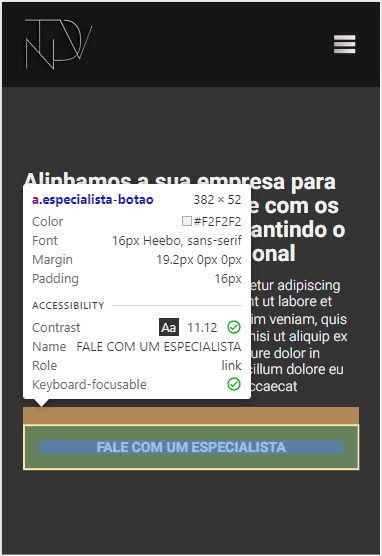
Pessoal, alguém sabe me dizer porque meu link está ocupando esse espaço desnecessário (pedaço em azul dos lados)? Isso está me impedindo de ajustar o tamanho do "botão" e otimizar a responsividade. Eu sei que uma possível solução seria definir manualmente a width dele, mas aí a responsividade não vai ficar tão boa e vai me dar mais trabalho, então queria "automatizar" isso. Vou inserir meu código CSS e a imagem aqui.
.home{
height: auto;
padding: 12em 1.5em 6em 1.5em;
display: flex;
flex-direction: column;
justify-content: center;
background-color: var(--cinza);
gap: .8em;
}
.home__titulo{
color: var(--branco);
font-weight: 700;
line-height: 106%;
font-size: 1.6em;
}
.home__texto{
color: var(--branco);
font-weight: 300;
line-height: 120.8%;
}
.especialista-botao{
border: 2px solid var(--branco);
color: var(--branco);
text-decoration: none;
text-transform: uppercase;
font-weight: 700;
height: auto;
padding: 1em;
text-align: center;
margin-top: 1.2em;
}
@media screen and (min-width:720px) {
}
@media screen and (min-width:1024px) {
}