1 Ajustando a altura da tela com CSS:
body {
height: 100vh;
/* propriedades ocultas */
}
2 Controlando o tamanho de elementos com Box Sizing
body {
/* propriedades ocultas */
box-sizing: border-box;
/* propriedades ocultas */
}
3 Criando um layout sem scroll
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100%;
}
4 Flexbox: alinhando textos e imagens
arquivo style.css:
.container {
display: flex;
justify-content: space-between;
}
arquivo index.html:
<main class="container">
<!-- código oculto -->
</main>
5 Flexbox: Centralização vertical
arquivo style.css:
.container {
display: flex;
justify-content: space-between;
height: 300px;
}
arquivo index.html:
<main class="container">
<div>
<h1>
Eleve seu negócio digital a outro nível
<strong>com um Front-end de qualidade!
</strong>
</h1>
<p class="texto-destaque">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em <strong>React, HTML e
CSS</strong>. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
</div>
<div>
<img src="imagem.png" alt="Foto da Joana Santos programando">
</div>
</main>
6 Flexbox: responsividade e alinhamento
Para conseguir ajustar a responsividade e alinhamento, busquei mais informações no artigo da Alura Flexbox CSS: Guia Completo, Elementos e Exemplos e o vídeo do youtube da Juliana Amoasei. Segue os códigos:
style.css:
.flex-container {
width: 60vw;
margin: auto;
display: flex;
flex-wrap: wrap;
align-content: center;
display: flex;
justify-content: center;
height: 100vh;
}
.flex-item{
flex: 1 1 25%;
}
index.html:
<body>
<header></header>
<main class="flex-container">
<div class="flex-item">
<h1>
Eleve seu negócio digital a outro nível
<strong>com um Front-end de qualidade!
</strong>
</h1>
<p class="texto-destaque">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em <strong>React, HTML e
CSS</strong>. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
</div>
<div class="flex-item">
<img src="imagem.png" alt="Foto da Joana Santos programando">
</div>
</main>
<footer></footer>
</body>
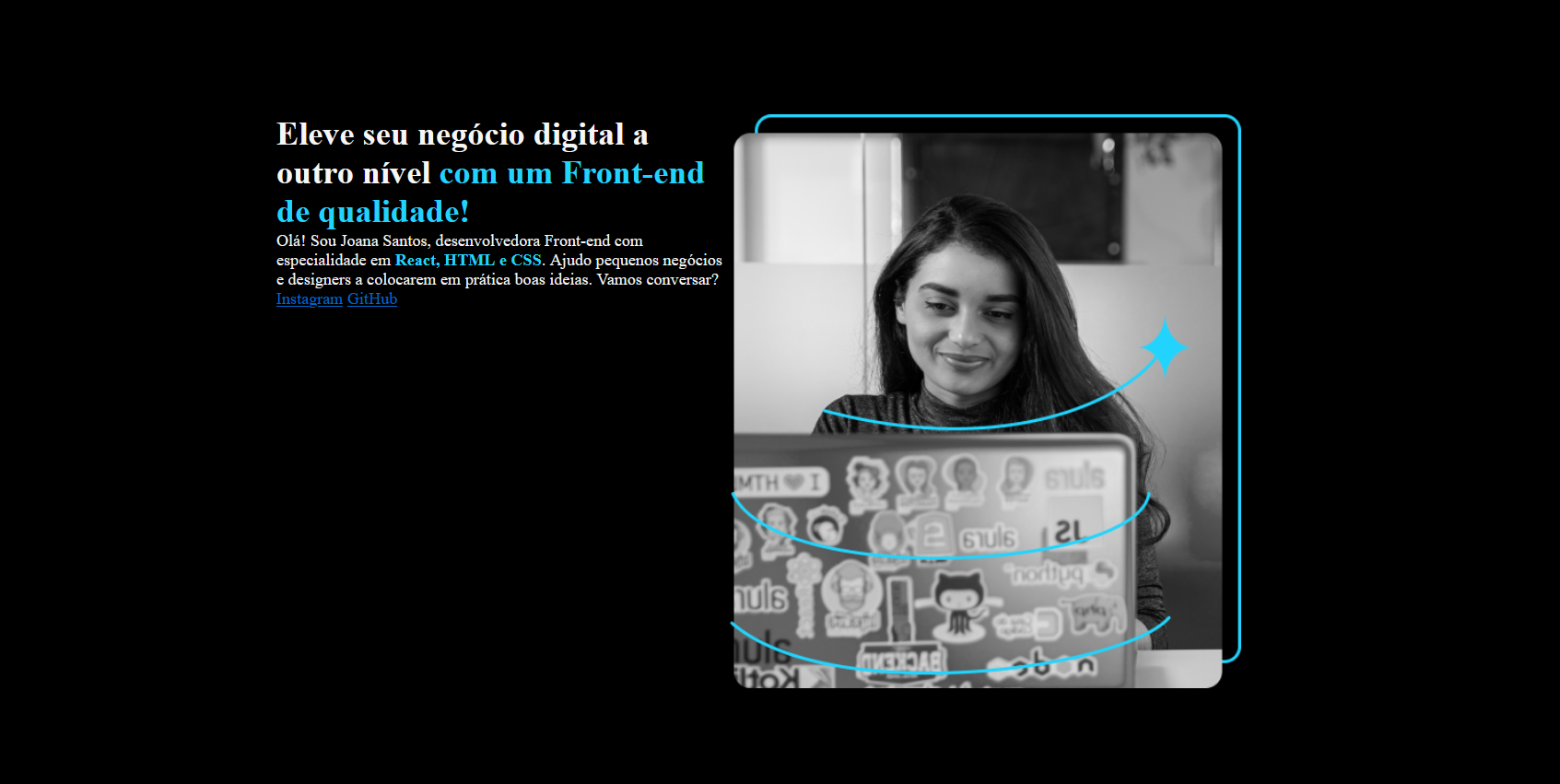
Imagem da página:
 Não sei se era essa a ideia do exercício, mas segue o projeto. Observei que alguns itens exigidos no exercício não foram explícitos durante as vídeo-aulas, porém, a solução estava nos artigos e sugestões para aprofundarmos os conhecimentos no CSS FlexBox. Achei interessante a iniciativa, pois desta forma, os alunos precisam explorar o modo "pesquisador" e aprender a resolver/solucionar os problemas por conta própria. Muito bom!
Não sei se era essa a ideia do exercício, mas segue o projeto. Observei que alguns itens exigidos no exercício não foram explícitos durante as vídeo-aulas, porém, a solução estava nos artigos e sugestões para aprofundarmos os conhecimentos no CSS FlexBox. Achei interessante a iniciativa, pois desta forma, os alunos precisam explorar o modo "pesquisador" e aprender a resolver/solucionar os problemas por conta própria. Muito bom!





