Olá, Pessoal! Boa noite. Como vão?
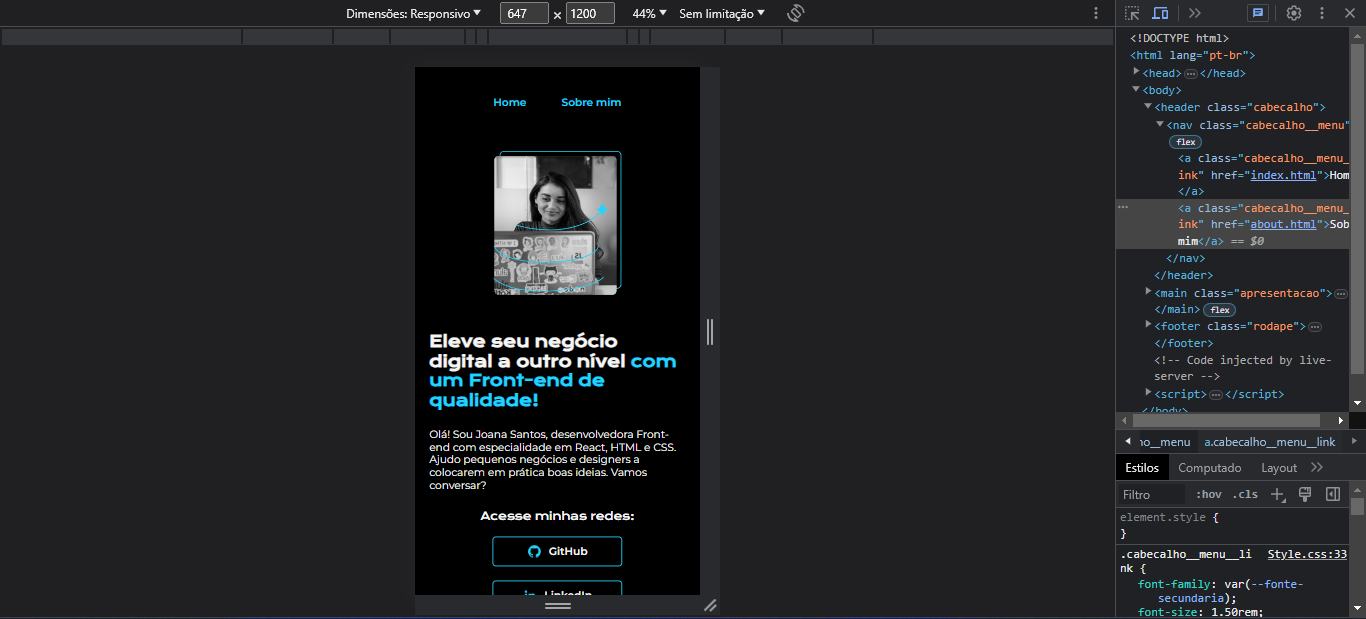
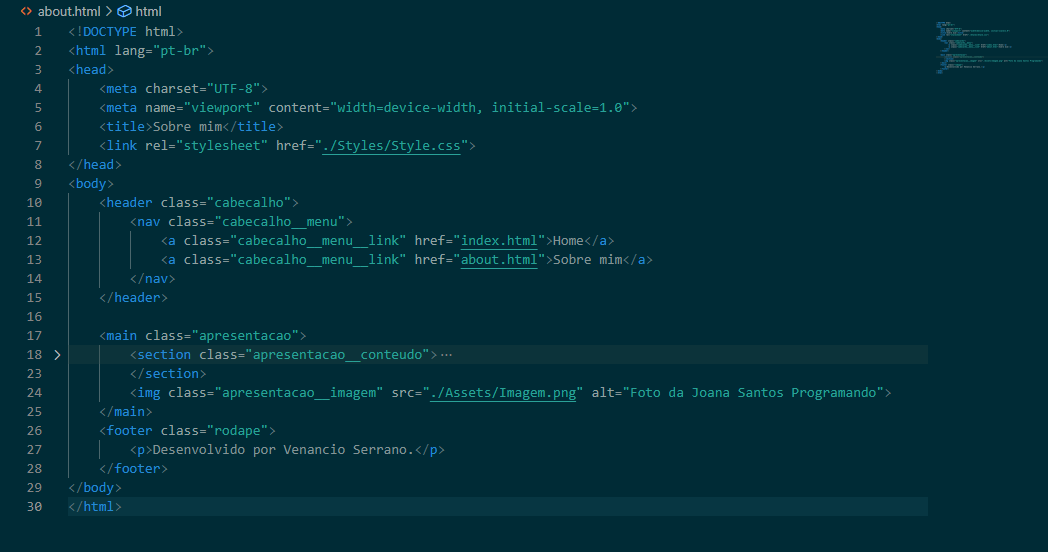
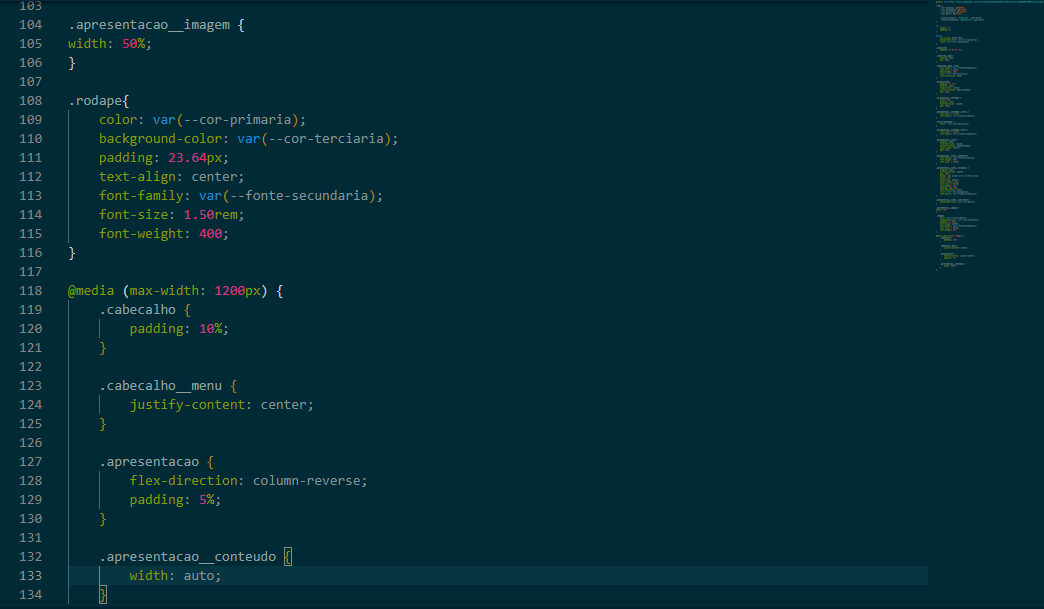
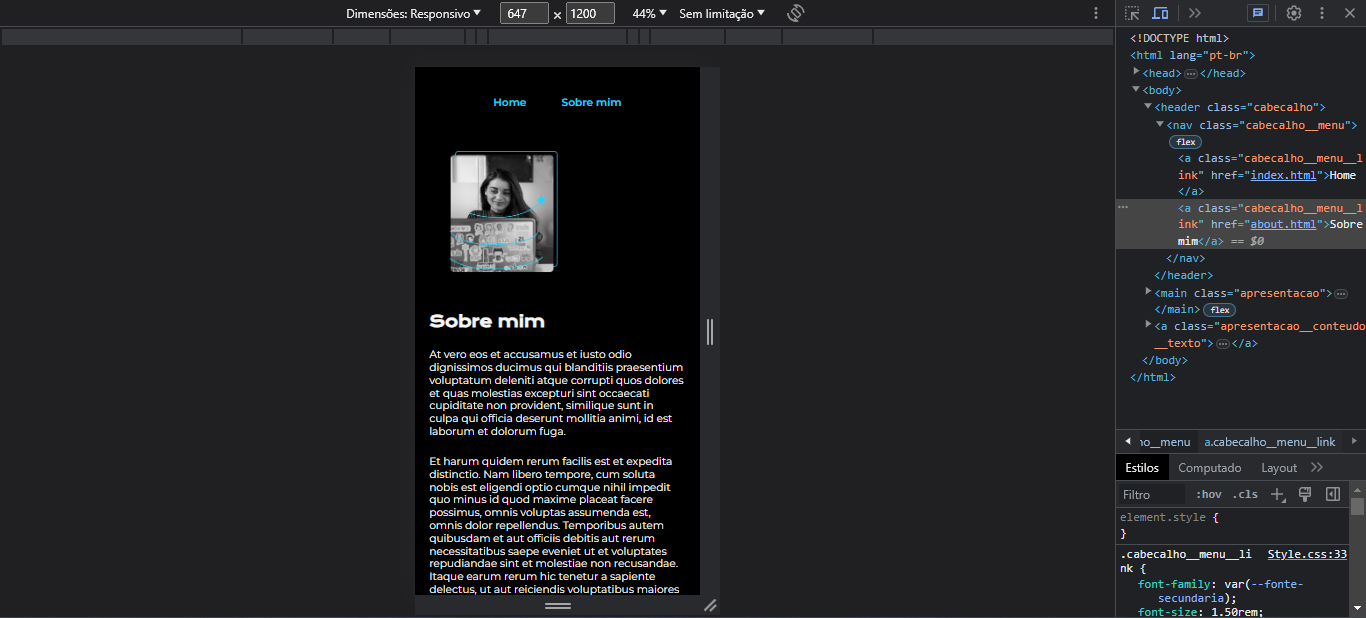
Na aula 02 do curso de "HTML e CSS: trabalhando com responsividade e publicação de projetos", segui todas as instruções para que a imagem ficasse proporcional ao projeto 2 do figma (versão mobile). A página "Home" ficou como desejada, mas a página "Sobre mim" ficou com a imagem menor e não centralizada. Alguém pode dar um help e ver onde eu errei no código? Segue os prints para ajudar a localizar o erro



[](