Caros, gostaria de pedir um apoio para que as imagens da API seja exebidas no front conforme atividade do curso.
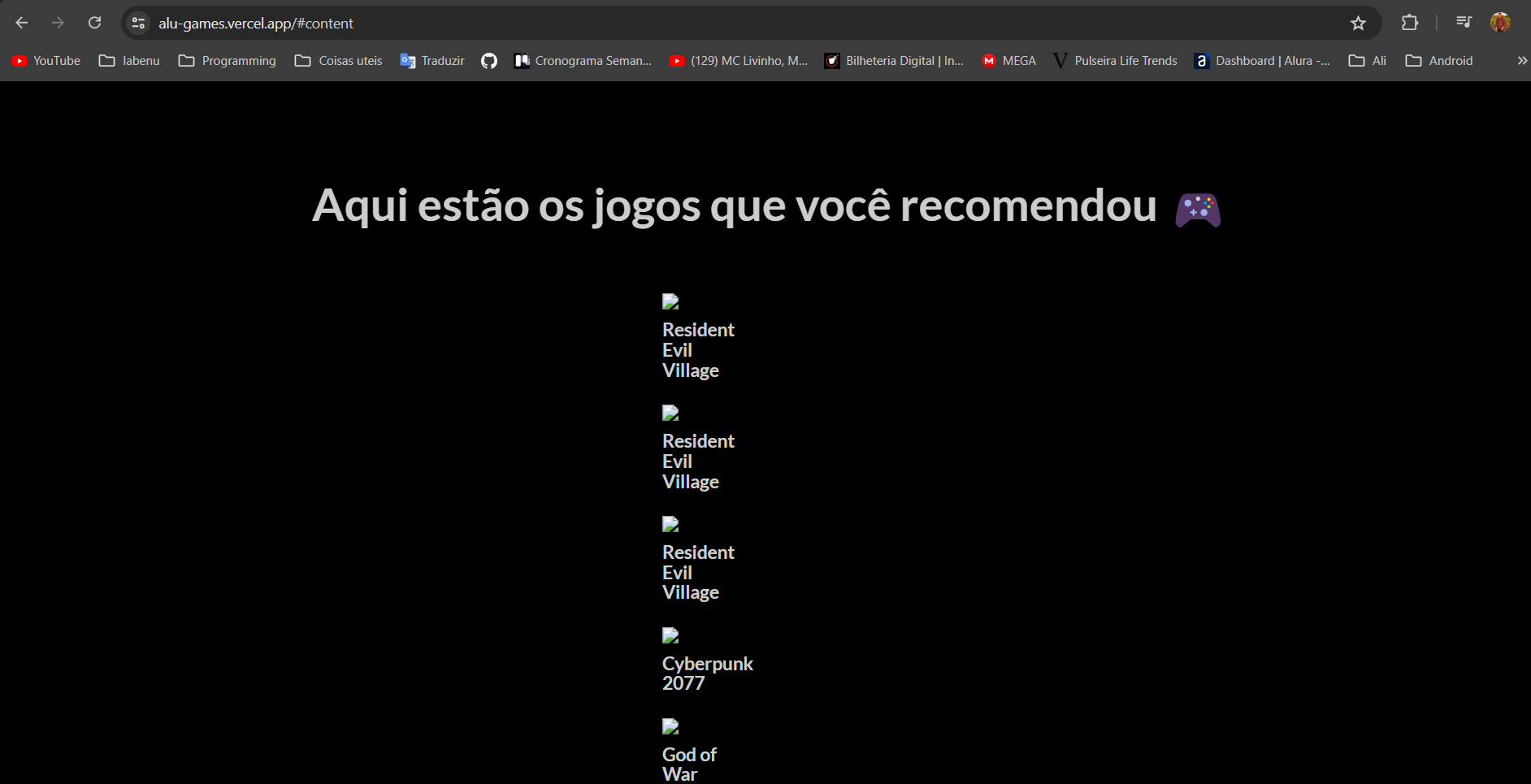
Eu consegui gerar o json correntamente, conforme abaixo, no entanto, as imagns não são exebidas. Alguma ideia do que pode ser?

[ { "titulo": "Resident Evil Village", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1196590/header.jpg?t=1687764412" }, { "titulo": "Resident Evil Village", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1196590/header.jpg?t=1687764412" }, { "titulo": "Resident Evil Village", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1196590/header.jpg?t=1687764412" }, { "titulo": "Cyberpunk 2077", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1091500/header.jpg?t=1687178759" }, { "titulo": "God of War", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1593500/header.jpg?t=1650554420" }, { "titulo": "Dandara", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/612390/header.jpg?t=1674055293" }, { "titulo": "The Elder Scrolls V: Skyrim", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/72850/header.jpg?t=1647357402" }, { "titulo": "Marvel's Spider-Man", "capa": "https://cdn.cloudflare.steamstatic.com/steam/apps/1817070/header.jpg?t=1673999865" } ]



