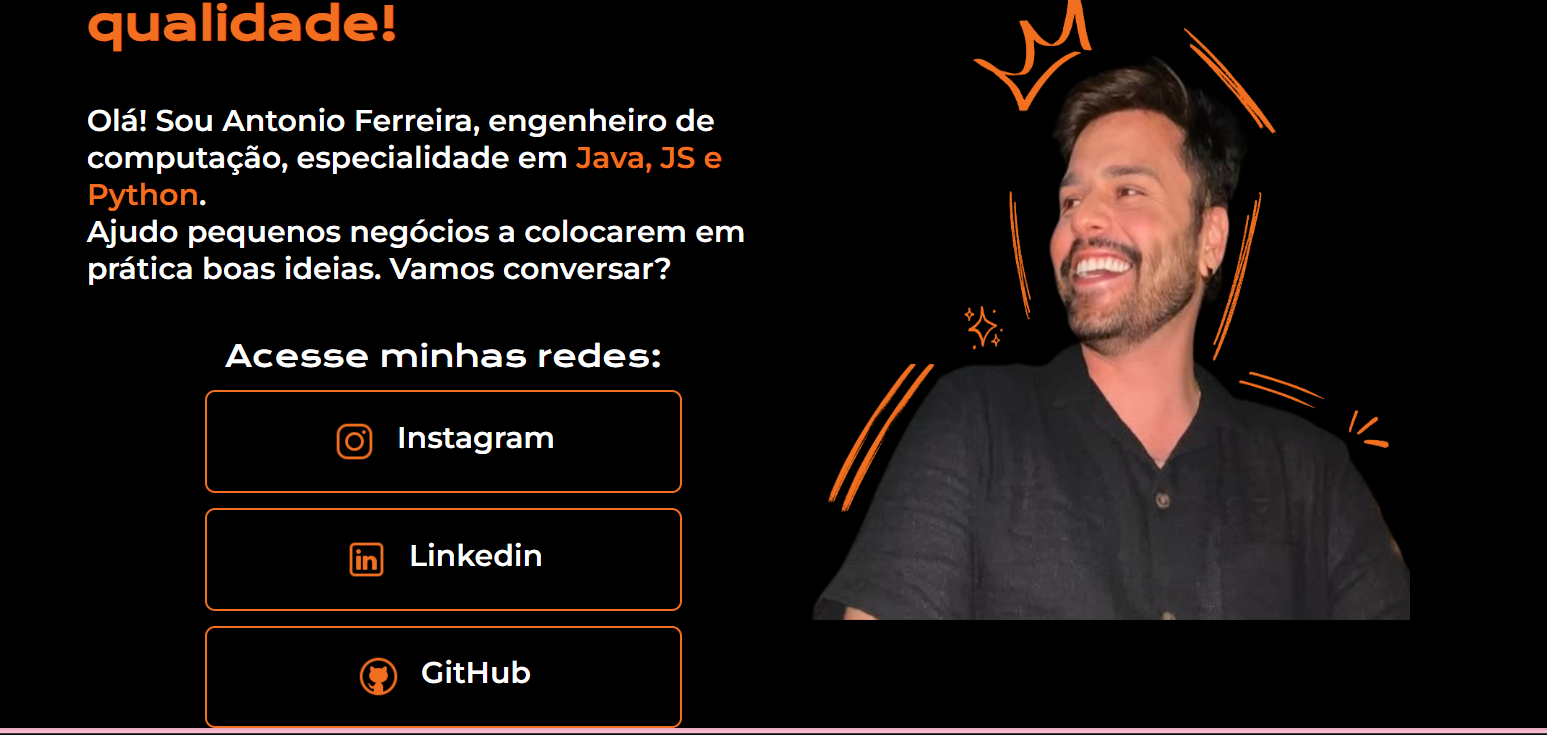
Oi, pessoal. Alguém poderia por favor me dizer como consertar esse espaço? Na final da página, os botões ultrapassam essa margem-bottom que deveria existir. (O botão do github fica para fora) Só funciona se a percentagem de visualização da página está em 90% (ctrl+=90%). Em cima está perfeito.
Segue código + captura de tela para que entendam o problema

Código index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Portifolio</title>
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao-conteudo">
<h1 class="apresentacao-conteudo-titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque"> com um profissional de qualidade!</strong></h1>
<p class="apresentacao-conteudo-pararafo">
Olá! Sou Antonio Ferreira, engenheiro de computação, especialidade em <strong class="titulo-destaque">Java, JS e Python</strong>.
<br>
Ajudo pequenos negócios a colocarem em prática boas ideias. Vamos conversar?
</p>
<div class="apresentacao-link">
<h2 class="apresentacao-subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao-botoes" href="https://www.instagram.com/anthenfer/">
<img src="assets/insta-icon.png" alt="Icone do instagram" width="36px">
Instagram
</a>
<a class="apresentacao-botoes" href="https://www.linkedin.com/in/antonio-henrique-ferreira/">
<img src="assets/link-icon.png" alt="Icone do linkedin" width="36px">
Linkedin
</a>
<a class="apresentacao-botoes" href="https://github.com/anthenfer">
<img src="assets/git-icon.png" alt="Icone do GitHub" width="36px">
GitHub
</a>
</div>
</section>
<img src="assets/image.png" width="488" height="550">
</main>
<footer></footer>
</body>
</html>
Código style.css:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.apresentacao {
margin: 10% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao-conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao-conteudo-titulo {
font-size: 36px;
font-family: "Krona One",sans-serif;
font-weight: 400;
font-style: normal;
}
.apresentacao-conteudo-pararafo {
font-size: 24px;
font-family: "Montserrat", serif;
}
.titulo-destaque {
color: #f16f1e;
}
.apresentacao-link {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 12px;
}
.apresentacao-subtitulo {
font-family: 'Krona One', serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao-botoes {
display: flex;
justify-content: center;
gap: 16px;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: white;
font-family: "Montserrat", serif;
border: 2px solid #f16f1e;
}





