Ao mudar a fonte do projeto para o rem como orientado no vídeo da aula, os elementos da tela ficam muito pequenos, mesmo com a aparencia em médio(recomendado) e ao colocar na fonte 'muito grande' ele apenas mostra o tamanho da fonte praticamente igual ao tamanho que fica com a fonte em pix (NO VÍDEO OS ELEMENTOS DA PÁGINA FICAM BEM GRANDES E APARECE UMA BARRA DE ROLAGEM PARA PERCORRER A PÁGINA TODA). Podem me orientar sobre o que pode estar errado no código?
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root{
--cor-primaria: #000000;
--cor-secundaria: #dcd7C9;
--cor-terciaria: #22d4fd;
--cor-hover: #272727;
--font-primaria:'Krona One', sans-serif;
--font-secundaria:'Montserrat' , sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 13%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family: var(--font-secundaria);
font-size: 1,5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao {
padding: 3% 16%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 635px;
display: flex;
flex-direction: column;
gap: 35px;
}
.apresentacao__conteudo__titulo {
font-size: 2,25rem;
font-family: var(--font-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto {
font-size: 1,5rem;
font-family: var(--cor-secundaria);
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 33px;
}
.apresentacao__links__subtitulo {
font-family: var(--font-primaria);
font-weight: 400;
font-size: 1,5rem;
}
.apresentacao__links__subtitulo: {
color: var(--cor-secundaria);
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 1,5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family:var(--font-secundaria);
}
.apresentacao__links__link:hover {
background-color: #272727;
}
.rodape {
padding: 24px;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--font-secundaria);
font-size: 1,5rem;
font-weight: 400;
}
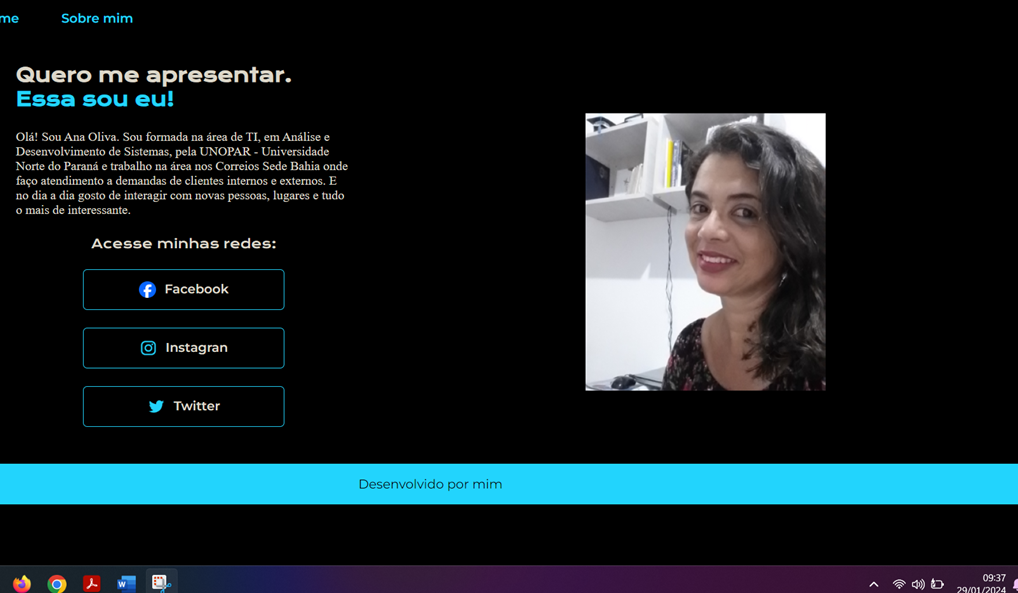
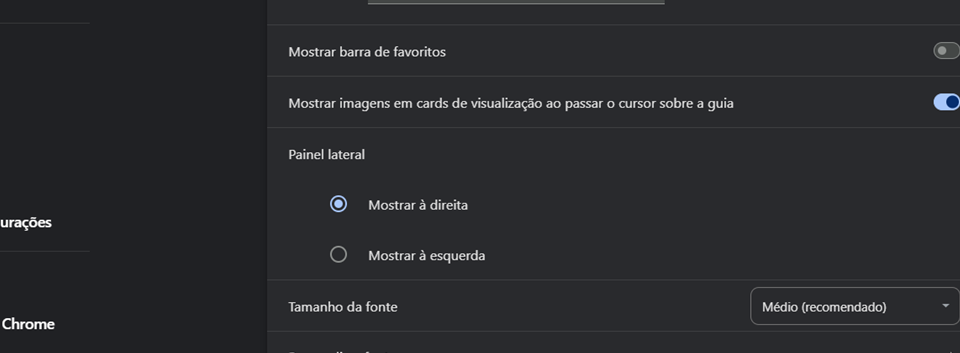
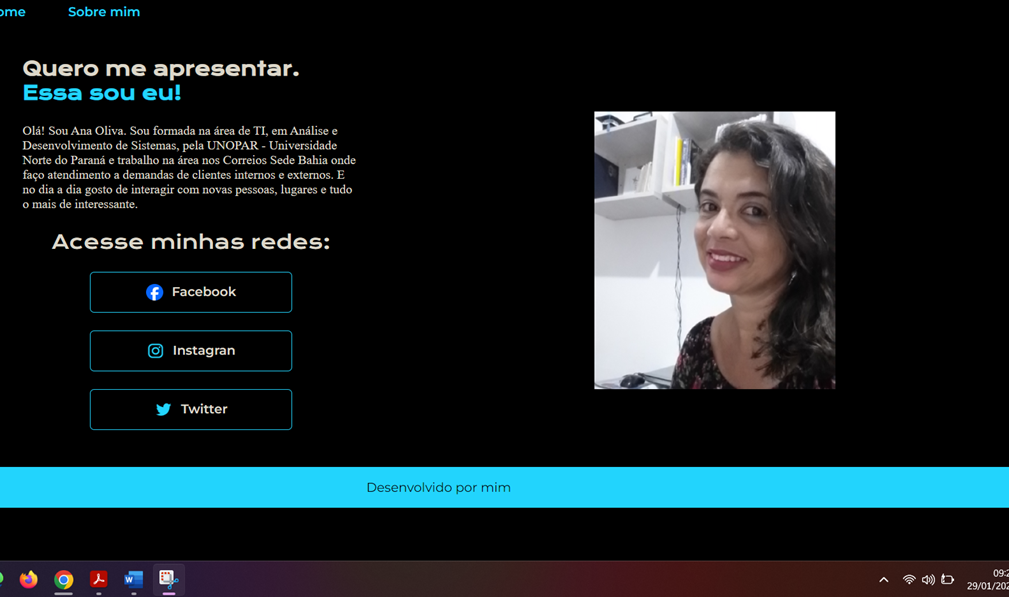
TELAS ABAIXO COM O CÓDIGO DE FONT SIZE REM E TAM. FONTE MEDIO


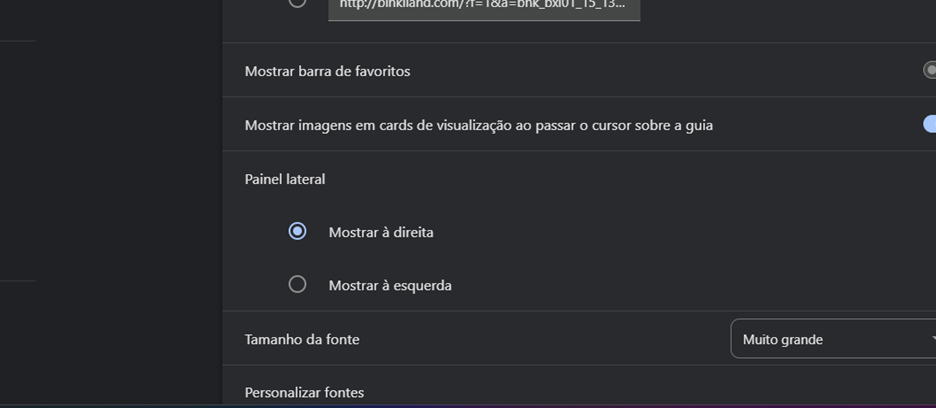
TELAS ABAIXO COM O CÓDIGO DE FONT SIZE REM E TAM. MUITO GRANDE


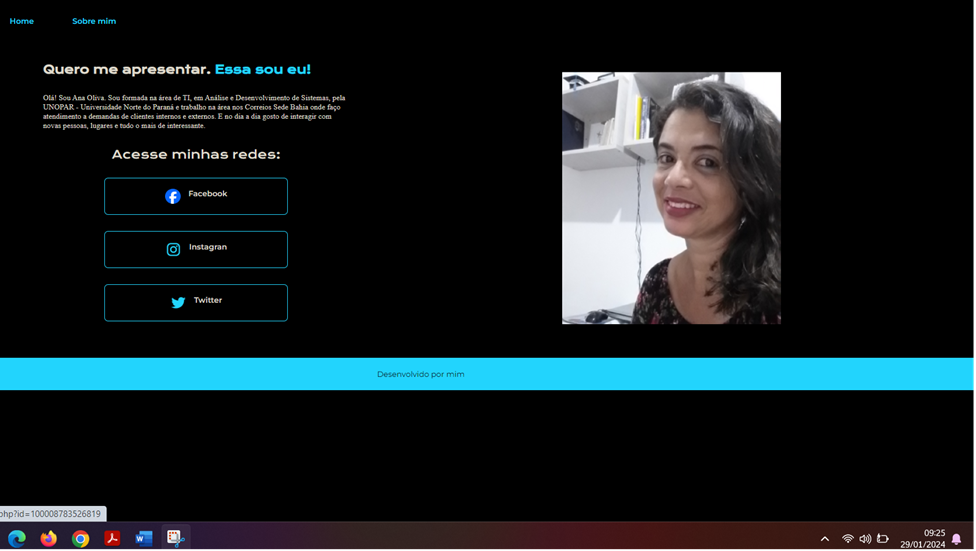
TELA COM O FONT SIXE EM PIX e TAM. FONTE MÉDIO(RECOMENDADO).NÃO MUDOU TANTO COMPARADO COM O TAM. MUITO GRANDE ACIMA.( A NÃO SER O 'ACESSE MINHAS REDES' QUE FICOU MENOR.