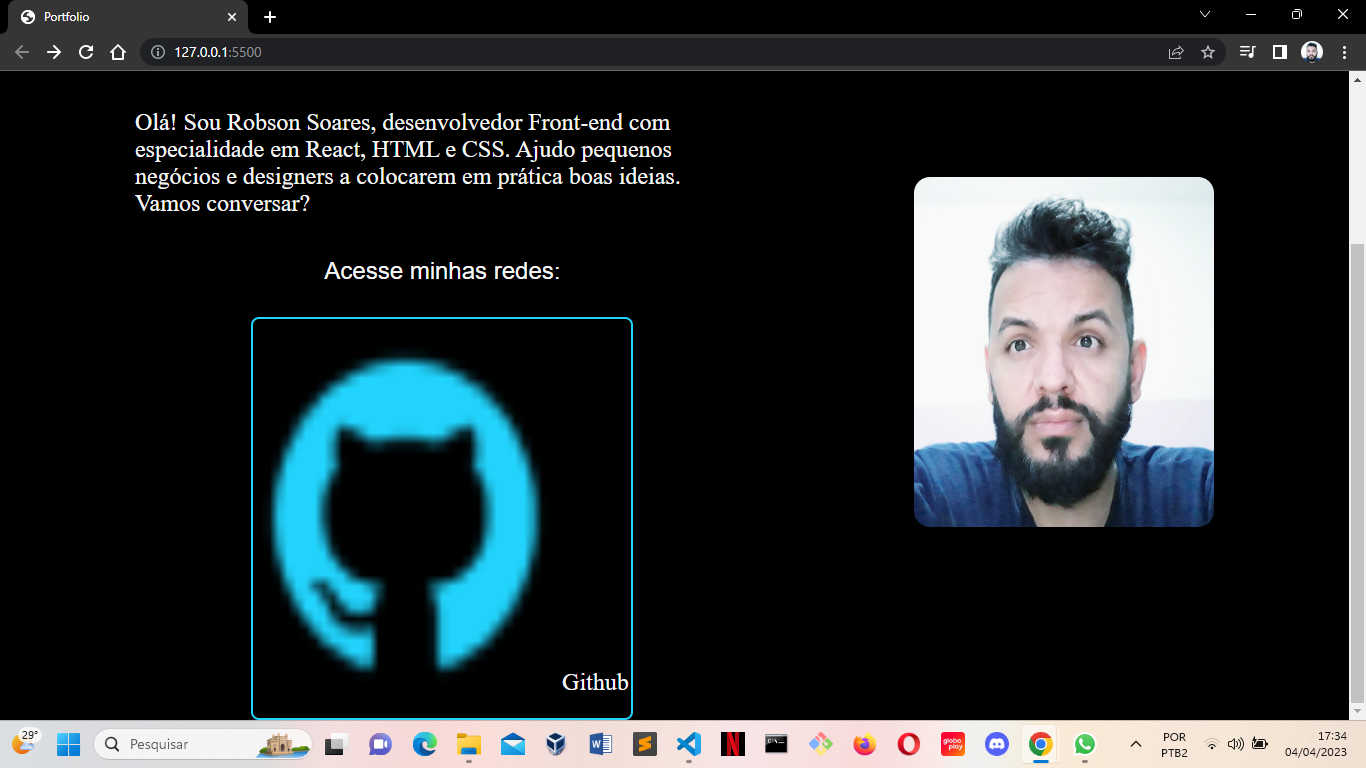
Boa tarde! poderia me ajudar por favor ? sempre que coloco o ícone do github aparece maior a imagem, saberia me informa por que ?

@import url('https://fonts.googleapis.com/css2?family= Inter:wght@400;700 & displayfamília= Coroa+Um &família= Montserrat:wght@400;600 & =swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6
}
.titulo-destaque {
color: #22D4FD
}
img {
width: 300px;
height: 350px;
left: 1030px;
top: 235px;
border-radius: 16px;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__link {
/* background-color: #22D4FD; */
border: 2px solid #22D4FD;
width: 378PX;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600px;
padding: 21.5px 0;
text-decoration: none;
color:#F6F6F6;
font-family: 'Montserrat', sans serif;
}
.apresentacao__links__subtitulo {
font-family: 'krona one', sans-serif;
font-weight: 400;
font-size: 24px;
}
Eleve seu negócio digital a outro nível com um Front-end de qualidade!
Olá! Sou Robson Soares, desenvolvedor Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?
Acesse minhas redes:
Github
 ```
```




