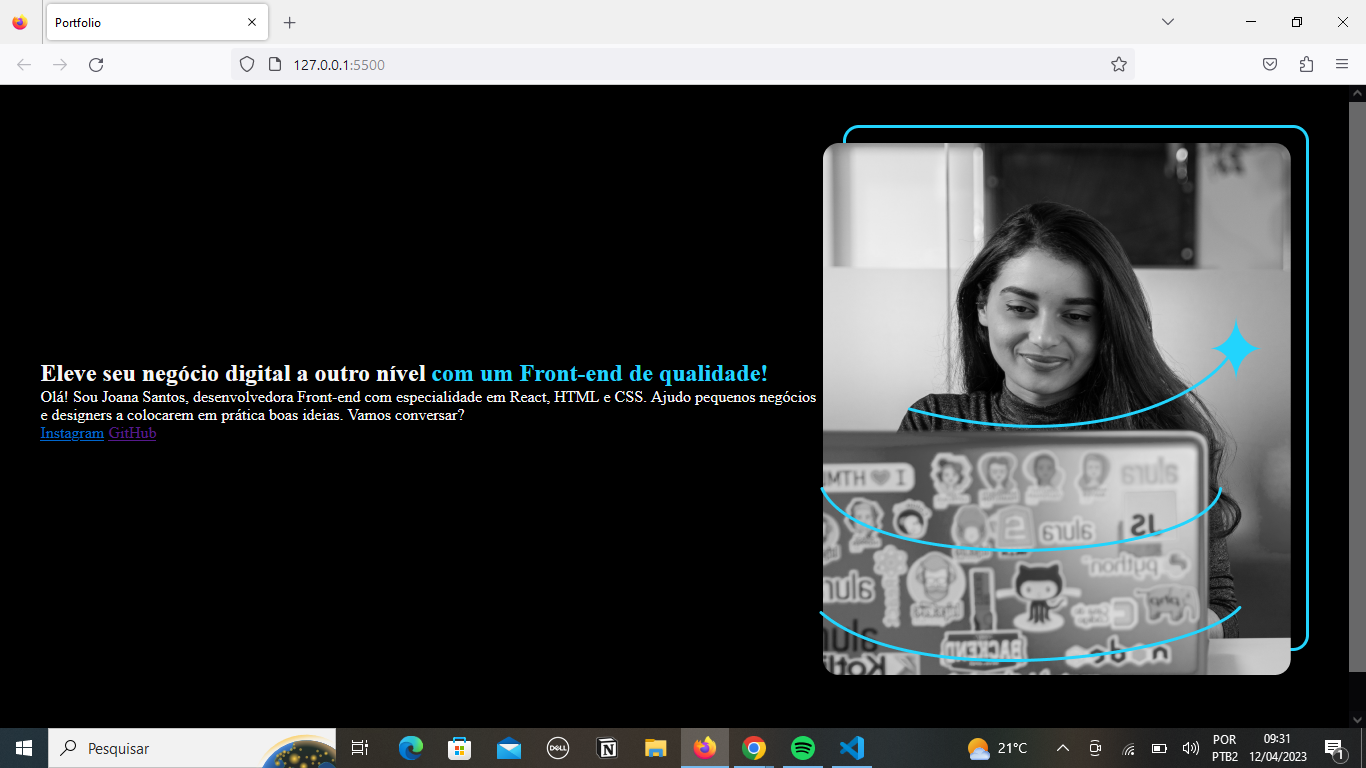
Gostaria de ajuda pois o justify-content: space-between não funciona, não sei o que estou fazendo de errado.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section>
<h1>Eleve seu negócio digital a outro nível <strong class="título-destaque">com um Front-end de qualidade!</strong></h1>
<p>Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em <strong>React, HTML e CSS</strong>.
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<a href="https://instagram.com/rafaballerini">Instagram</a>
<a href="https://github.com/guilhermeonrails">GitHub</a>
</section>
<img src="JoanaSantos.png" alt="Foto da Joana Santos Programando">
</main>
<footer></footer>
</body>
</html>*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #000000;
color: #F6F6F6;
}
.título-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}




 Está certo dessa maneira??
Está certo dessa maneira??