Olá, Guilherme.
Tudo bem?
Se você seguir os cursos certinho é ensinado como resolver essa parte. Eu vou deixar aqui como tem que ficar no final, tanto no HTML quanto no CSS:
HTML:
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/rafaballerini">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://linkedin.com/in/rafaellaballerini">
<img src="./assets/linkedin.png">
linkedin
</a>
<a class="apresentacao__links__navegacao" href="https://twitch.tv/guilimadev">
<img src="./assets/twitch.png">
Twitch
</a>
</div>
CSS:
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
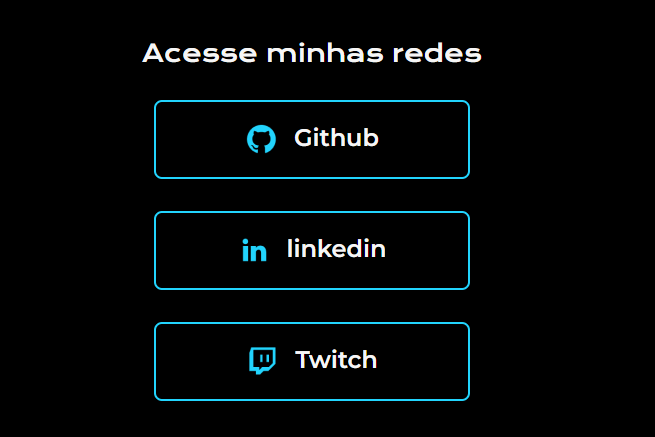
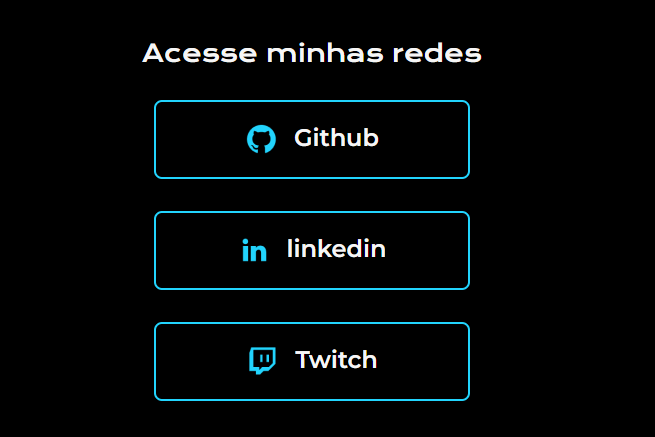
RESULTADO:

Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.