Finalmente consegui com que o Live Server aparecesse ao clicar no botão direito, mas agora a imagem do robô não abre. 
tem que estar numa pasta específica para funcionar?
Finalmente consegui com que o Live Server aparecesse ao clicar no botão direito, mas agora a imagem do robô não abre. 
tem que estar numa pasta específica para funcionar?
Olá, estudante.
Tudo bem?
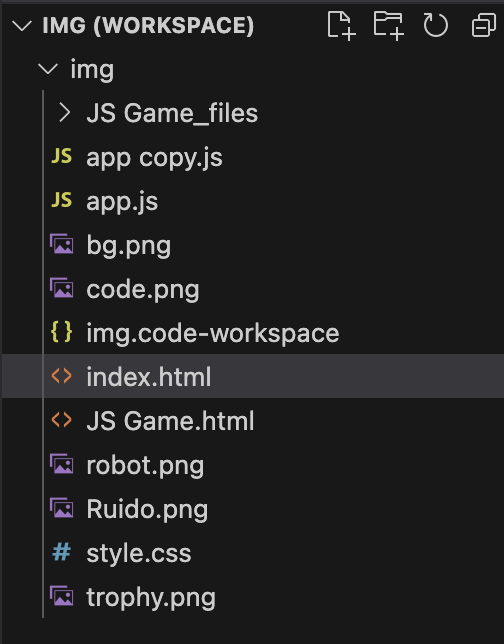
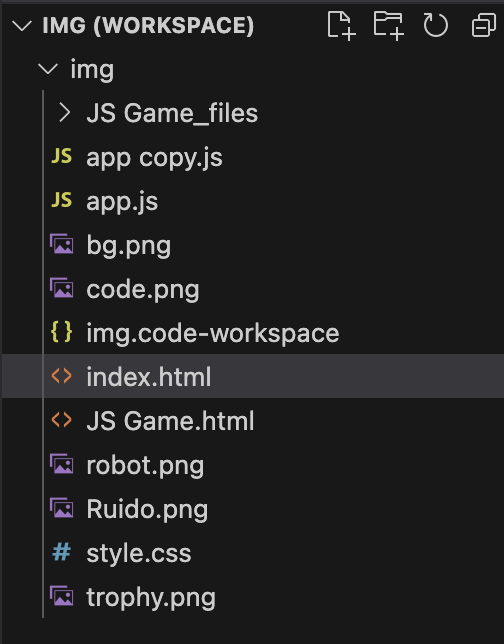
Pelo que vejo na estrutura do seu projeto, a imagem robot.png está na mesma pasta que o arquivo index.html. Vou te dar um exemplo de como referenciar essa imagem no seu HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Minha Página</title>
</head>
<body>
<h1>Bem-vindo!</h1>
<img src="robot.png" alt="Imagem do robô">
</body>
</html>
Certifique-se de que o caminho da imagem está correto. No exemplo acima, como robot.png está na mesma pasta que index.html, apenas src="robot.png" é suficiente.
Algumas dicas adicionais:
.png).Qualquer coisa manda aqui de novo, manda mais detalhes, como por exmplo: em qual curso e aula está.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos.