Professora,
Por que eu preciso ter um objeto '@Input pensamento = [..]' criado no componente pensamento, se o que vai aparecer, são somente os que estão na lista do componente listar-pensamento?
Professora,
Por que eu preciso ter um objeto '@Input pensamento = [..]' criado no componente pensamento, se o que vai aparecer, são somente os que estão na lista do componente listar-pensamento?
Não sou professora, sou aluna mas vou tentar de explicar o q entendi. O motivo é que no listar-pensamento tem um loop, e para cada loop é criada uma instancia do objeto pensamento. Cada vez que uma instancia do obj pensamento é criada e chamada, vc precisa passar os valores que serão exibidos naquela instancia do objeto pensamento
os valores que serão passados do lista-pensamento para o objeto pensamento, são passados para o @input pensamento
Olá Vanessa,
Muito obrigada por contribuir com o fórum! :)
Olá Cleverson, tudo bem?
Complementando a resposta da Vanessa,
Como estou utilizando um componente dentro do outro ( nesse caso, o pensamento dentro da lista de pensamentos), é necessária uma forma para que os dados que apareçam na tela sejam do componente pai, já que no componente filho temos apenas a estrutura básica do html e as propriedades.
Por isso, utilizamos o decorator @Input no pensamento para sinalizar pro Angular que as propriedades desse objeto serão preenchidas com informações vindas de fora, no caso, do componente listar-pensamento. E no componente pai, fizemos um property binding atribuindo o pensamento criado no componente filho à variável local criada no *ngFor.
listar-pensamento.component.html
<div *ngFor="let pensamento of listaPensamentos">
<app-pensamento [pensamento]="pensamento"></app-pensamento>
</div>Fiz um exemplo no stackblitz, para você testar:
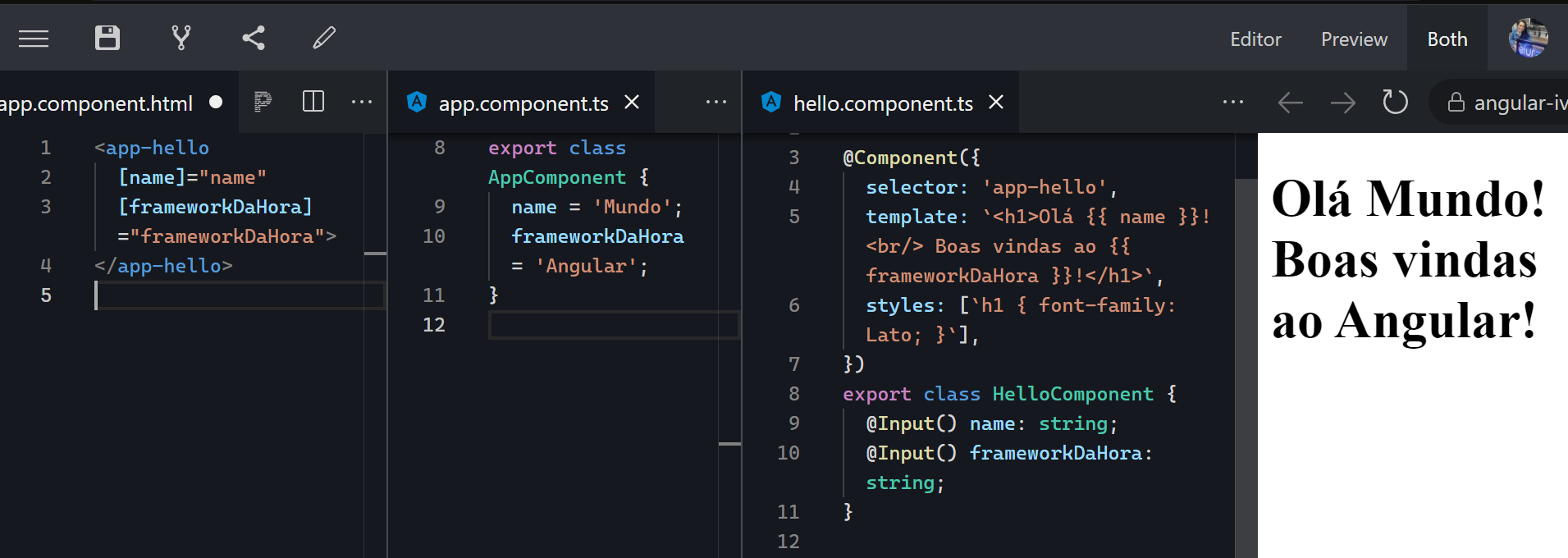
 Aqui nós temos dois componentes: o AppComponent e o HelloComponent. Note que dentro do arquivo
Aqui nós temos dois componentes: o AppComponent e o HelloComponent. Note que dentro do arquivo app.component.html estou usando o seletor do HelloComponent (app-hello), tornando-o assim, um componente filho.
No arquivo hello.component.ts, criei duas propriedades: name e frameworkDaHora, tipei como string e "decorei" com o decorator @Input(), para que os valores dessas propriedades fossem recebidos pelo componente pai.
No app.component.ts eu criei duas propriedades e chamei de name e frameworkDaHora (mas não precisavam ter o mesmo nome) e dei valores a elas.
E finalmente, no arquivo app.component.html, fiz um property binding das duas propriedades, que estão aparecendo na tela. As que estão entre colchetes são do componente filho e as que estão entre aspas, são do componente pai.
Espero ter ajudado, bons estudos!