Estou com uma dúvida na questão do justify-content. Eu ja conhecia o display flex, mas resolvi revisar tudo para ir mais preparado para o chalenge.
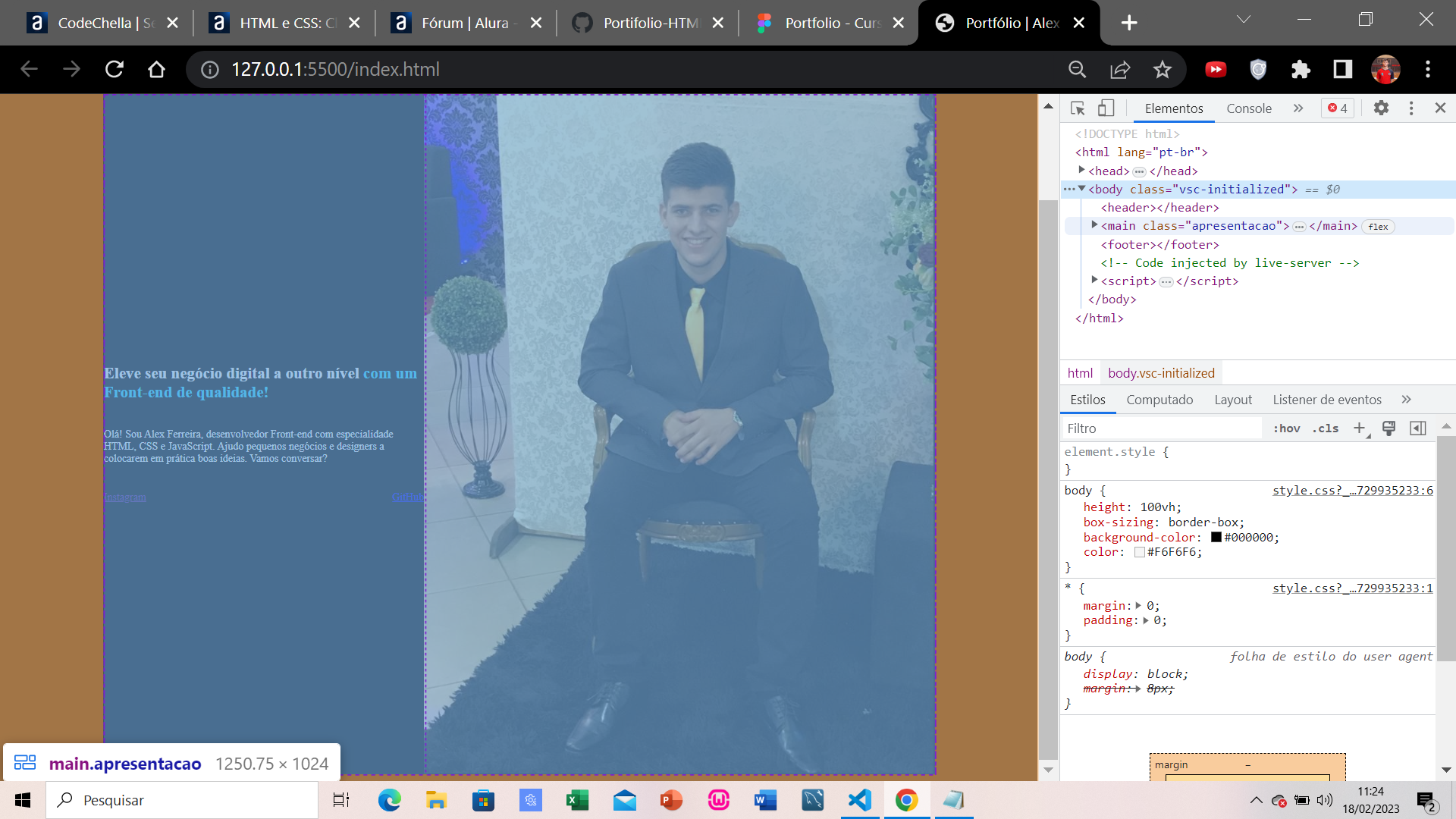
Na hora de colocar o justify-content: space-between pra separar minha section da imagem, ele não vai. Não aparece o espaço entre os elementos para eu usar a propriedade. Eu estou fazendo com uma foto minha, mas também tentei com a foto da Joana do Figma, mas não vai de jeito nenhum.
 Já fiz e refiz várias vezes, mas não está dando certo.
Já fiz e refiz várias vezes, mas não está dando certo.





