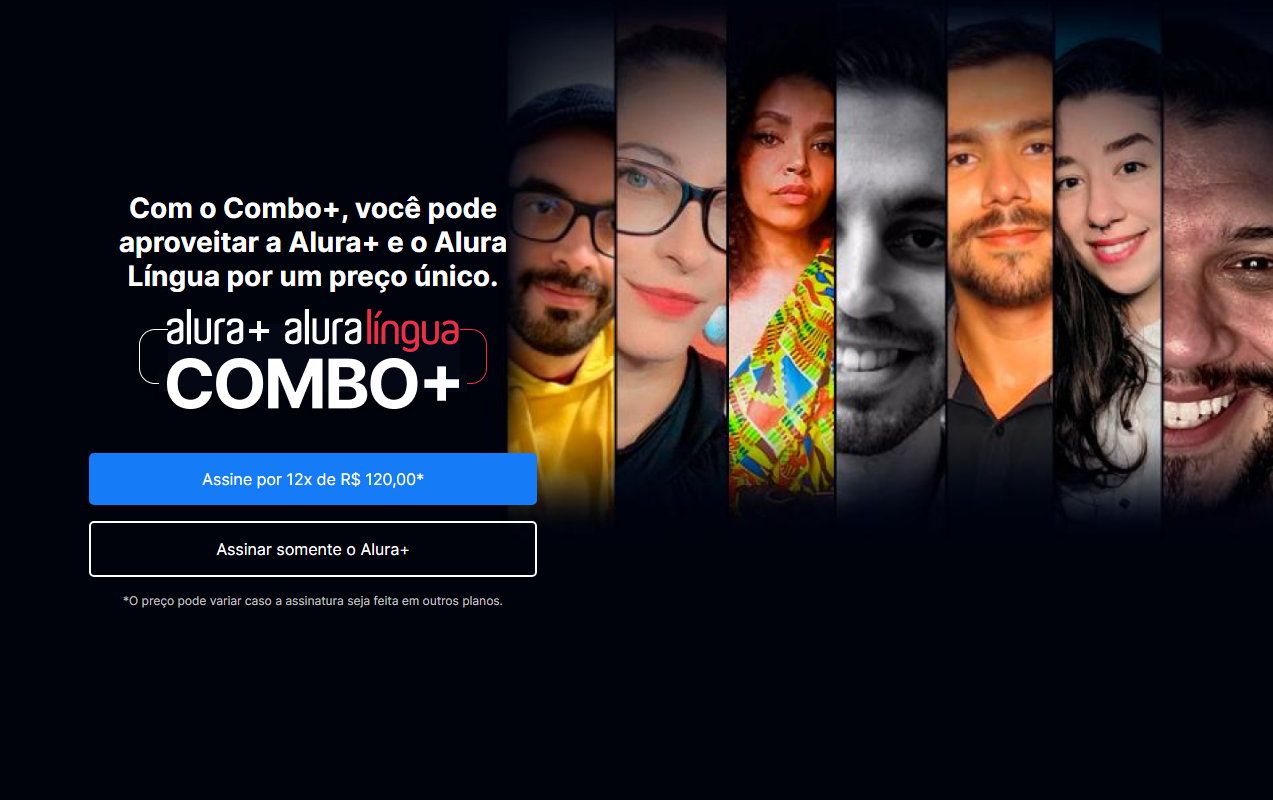
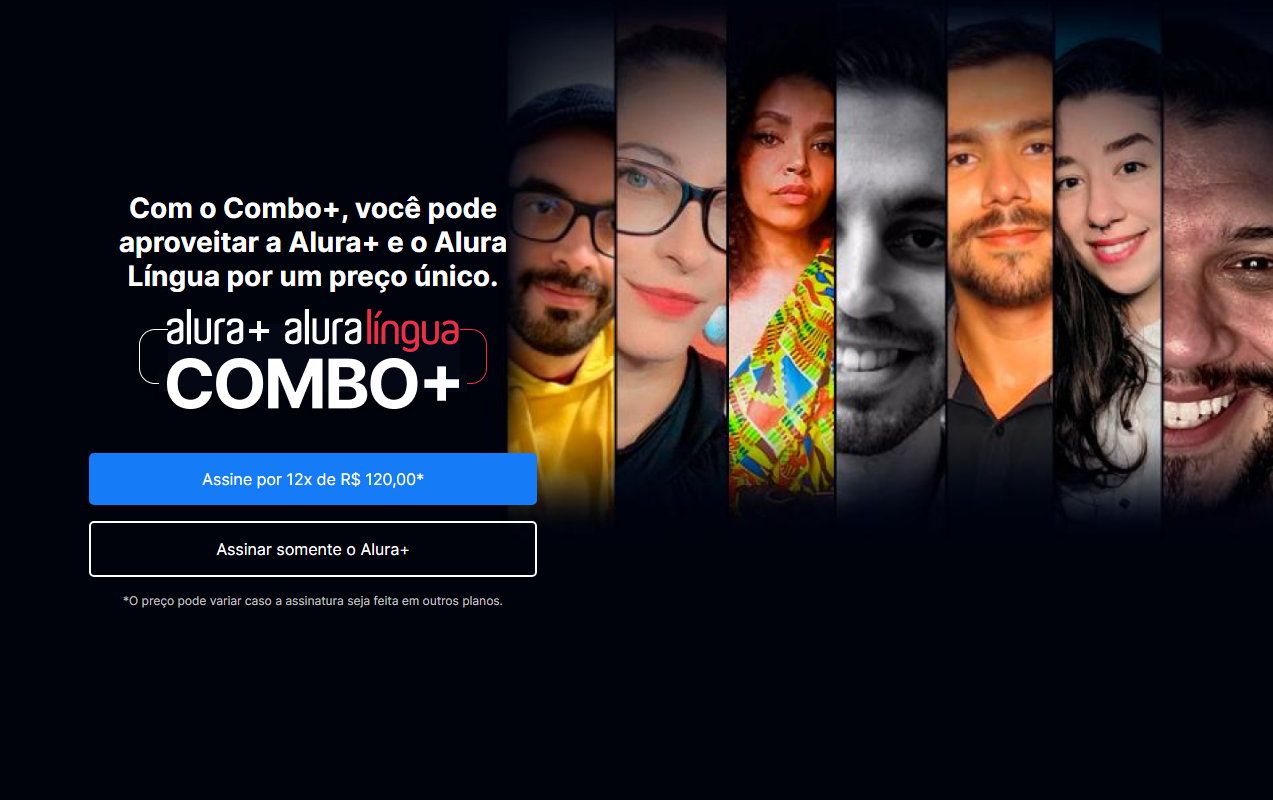
 minha imagem background.png não esta centralizando na pagina
minha imagem background.png não esta centralizando na pagina
 minha imagem background.png não esta centralizando na pagina
minha imagem background.png não esta centralizando na pagina
tentou usar o align-items:center;?
sim, ja tentei mas nao deu certo
tentou subir os elementos da section, mudando o margin? e tbm mande o codigo para ver certinho
O meu também ficou desse jeito "desentralizado"
:root { ---branco-principal: #FfFFFF; --cinza-secundario: #C0C0C0; --botao-azul: #167BF7; --cor-de-fundo: #00030C; --fonte--principal: 'Inter'; }
body { background-color: var(--cor-de-fundo); color: var(---branco-principal); font-family: var(--fonte--principal); font-size: 16px; font-weight: 400; }
.principal { background-image: url("img/Background.png"); background-repeat: no-repeat; background-size: contain; /background-position: right;/ align-items: center; text-align: center; }
.container { height: 100vh; display: grid; grid-template-columns: 50% 50%; }
.container__botao { background-color: var(--botao-azul); border-radius: 8px; padding: 1em; color: var(---branco-principal); display: block; text-decoration: none; margin-bottom: 1em; }
.botao_secundario { background-color: transparent; border: 2px solid var(---branco-principal); }
.container__aviso { font-size: 12px; color: var(--cinza-secundario); }
.container__titulo { font-size: 28px; font-weight: 700; }
.container__imagem { margin: 1em 0 2em 0; }
.container__caixa { margin: 0 6em; }
Olá Bianca, você está usando o Background-position: Right, e por isso ele não está centralizado