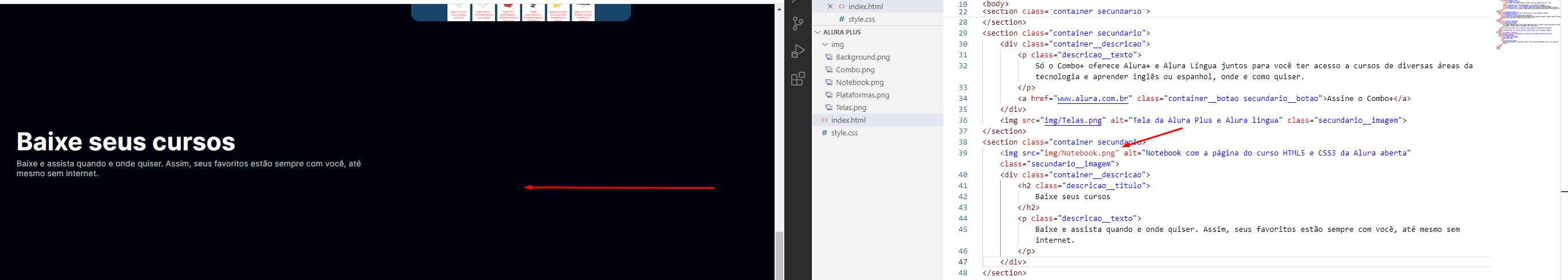
Olá, pessoal. Minha dúvida é em relação à imagem, pois a mesma não está funcionando quando insiro antes da "DIV". Está funcionando somente dentro da div ou após a mesma, o que tem como consequência o desalinhamento do texto e imagem.

<html lang="en">
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div class="container__caixa">
<h1 class="container__titulo">
Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.
</h1>
<img src="img/Combo.png" alt="imagemcombomais" class="container__imagem">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao botao_secundario">Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container secundario">
<img src="img/Plataformas.png" alt="monitor com alura plus" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container secundario">
<div class="container__descricao">
<p class="descricao__texto">
Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.
</p>
<a href="www.alura.com.br" class="container__botao secundario__botao">Assine o Combo+</a>
</div>
<img src="img/Telas.png" alt="Tela da Alura Plus e Alura lingua" class="secundario__imagem">
</section>
<section class="container secundario>
<img src="img/Notebook.png" alt="Notebook com a página do curso HTML5 e CSS3 da Alura aberta" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">
Baixe seus cursos
</h2>
<p class="descricao__texto">
Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.
</p>
</div>
</section>
</body>
</html>```




