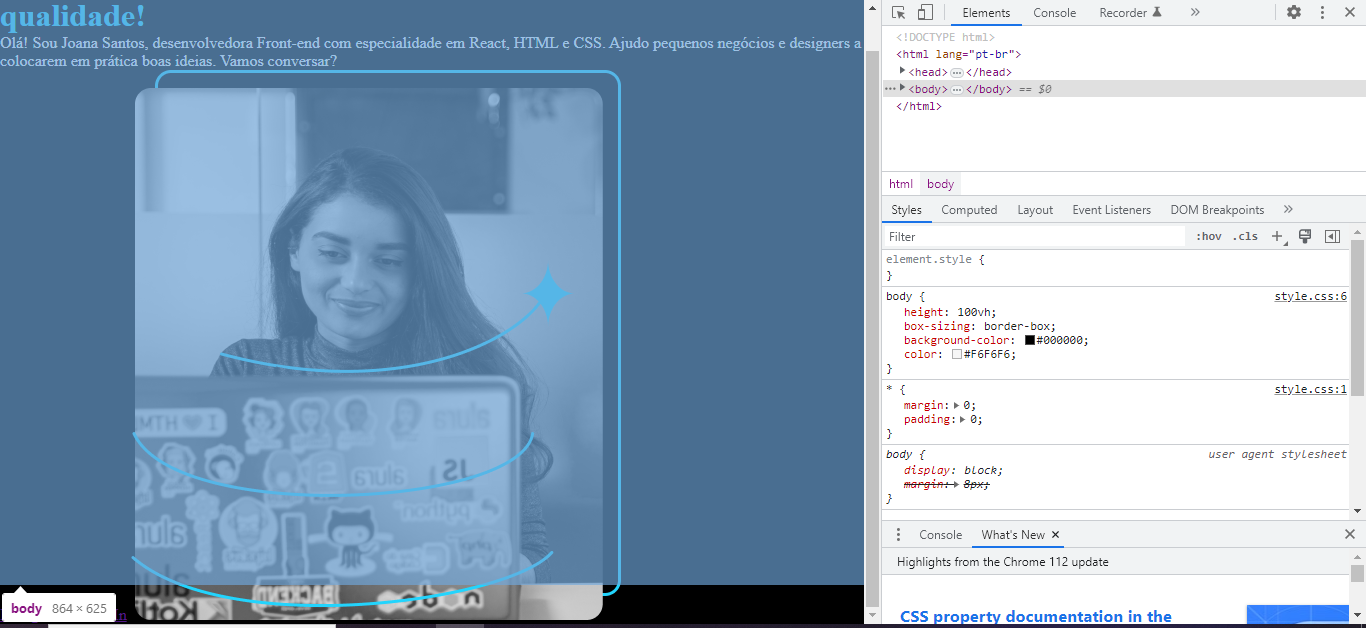
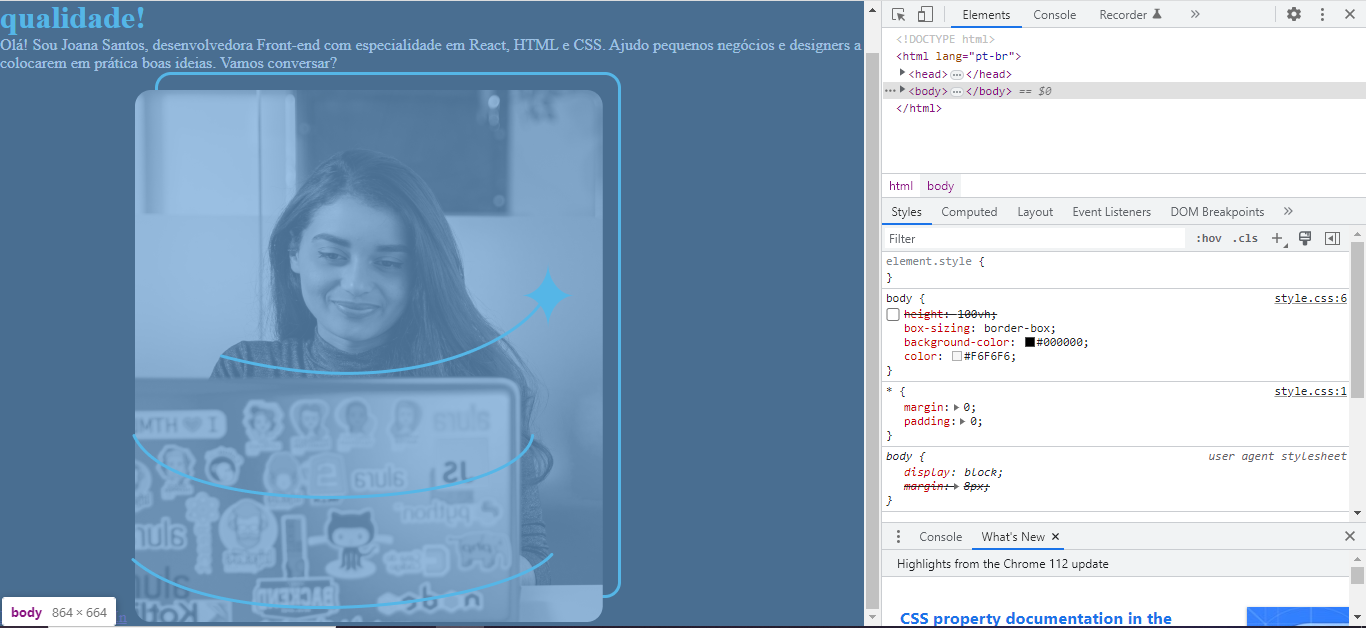
Eu ia falar a mesma coisa que o Amigo, embora eu não esteja entendendo qual é o problema real que esta diferença irá trazer para o seu site, porque o body parece estar do mesmo tamanho, mas talvez se estiver aparecendo uma barra de rolagem indesejada, você pode fazer duas coisas:
Aproveitar que a barra de rolagem esta aparecendo e usar isto para editar ela, e deixar teu projeto mais avançado do que esta aula, você pode usar as propriedades scrollbar-width e scrollbar-color.
A propriedade scrollbar-width define a largura da barra de rolagem e pode receber os valores thin (fino) ou auto (automático), onde o valor auto define a largura da barra de acordo com o sistema operacional.
A propriedade scrollbar-color define a cor da barra de rolagem e recebe dois valores: o primeiro valor define a cor da barra de rolagem, e o segundo valor define a cor do fundo da barra de rolagem. A cor do fundo da barra de rolagem é opcional e só é necessária se você quiser uma barra de rolagem personalizada com uma cor de fundo diferente.
Aqui está um exemplo de como estilizar a barra de rolagem em CSS:
/* estilo para a barra de rolagem do Chrome e Safari */
::-webkit-scrollbar {
width: 8px; /* largura da barra de rolagem */
}
::-webkit-scrollbar-track {
background: #f1f1f1; /* cor de fundo da barra de rolagem */
}
::-webkit-scrollbar-thumb {
background-color: #888; /* cor da barra de rolagem */
border-radius: 20px; /* borda arredondada da barra de rolagem */
}
/* estilo para a barra de rolagem do Firefox */
scrollbar-width: thin; /* largura da barra de rolagem */
scrollbar-color: #888 #f1f1f1; /* cor da barra de rolagem e cor de fundo */
Observe que a barra de rolagem é estilizada de forma diferente no Chrome/Safari e no Firefox, portanto, você precisa definir os estilos para cada navegador separadamente.
Ooooooou você talvez queira sumir com a barra de rolagem, se este é o seu problema... então é só colocar no seu container principal, ou o body
.container {
overflow: hidden;
}