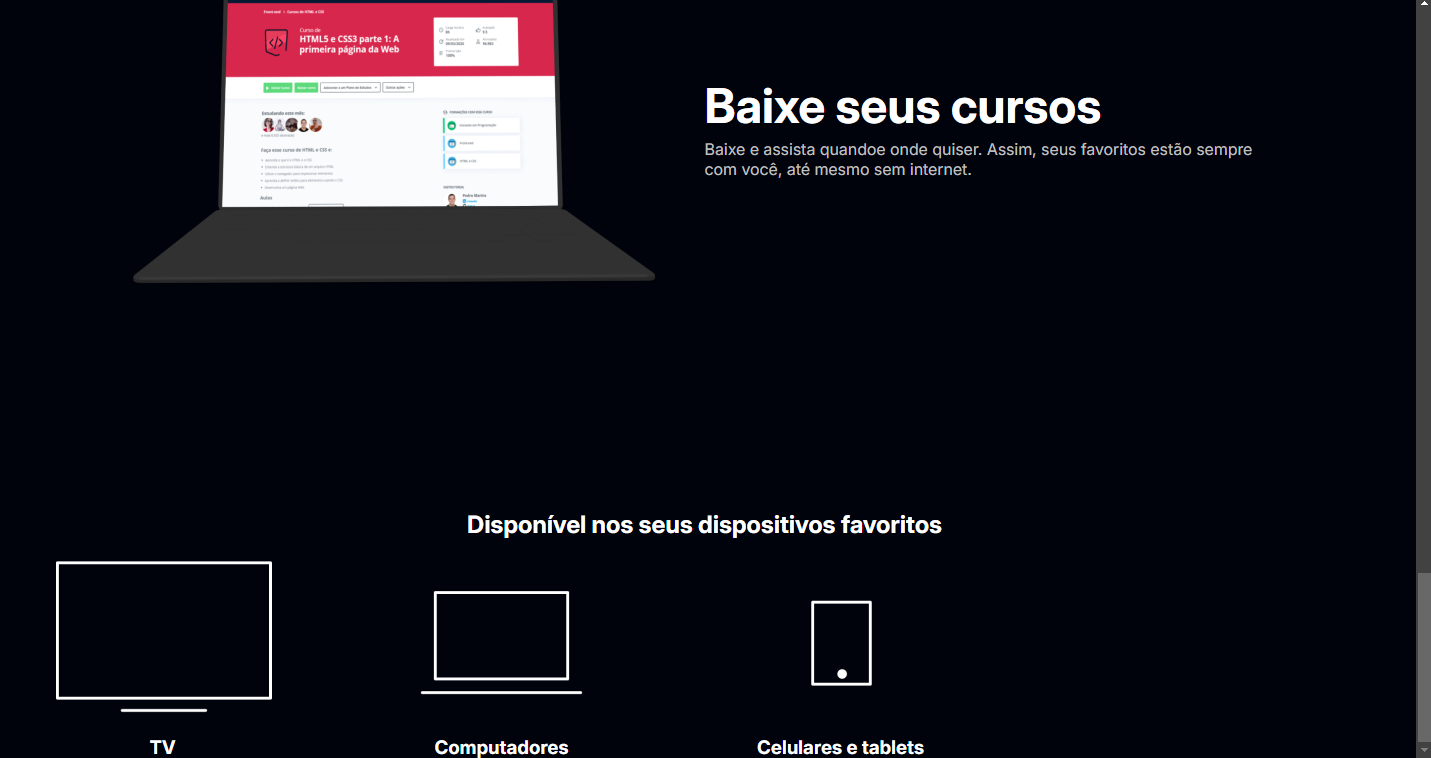
<section class="dispositivos">
<h2 class="dispositivos__titulo">Disponível nos seus dispositivos favoritos</h2>
<ul class="dispositivos__lista">
<li>
<img src="img/tv.png" alt="Ícone de televisão">
<h3 class="lista__item">TV</h3>
</li>
<li>
<img src="img/computador.png" alt="Ícone de computador">
<h3 class="lista__item">Computador</h3>
</li>
<li>
<img src="img/celular.png" alt="Ícone de celular">
<h3 class="lista__item">Celular</h3>
</li>
</ul>
</section>
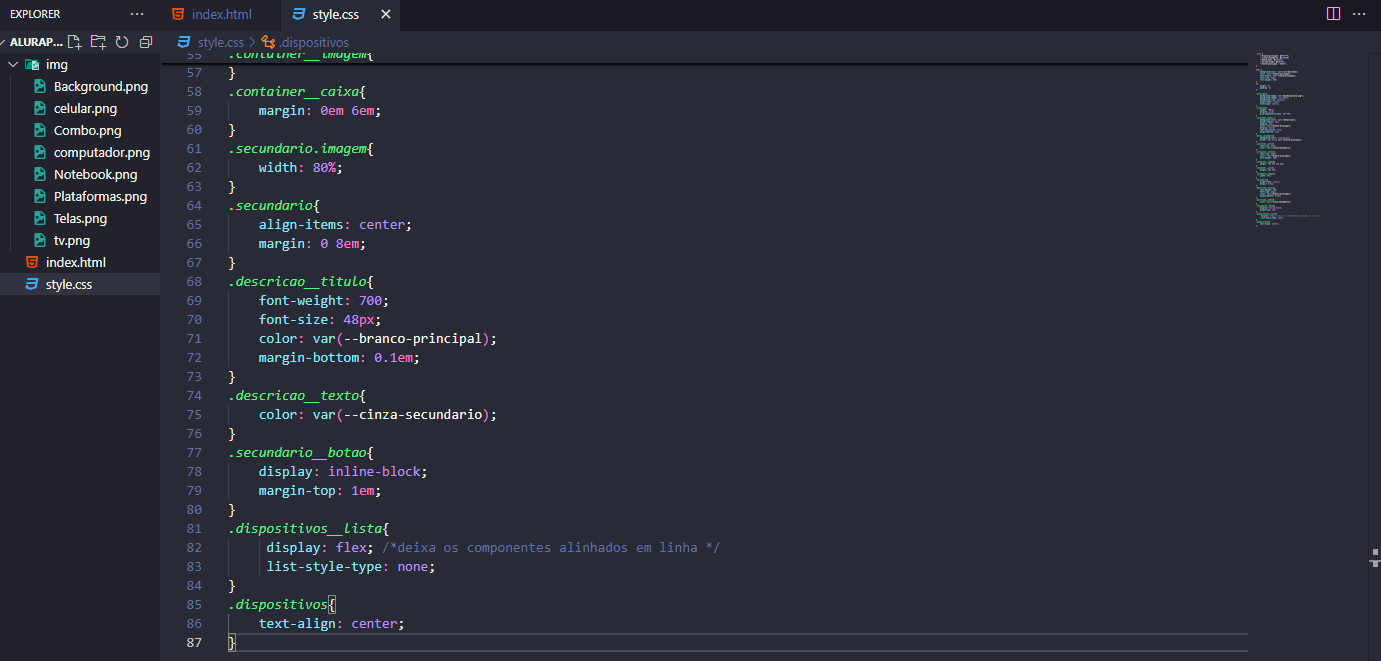
.dispositivos {
text-align: center;
}
Porém ao realizar no meu, não está alinhando os dispositivos, apenas os textos: