Olá!
Usando o método findIndex de arrays pra resolver os problemas do curso, me deparei com um negócio esquisito.
Eu imaginei que o argumento da função era um callBack que tava sendo criado como uma função anônima. Então resolvi usar a sintaxe de arrow function () => {} pra manter a consistência com o resto do código.
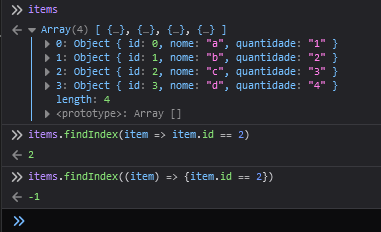
Mas acontece que os brackets afetam o retorno da função:

Com os brackets, ele não encontra o elemento comitem.d==2 e retorna -1(sinal do elemento não encontrado).
Olhando a documentação do findIndex, ele mostra as sintaxes aceitas como:
// Arrow function
findIndex((element) => { /* … */ })
findIndex((element, index) => { /* … */ })
findIndex((element, index, array) => { /* … */ })
// Callback function
findIndex(callbackFn)
findIndex(callbackFn, thisArg)
// Inline callback function
findIndex(function (element) { /* … */ })
findIndex(function (element, index) { /* … */ })
findIndex(function (element, index, array) { /* … */ })
findIndex(function (element, index, array) { /* … */ }, thisArg)Alguém consegue me explicar o que o js tá fazendo aqui?
Valeu! Abraço! Mayk.



